1、openlayer3 框架

Map、Layer、Source和View是OpenLayers框架体系中的核心类,地图容器上还支持一些与用户交互的控件(Control和Interaction)
2、开发调试环境
基于 VSCode 配置开发环境
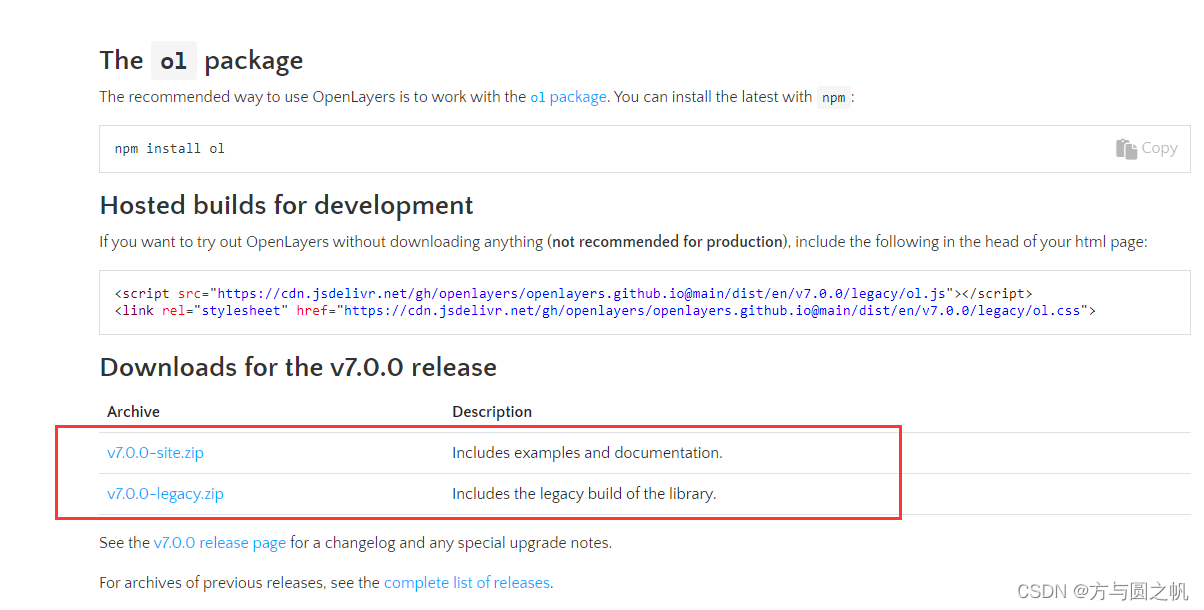
2.1 下载官网资源:网站

2.2 下载代码仓库: 仓库

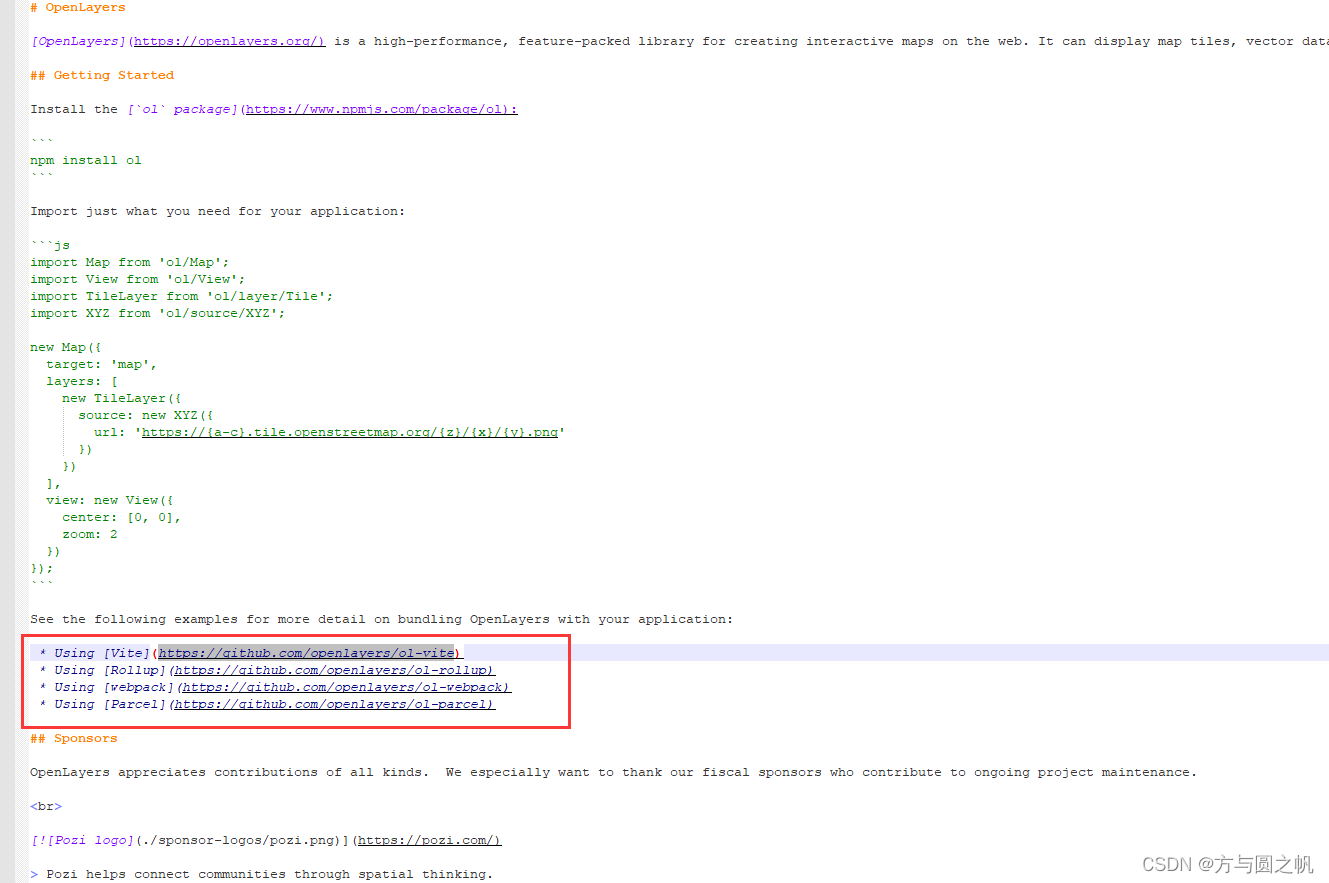
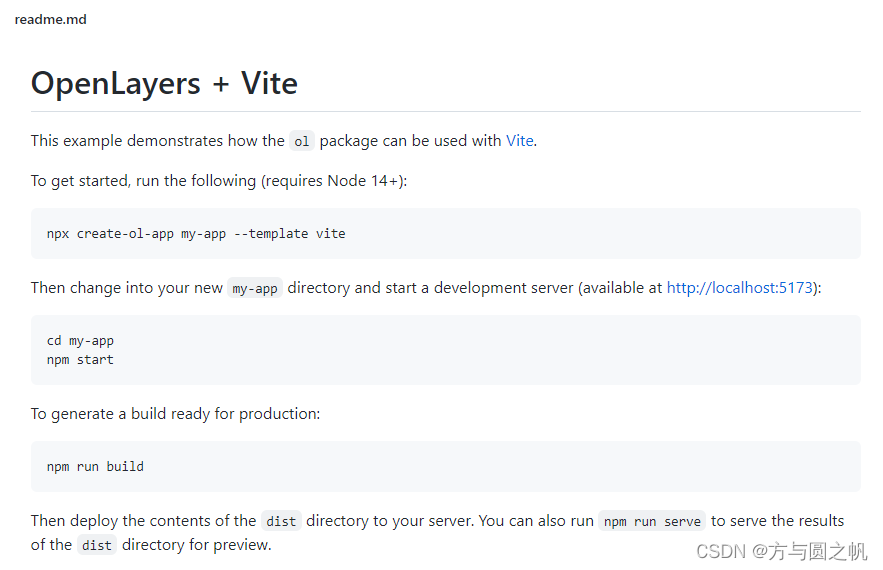
2.3 解压source.zip 打开README.md,参照构建工具流程

2.4 根据特定构建工具配置开发环境 这里使用vite
2.5 vscode 安装 vite构建工具扩展
2.6 参照构建流程

右键打开 git bash 命令行窗口
npx create-ol-app my-app --template vite
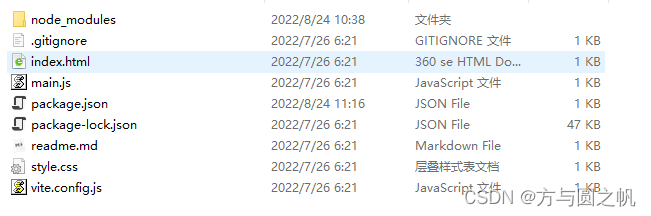
完成my-app示例项目创建,如下图所示

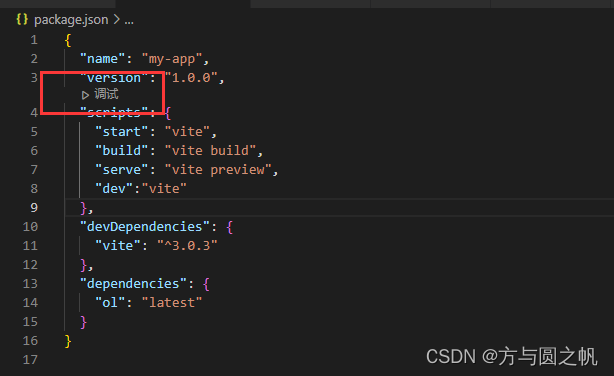
package.json内容如下:
{
“name”: “my-app”,
“version”: “1.0.0”,
“scripts”: {
“start”: “vite”,
“build”: “vite build”,
“serve”: “vite preview”,
“dev”:“vite” // vite 调试模式 调试命令:npm run dev
},
“devDependencies”: {
“vite”: “^3.0.3”
},
“dependencies”: {
“ol”: “latest”
}
}
2.7 vscode打开my-app文件夹 作为项目工作空间
打开package.json,可以开始基于vite的环境调试开发(断点调试,openlayer开发环境上下文定位等等):