目录
3.node.js安装目录(通过cmd命令可查看目录路径)编辑
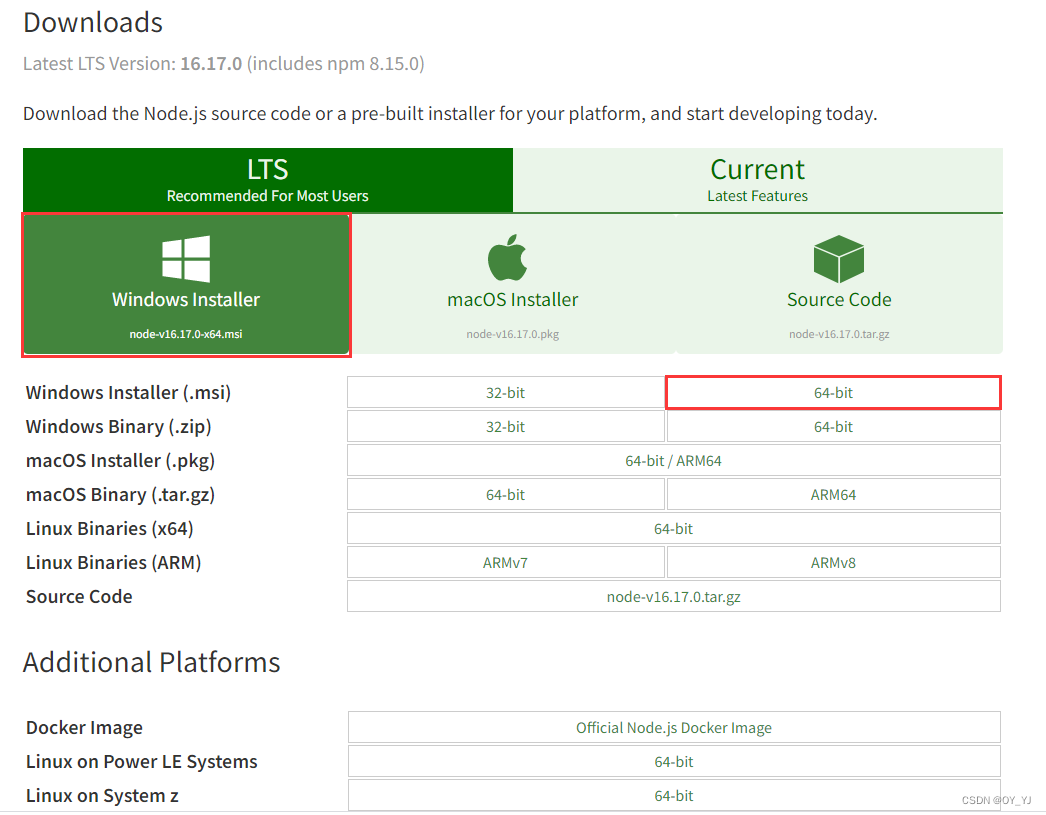
1、Node.js下载与安装
1.官网下载地址Download | Node.js

2.查看安装情况

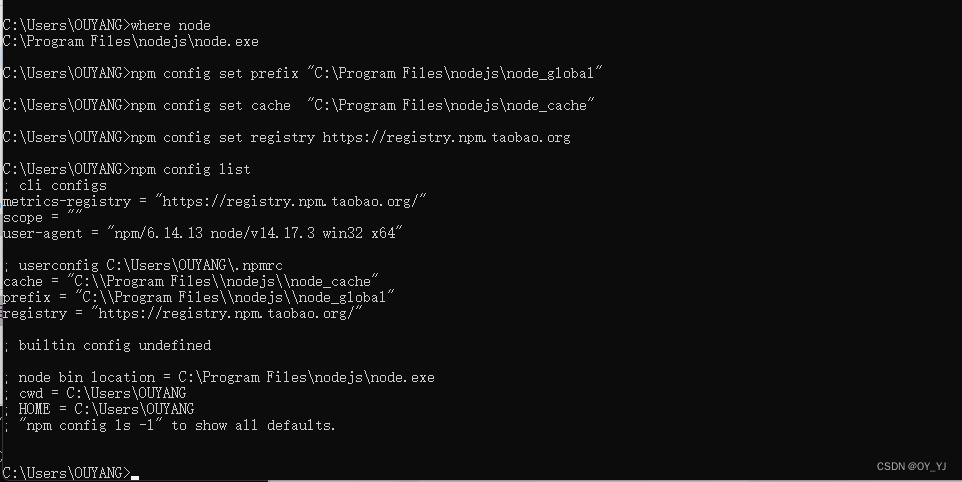
3.node.js安装目录(通过cmd命令可查看目录路径)


4.安装目录、淘宝镜像配置
···创建node_cache和node_global的两个文件夹,将npm的全局模块目录和缓存目录配置到目录;
npm config set prefix "安装目录\node_global"
npm config set cache "安装目录\node_cache"
···淘宝镜像配置,查看npm配置修改是否成功
npm config set registry https://registry.npm.taobao.orgnpm config list

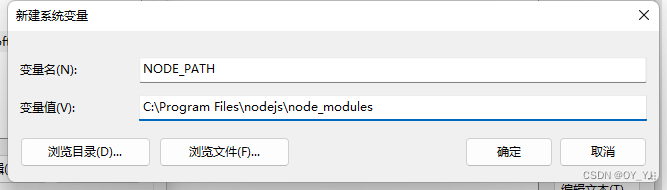
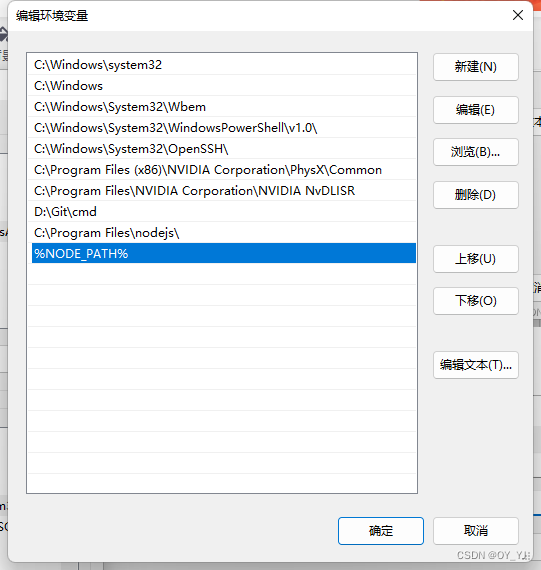
5.环境变量配置

新建系统变量

新建Path

2、安装Vue
1.安装vue.js

npm install vue -g

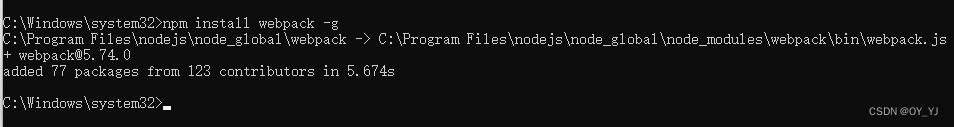
2.安装webpack
npm install webpack -g

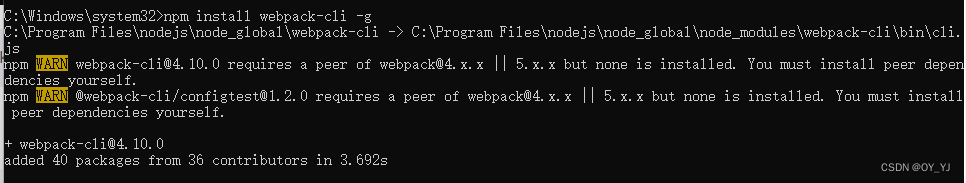
npm install webpack-cli -g

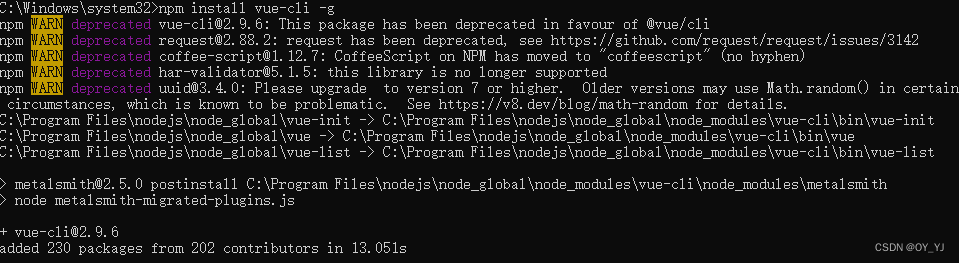
3.安装vue-cli
npm install vue-cli -g

4.安装vue-router
npm install vue-router -g