计算属性
1.计算属性基本写法
(1)选项式:
<script>
export default {
data() {
return {
author: {
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
}
}
},
computed: {
publishedBooksMessage() {
return this.author.books.length > 0 ? 'Yes' : 'No'
}
}
}
</script>
<template>
<p>Has published books:</p>
<span>{{ author.books.length > 0 ? 'Yes' : 'No' }}</span>
</template>
(2)组合式
<script setup>
import { reactive, computed } from 'vue'
const author = reactive({
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
})
// a computed ref
const publishedBooksMessage = computed(() => {
return author.books.length > 0 ? 'Yes' : 'No'
})
</script>
<template>
<p>Has published books:</p>
<span>{{ publishedBooksMessage }}</span>
</template>
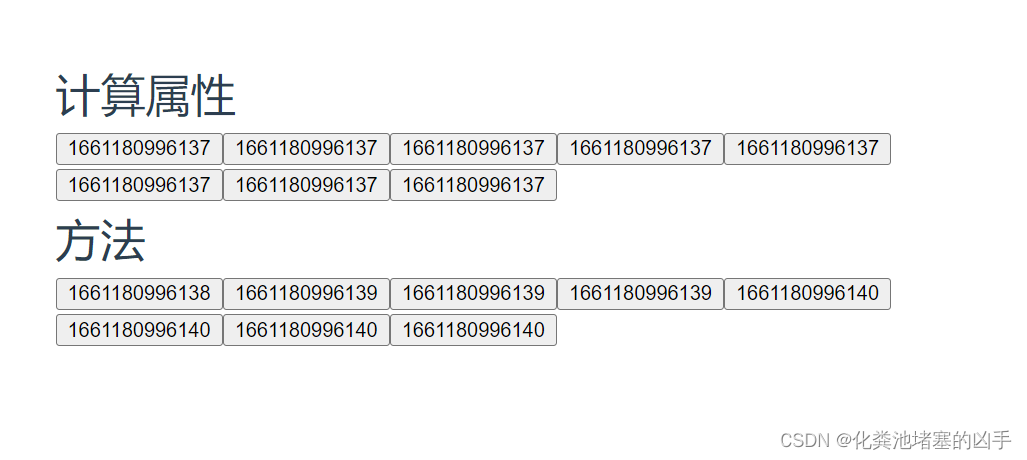
2.计算属性与函数的区别
计算属性具有缓存的性质,在多次访问数据时可以减少性能浪费
我们可以通过以下代码来看出两者的区别
<script setup>
import { reactive,computed } from 'vue'
const Now = computed(() => {
for (let i=1;i<=100000;i++){
for(let j=0;j<10000;j++){
}
}
return Date.Now()
})
function get(){
for (let i=1;i<=1000000;i++){
}
return Date.Now()
}
</script>
<template>
<div>
<div>
<h1>计算属性</h1>
<button @click="increment">{{ Now }}</button>
<button @click="increment">{{ Now }}</button>
<button @click="increment">{{ Now }}</button>
<button @click="increment">{{ Now }}</button>
<button @click="increment">{{ Now }}</button>
<button @click="increment">{{ Now }}</button>
<button @click="increment">{{ Now }}</button>
<button @click="increment">{{ Now }}</button>
</div>
<div>
<h1>方法</h1>
<button @click="increment">{{ get() }}</button>
<button @click="increment">{{ get() }}</button>
<button @click="increment">{{ get() }}</button>
<button @click="increment">{{ get() }}</button>
<button @click="increment">{{ get() }}</button>
<button @click="increment">{{ get() }}</button>
<button @click="increment">{{ get() }}</button>
<button @click="increment">{{ get() }}</button>
</div>
</div>
</template>
运行结果:

ref模板引用
在我们需要拿到dom对象时可以使用ref
1.选项式
在html中需要挂载的dom上使用ref="input"
挂载结束后引用都会被暴露在 this.$refs 之上:
<script>
export default {
mounted() {
this.$refs.input.focus()
}
}
</script>
<template>
<input ref="input" />
</template>
2.组合式
<script setup>
import { ref, onMounted } from 'vue'
// 声明一个 ref 来存放该元素的引用
// 必须和模板里的 ref 同名
const input = ref(null)
onMounted(() => {
input.value.value= "Johnny Bravo";
})
</script>
<template>
<input ref="input" />
</template>
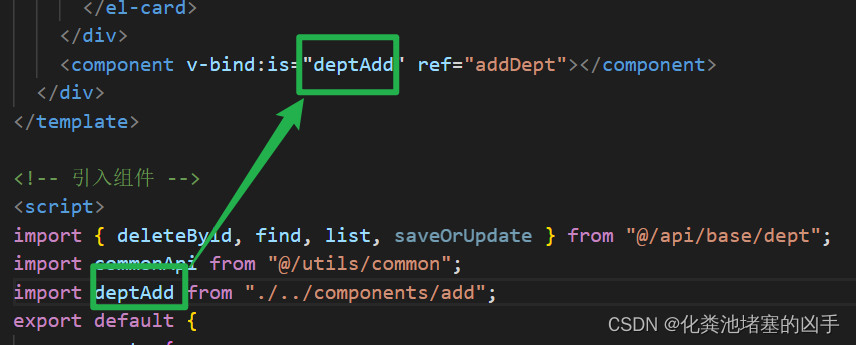
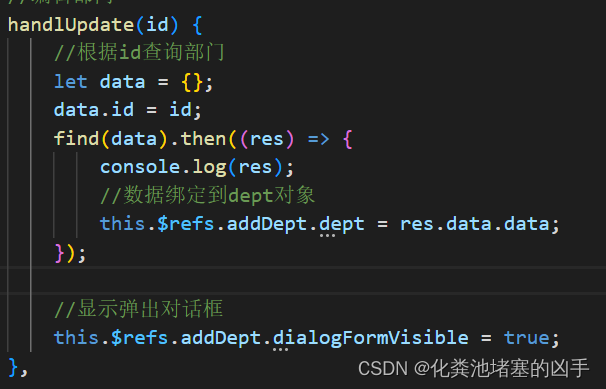
3.组件的模板引用
自定义的组件同样可以使用模板引用

当我们在methods中如果需要调用子组件data中的内容时,我们使用如下代码
this.$refs.addDept.a= xxxx
如

组件相关
1.组件定义
在components中创建add.vue,并在其中创建vue模板即可创建组件
2.组件基本引用:
下面两行代码是等价的
<!-- 引入方式1 -->
<TheWelcome />
<!-- 引入方式2 -->
<component v-bind:is="TheWelcome"></component>
3.带参数的组件引用
(1)单一参数
父组件:
<template>
<div class="wrapper">
<HelloWorld msg="You did it!" />
</div>
</template>
子组件
<script setup>
//两种方式只能采用一种
defineProps(['msg'])//写法1
defineProps({//写法2
msg: {
type: String,
required: true
}
})
</script>
<template>
<div class="greetings">
<h1 class="green">{{ msg }}</h1>
</div>
</template>
结果:

(2)多个参数
父组件:
<script setup>
import { ref } from 'vue'
import BlogPost from './BlogPost.vue'
const posts = ref([
{ id: 1, title: 'My journey with Vue' },
{ id: 2, title: 'Blogging with Vue' },
{ id: 3, title: 'Why Vue is so fun' }
])
</script>
<template>
<BlogPost
v-for="post in posts"
:key="post.id"
:title="post.title"
></BlogPost>
</template>
子组件:
<script setup>
defineProps(['title'])
</script>
<template>
<h4>{{ title }}</h4>
</template>
侦听器
在每次绑定的响应式属性发生变化时触发一个函数
下面的例子为:在是输入框中输入了? 就会将answer的值改为???(注意为英文的?)
1.选项式
<script>
export default {
data() {
return {
question: '',
answer: 'Questions usually contain a question mark. ;-)'
}
},
watch: {
// whenever question changes, this function will run
question(newQuestion, oldQuestion) {
if (newQuestion.indexOf('?') > -1) {
this.answer="?????????"
}
}
}
}
</script>
<template>
<div>
<p>
Ask a yes/no question:
<input v-model="question" />
</p>
<p>{{ answer }}</p>
</div>
</template>
2.组合式
<script setup>
import { ref, watch } from 'vue'
const question = ref('')
const answer = ref('Questions usually contain a question mark. ;-)')
watch(question, async (newQuestion) => {
if (newQuestion.indexOf('?') > -1) {
answer.value = '?????????????'
}
})
</script>
<template>
<p>
Ask a yes/no question:
<input v-model="question" />
</p>
<p>{{ answer }}</p>
</template>






