从零开始学VUE(一)搭建vue项目
写在前面
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
一、安装node.js
-
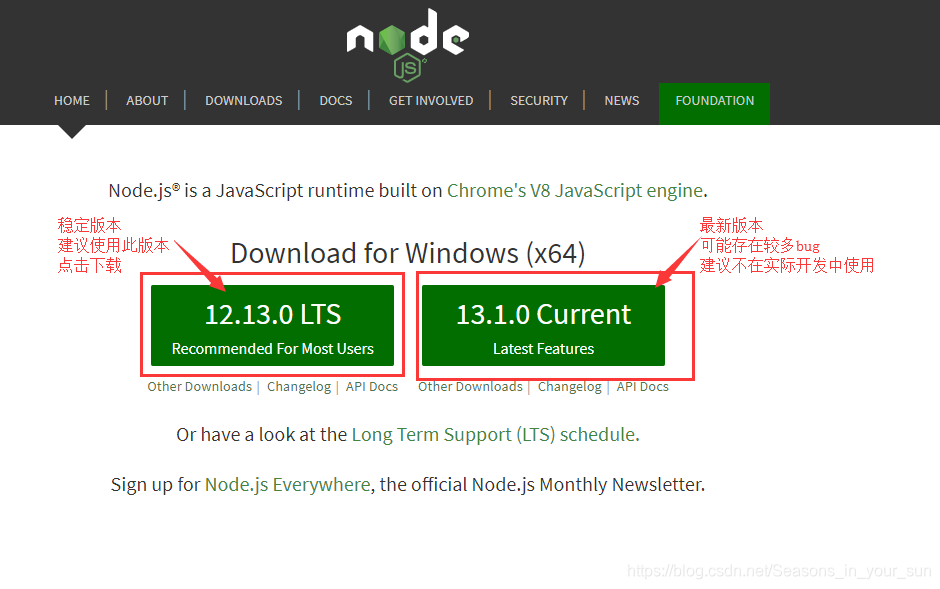
进入node.js官网下载最新稳定安装包:https://nodejs.org/en/

下载好后,直接安装到指定目录就可以。 -
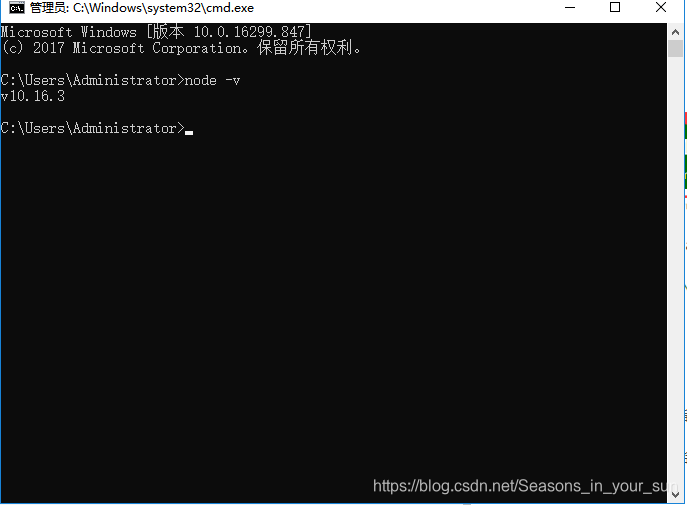
安装完成后,打开命令行,输入node -v 来判断是否安装成功并查看安装版本

-
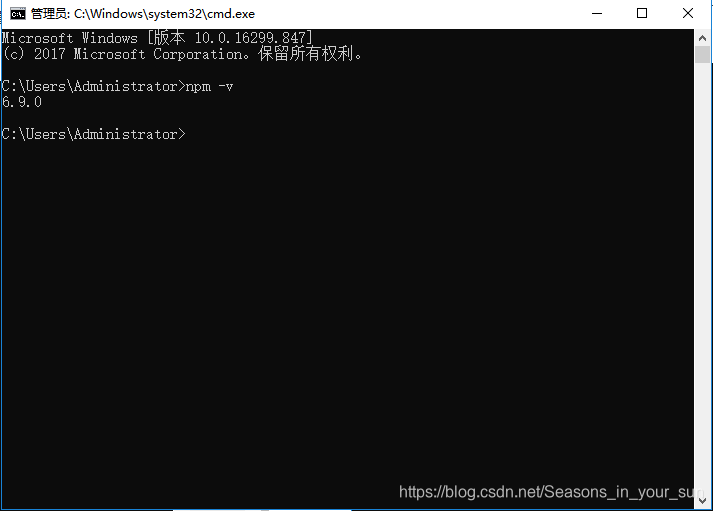
安装node的时候,npm包管理器会自动安装,可以在命令输出 npm -v 看看是否安装成功

-
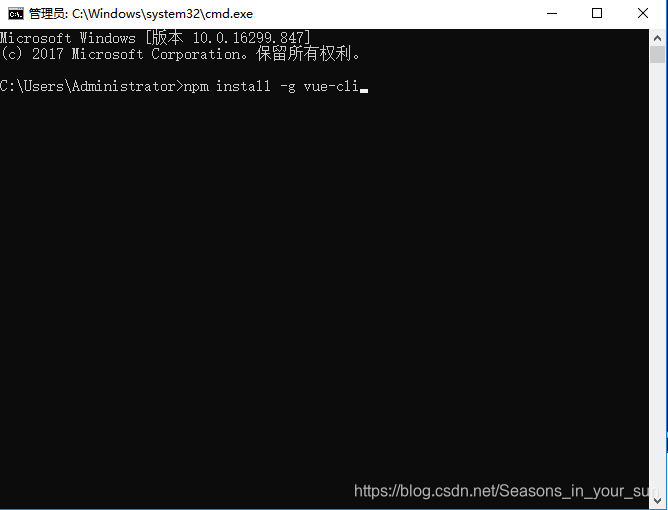
安装vue-cli脚手架:
npm install -g vue-cli
到此,vue开发环境安装完成,接下来就开始创建项目并运行。
二、创建项目并运行
-
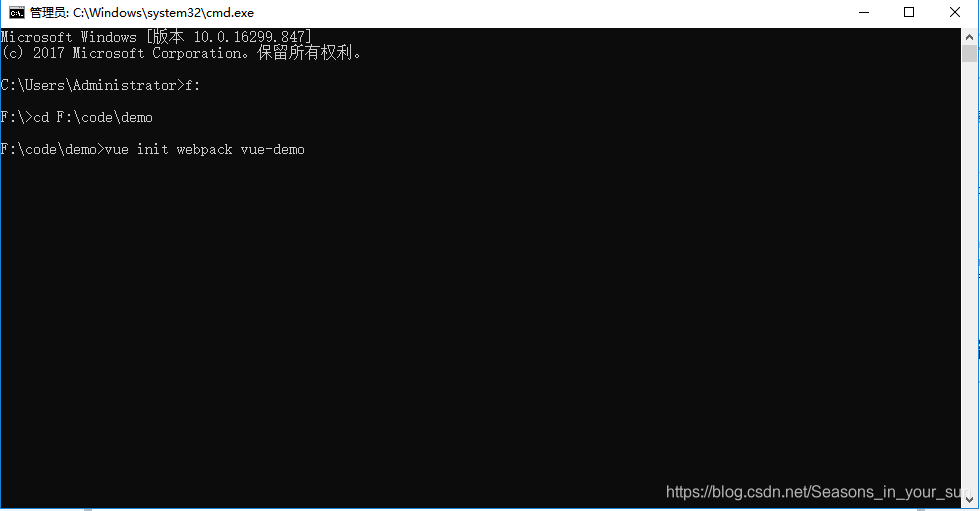
在命令行中输入:
vue init webpack your-Project-Name其中your-Project-Name是我们要创建的项目的名称,例如,我的项目名称为vue-demo

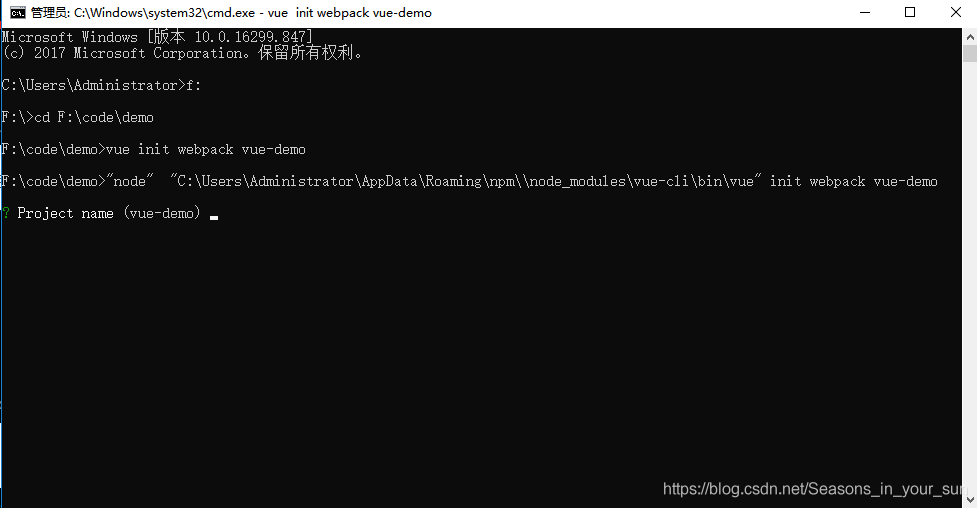
-
确认项目名称,直接回车

-
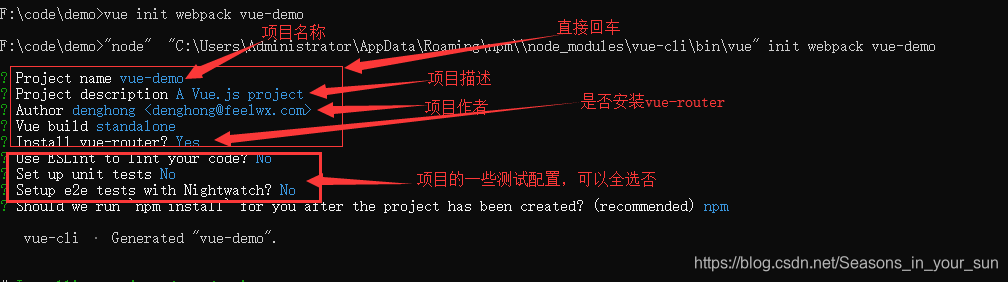
继续配置项目

-
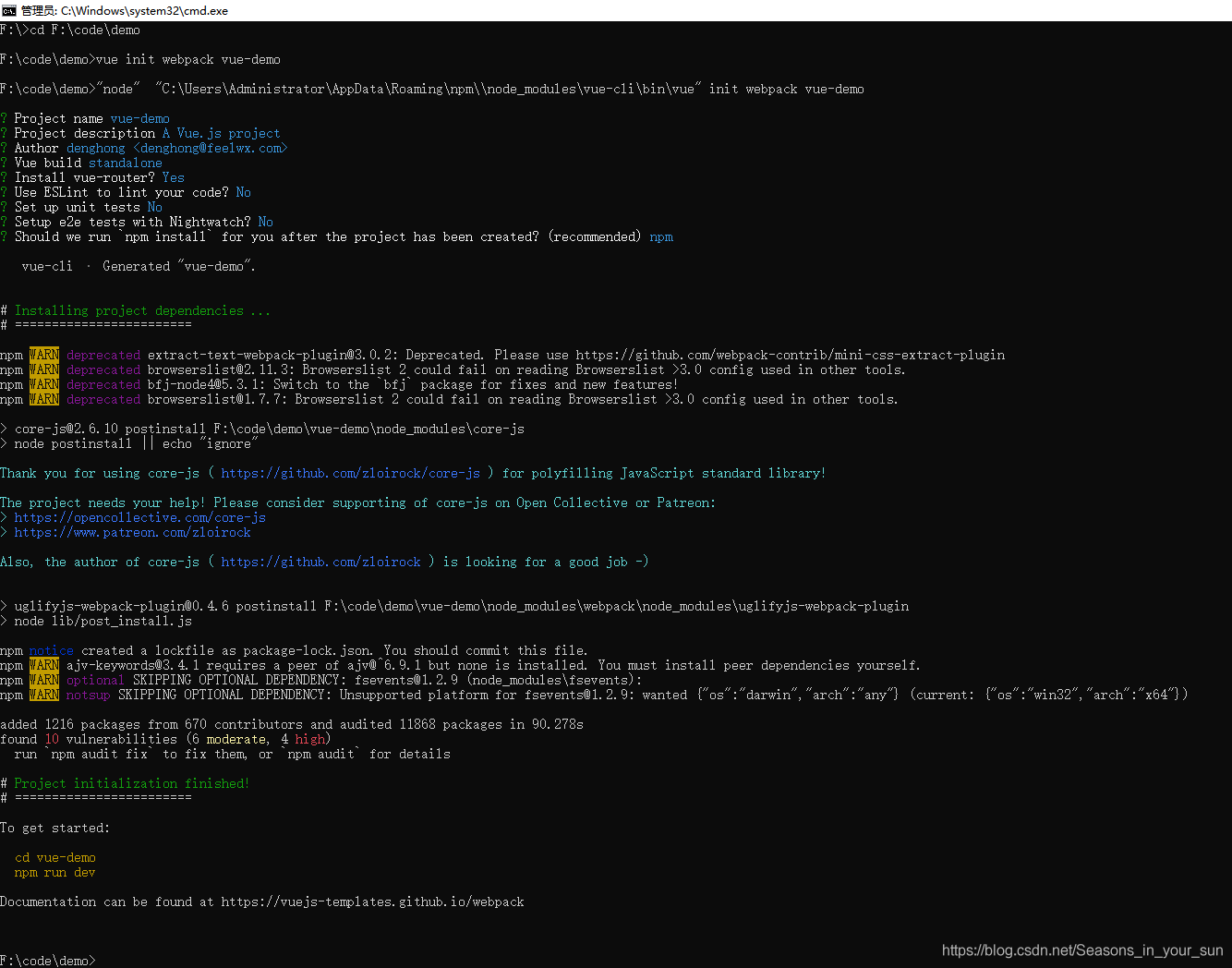
项目创建完成

-
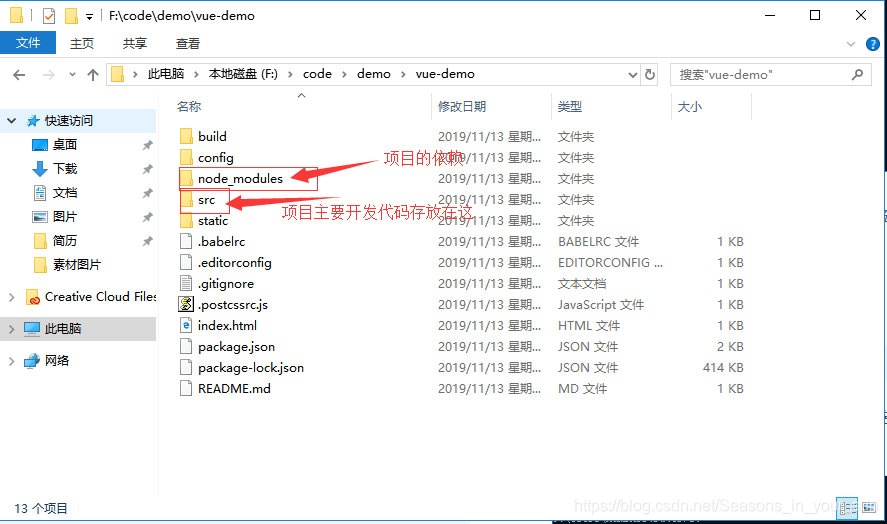
项目代码完成后,可以到项目目录下进行查看

-
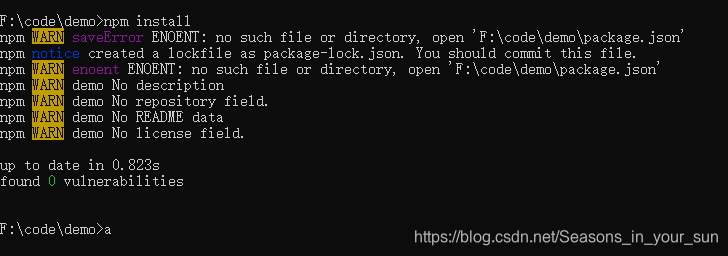
安装项目所需要的依赖包
npm install
-
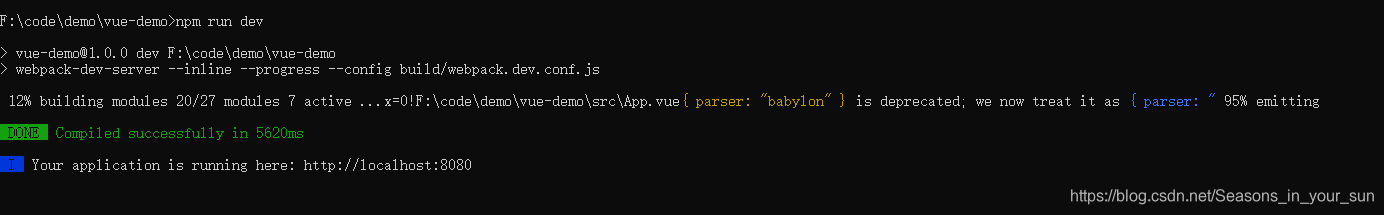
运行项目
npm run dev
-
项目运行完成后,会在命令行中打印出访问地址,直接在浏览器地址栏中输入访问即可
http://localhost:8080
至此,一个最简单的vue项目就已经创建并运行完成,用户操作起来非常简单,是因为vue-cli脚手架已经做了非常多的初始化工作,接下来将一一了解。






