v-if
v-if 指令用于条件性地渲染一块内容,例如在其他语言中,学过 if 语句吧,对一个条件进行一个判断,进而做下一步的内容;var a = 2 ; if ( a > 1 ) { console.log( ''显示内容" ); } ,a>1,那么控制台会出现"显示内容",v-if 指令也是在表达式显示为真值的时候才会渲染对应的内容;
<div id="app">
<div v-if="isShow">
显示内容
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
isShow:true
}
})
</script>

v-if 与 <template> 结合
有些时候我们需要通过v-if指令来渲染一块内容;
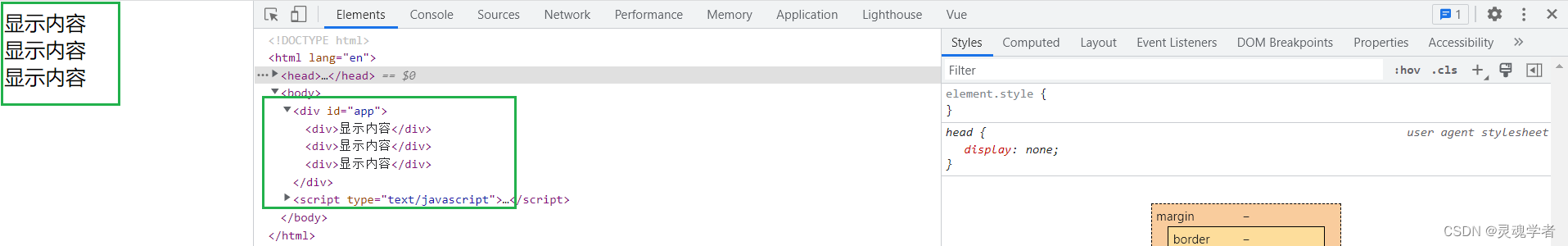
<div id="app">
<!-- v-if 显示以下内容 -->
<div>显示内容</div>
<div>显示内容</div>
<div>显示内容</div>
<!-- 第一种做法 -->
<div v-if="isShow">显示内容</div>
<div v-if="isShow">显示内容</div>
<div v-if="isShow">显示内容</div>
<!-- 第二种做法 -->
<div v-if="isShow">
<div>显示内容</div>
<div>显示内容</div>
<div>显示内容</div>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
isShow:false
}
})
</script>第一种做法会发现多如果显示内容多了需要大量使用 v-if = "isShow",而第二种做法虽然只需要一个div标签包裹起来后就可以进行控制,但它会破环原先的UI结构,假设页面当中的样式等代码都已经完成了,但突然加进去一个div标签后我的页面结构就崩掉了,那么这时候就需要用v-if与<template>的结合使用了。
<template>标签是一个不可见的包装元素,最后渲染的结果并不会包含这个template元素。
<div id="app">
<!-- v-if 结合 <template> 显示以下内容 -->
<template v-if="isShow">
<div>显示内容</div>
<div>显示内容</div>
<div>显示内容</div>
</template>
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#app',
data:{
isShow:true
}
})
</script>
综合拓展
结合之前的内容v-for、v-bind、key值,以及本次的v-if,相关的v-else,v-else-if做一个综合小案例。
案例内容:模拟购物车当中的一个购物状态,显示购物的名称,购物价格,购物状态,购物状态分:待支付,待发货,已完成( 已签收 );
模拟后台传过来的数据:
<script>
var vm = new Vue({
el:'#app',
data:{
list:[
{
id:1,
name:'手机1',
price:'5420',
status:0 //待支付
},
{
id:2,
name:'手机2',
price:'4140',
status:1 //待发货
},
{
id:3,
name:'手机3',
price:'6320',
status:2 //已完成
}
]
}
})
</script>完成效果:将数据显示出来,只显示商品的名称,商品的价格,和商品的状态,商品的状态显示要以文字的形式(待支付,待发货,已完成)反馈给用户。

思路:通过 v-for指令 将列表渲染出来,同时需要考虑每一件商品的编号是唯一的设置key,通过v-if 指令的表达式来判断它的状态码,将对应的状态信息显示即可。
样式表(简):
<style>
ul,li{
padding: 0;
margin: 0;
list-style: none;
}
li{
border-top: 1px solid #333;
}
</style>代码:
<div id="app">
<ul>
<li v-for="item in list" :key="item.id">
<!-- 数据全显 {{item}} -->
<div>商品名称:{{item.name}}</div>
<div>商品价格:{{item.price}}</div>
<div v-if="item.status===0">商品状态:未支付</div>
<div v-else-if="item.status===1">商品状态:待发货</div>
<div v-else="item.status===2">商品状态:已完成</div>
<!-- 商品的状态数据不能这样来显示反馈给用户 -->
<!-- <div>商品状态:{{item.status}}</div> -->
</li>
</ul>
</div>


 之前讲过两种重要的渲染,即是讲过的
之前讲过两种重要的渲染,即是讲过的 




