一、成品效果
新增功能点:1.计时器随时间变化、2.播放到结束时间自动暂停、3.点击暂停按钮随时停止计时。
二、素材准备
需要先完成案例2 【旋转的唱片】,在此基础上添加计时器功能。
三、制作方法
主要使用到了1.变量、2.交互->载入时、3.交互->情形(或者叫case)、4.逻辑计算
需要明确的是,当一个元件交互功能中,使用了情形时,最多执行其中一种情形。程序执行与情形的顺序有关。
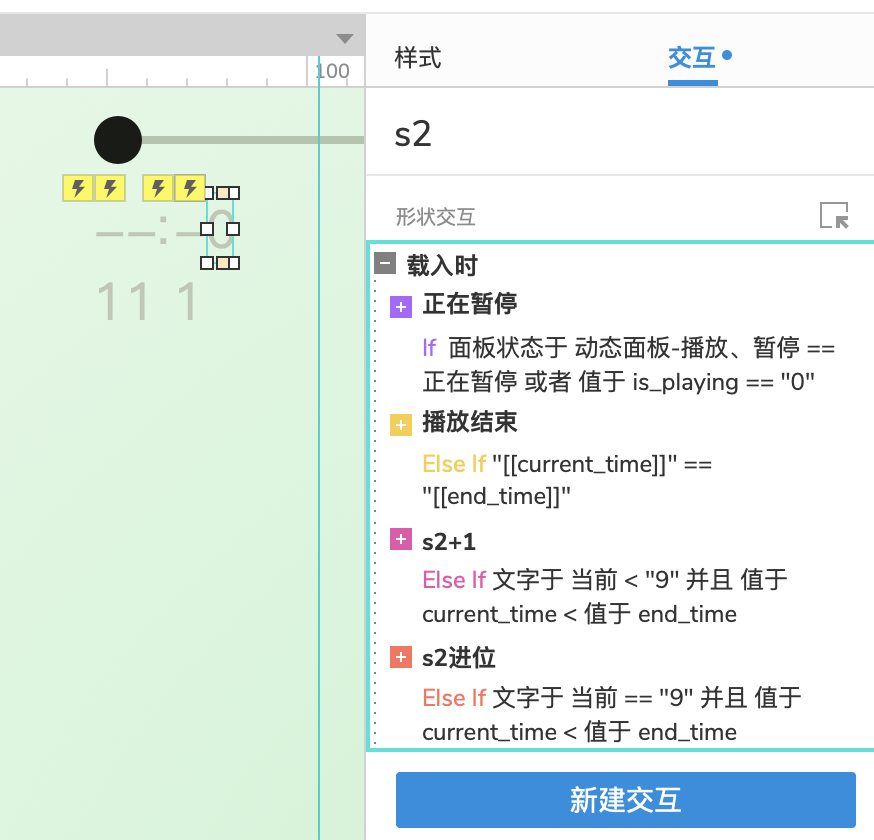
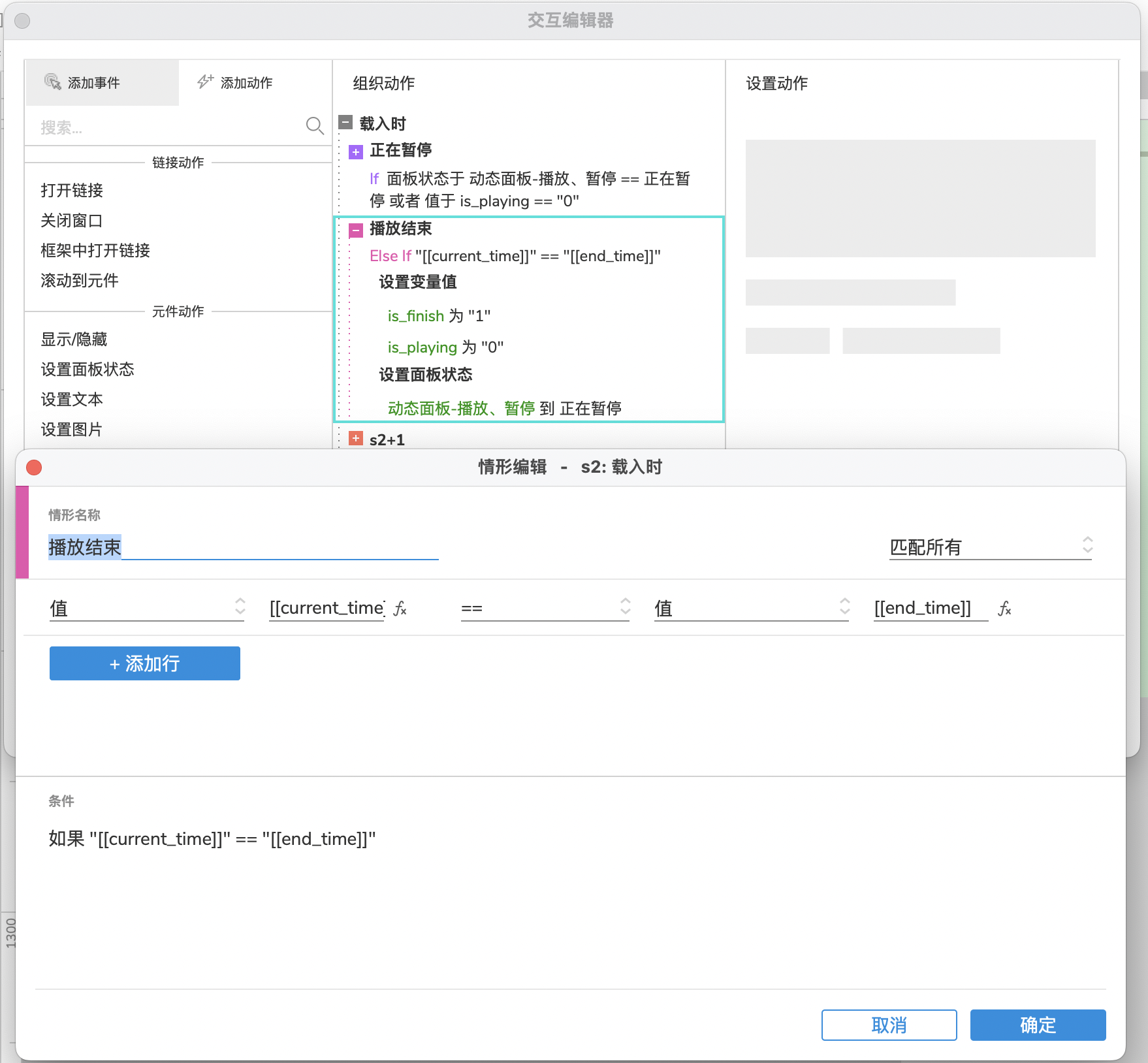
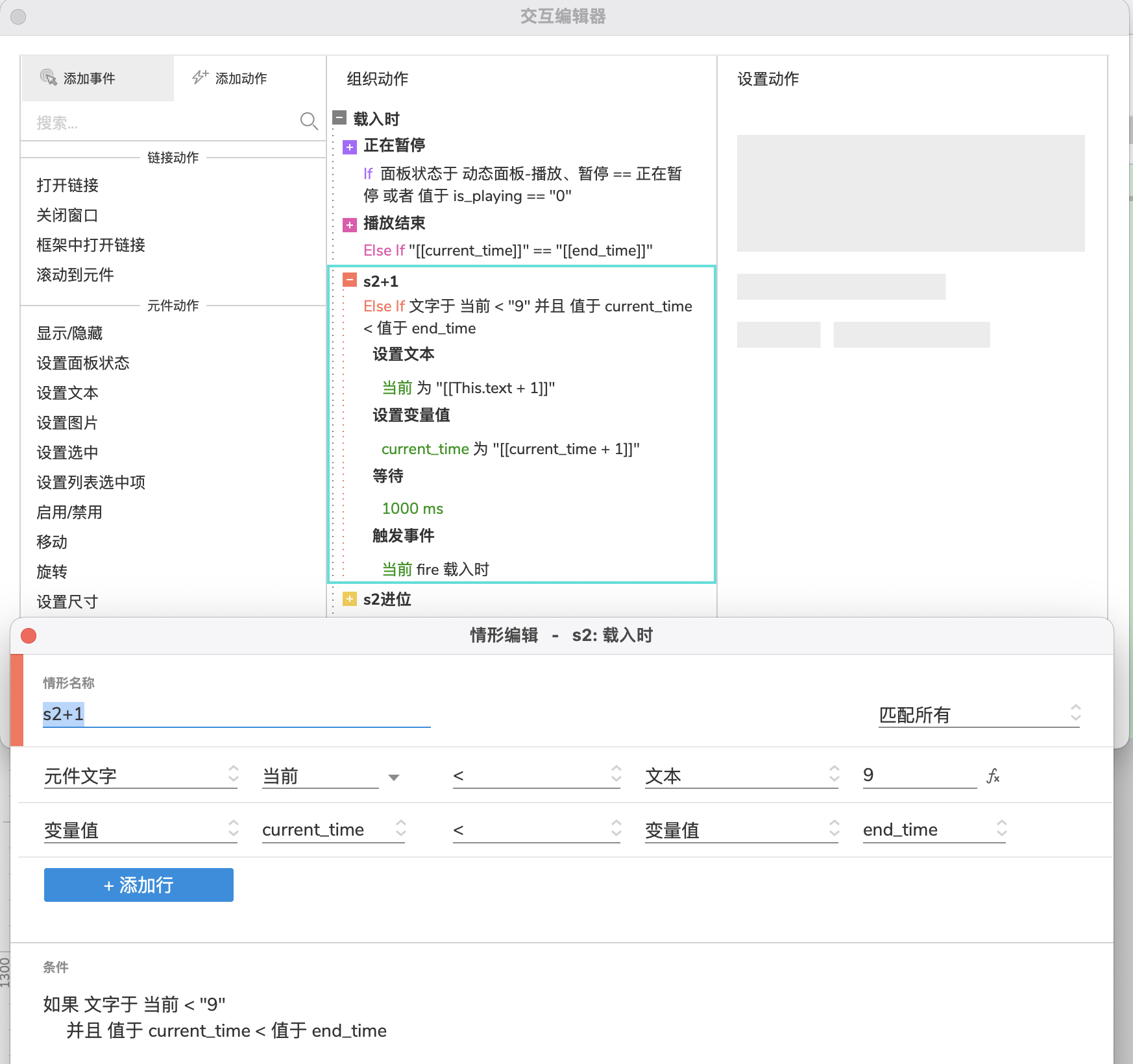
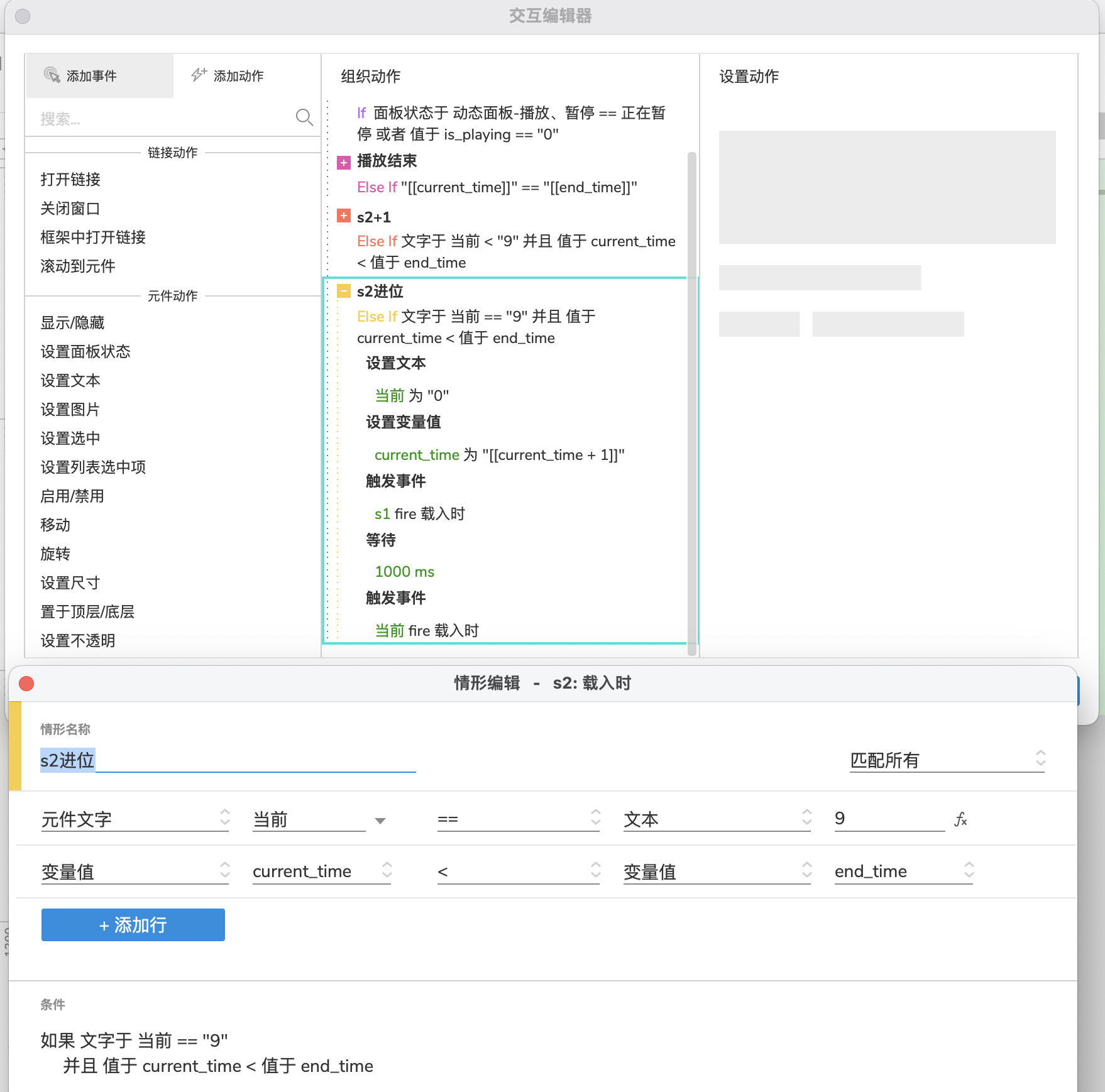
例如:下图中的元件s2,使用了【交互-载入时】,【情形-正在暂停、播放结束、s2+1、s2进位】,每种情形中又包含各自的动作。
举例:
如果【情形-正在暂停】、【情形-播放结束】不满足条件、【情形-s2+1】满足条件:那么会执行【情形-s2+1】中的动作。
如果同时满足【情形-正在暂停】、【情形-播放结束】:那么只会执行【情形-正在暂停】中的动作,因为程序是按照顺序判断的。
如果全都不满足:那么不会执行任何动作。
四、操作步骤(简略介绍)
4.1 拆分开始时间
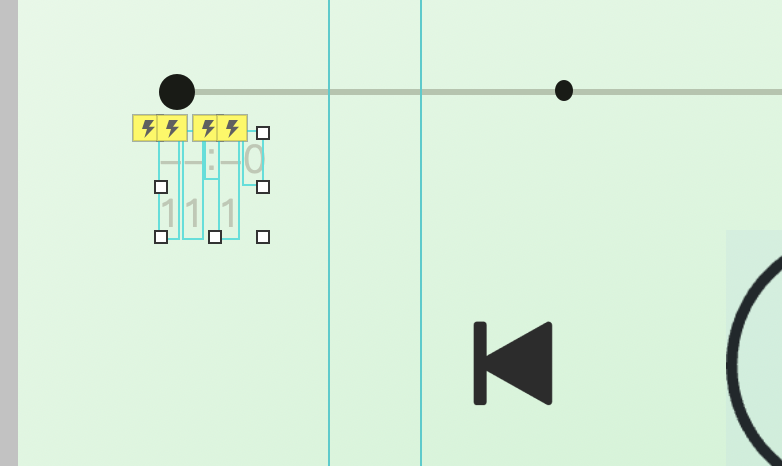
原案例2 【旋转的唱片】中的开始和结束时间,分别使用了两个矩形,内容为00:00和04:29,如果想实现计时功能。则需要将开始时间拆分为5个矩形块。
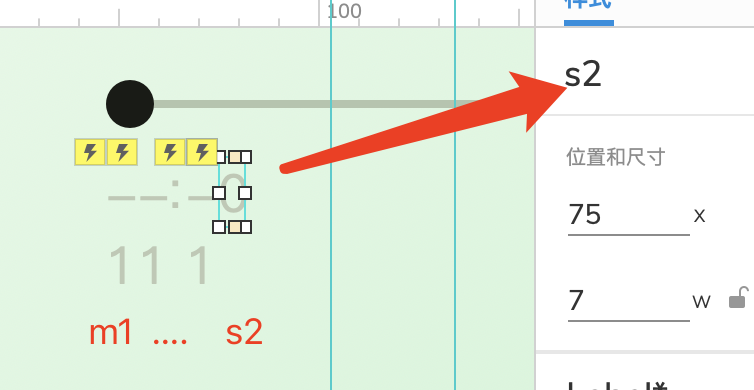
设五个矩形块分别为ab:cd。并定义四个矩形块的名称分别为m1、m2、s1、s2,方便一会区分。
m1:表示分钟的第一个数字,即ab:cd中的a,默认值为-1。
m2:表示分钟的第二个数字,即ab:cd中的b,默认值为-1。
s1:表示秒钟的第一个数字,即ab:cd中的c,默认值为-1。
s2:表示秒钟的第二个数字,即ab:cd中的d,默认值为0。
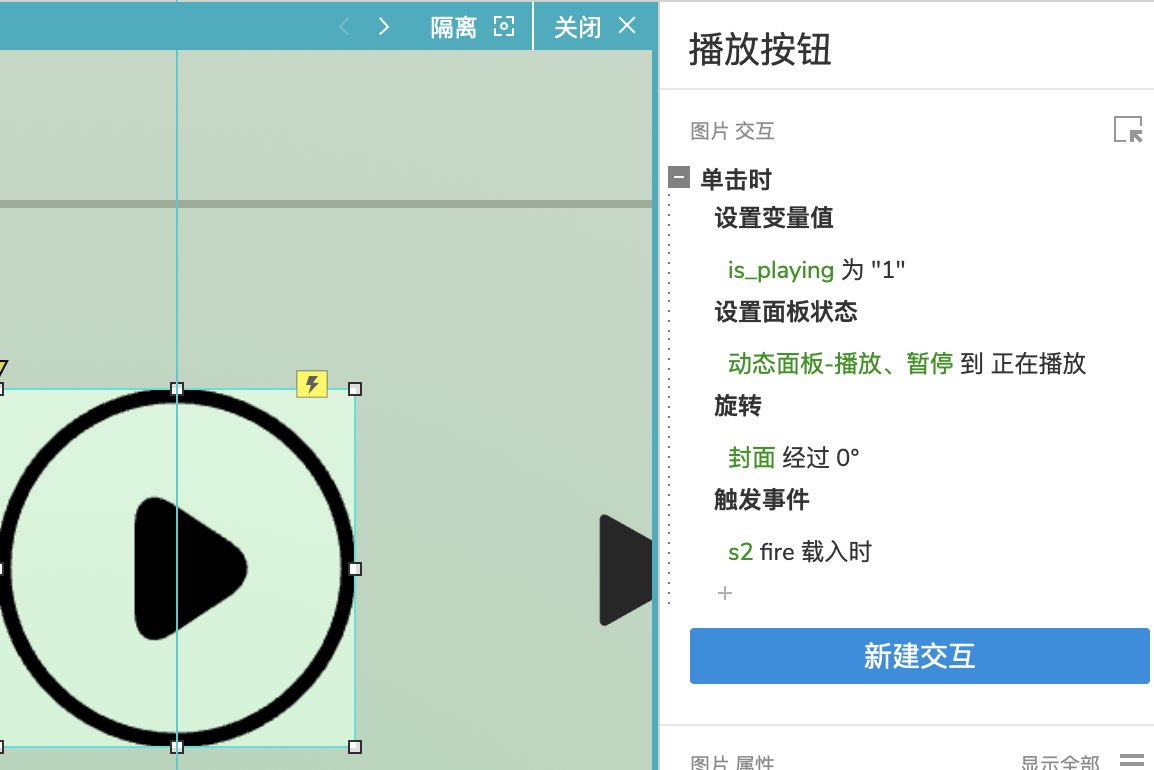
4.2 播放按钮触发计时器
播放按钮会触发s2的载入时动作。
4.3 计时器配置载入时
m1、m2、s1、s2都通过 交互->载入时 触发。由于页面打开时就会触发一次载入,所以打开页面后m1、m2、s1中的-1触发了载入时,自身文本+1 [[This.text + 1]] ),-1 + 1 = 0,所以打开页面后,显示为 00:00。
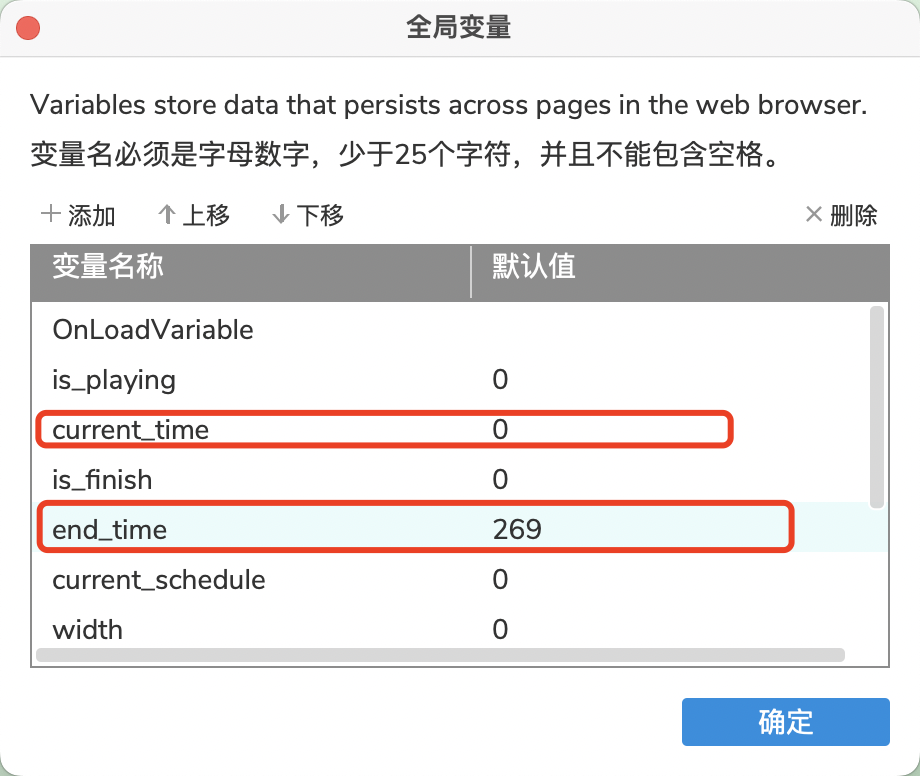
4.4 配置全局变量
项目->全局变量。
新增两个全局变量current_time -> 表示当前时间(s)、end_time -> 结束时间(4分29秒=269s)。另外 is_playing、is_finish 是在案例2中配置的变量,分别表示是否播放中、是否播放完成0-否、1-是。
4.5 计时器s2
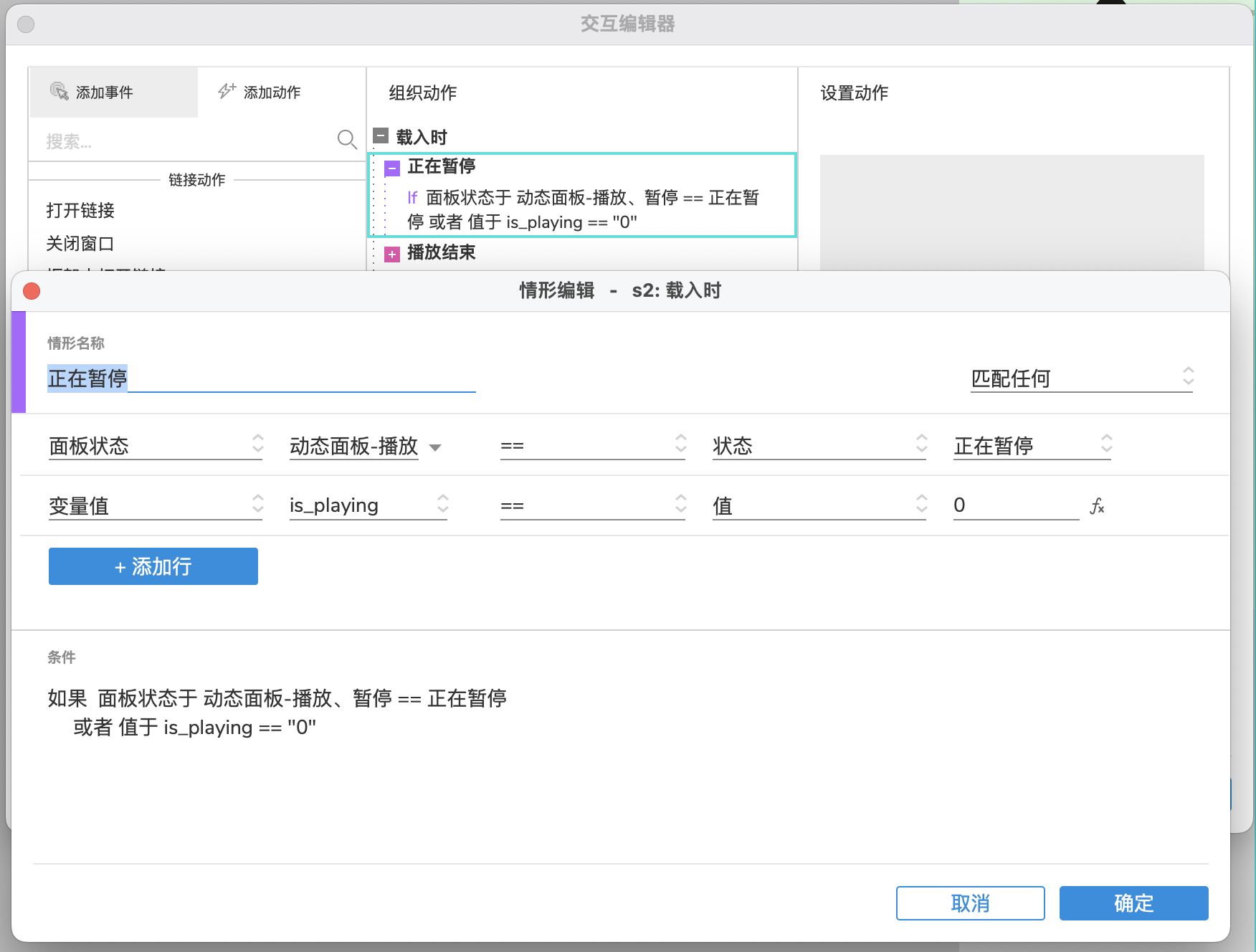
情形1:正在暂停。不执行任何操作。目的是让计时器停止计时,不再触发后面的判断逻辑。
情形2:播放结束。触发 动态面板-播放、暂停 面板状态的切换。并且修改相应的变量值。(修改变量值可以让唱片停止旋转)。
情形3:s2+1。即当前文本值小于9时,进行+1处理。等待1000ms(1秒)后触发自身的载入时交互,从而实现循环计数。
情形4:s2进位。即当前文本值等于9时,需要进一位。(① 自身进行归0处理、② s1 -> 触发载入时交互。)、循环计时(等待1000ms后再次触发自身的载入时交互)。
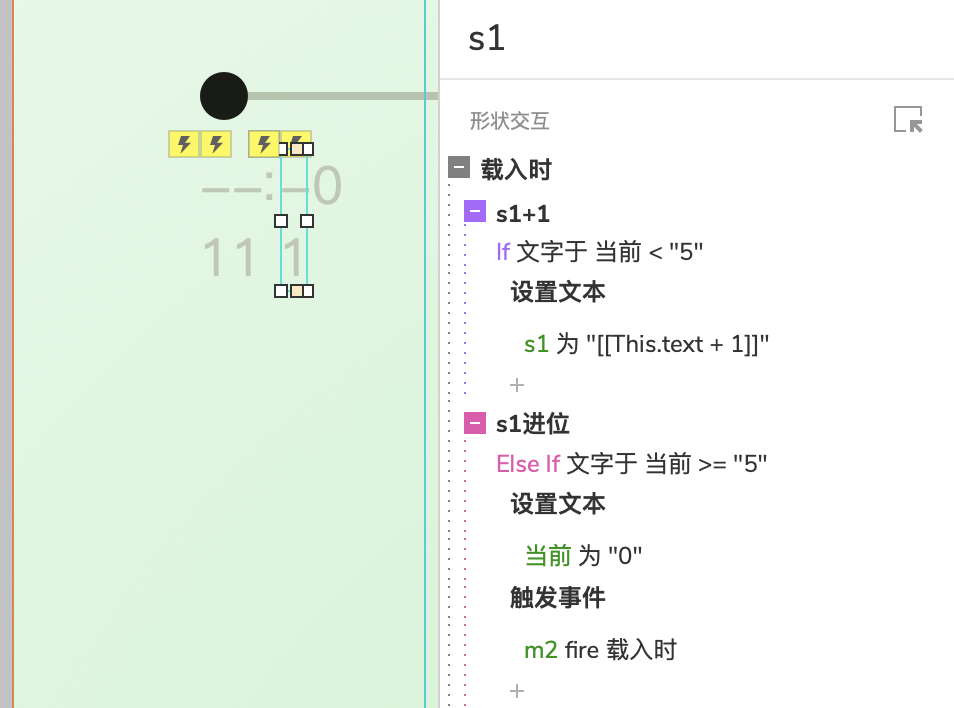
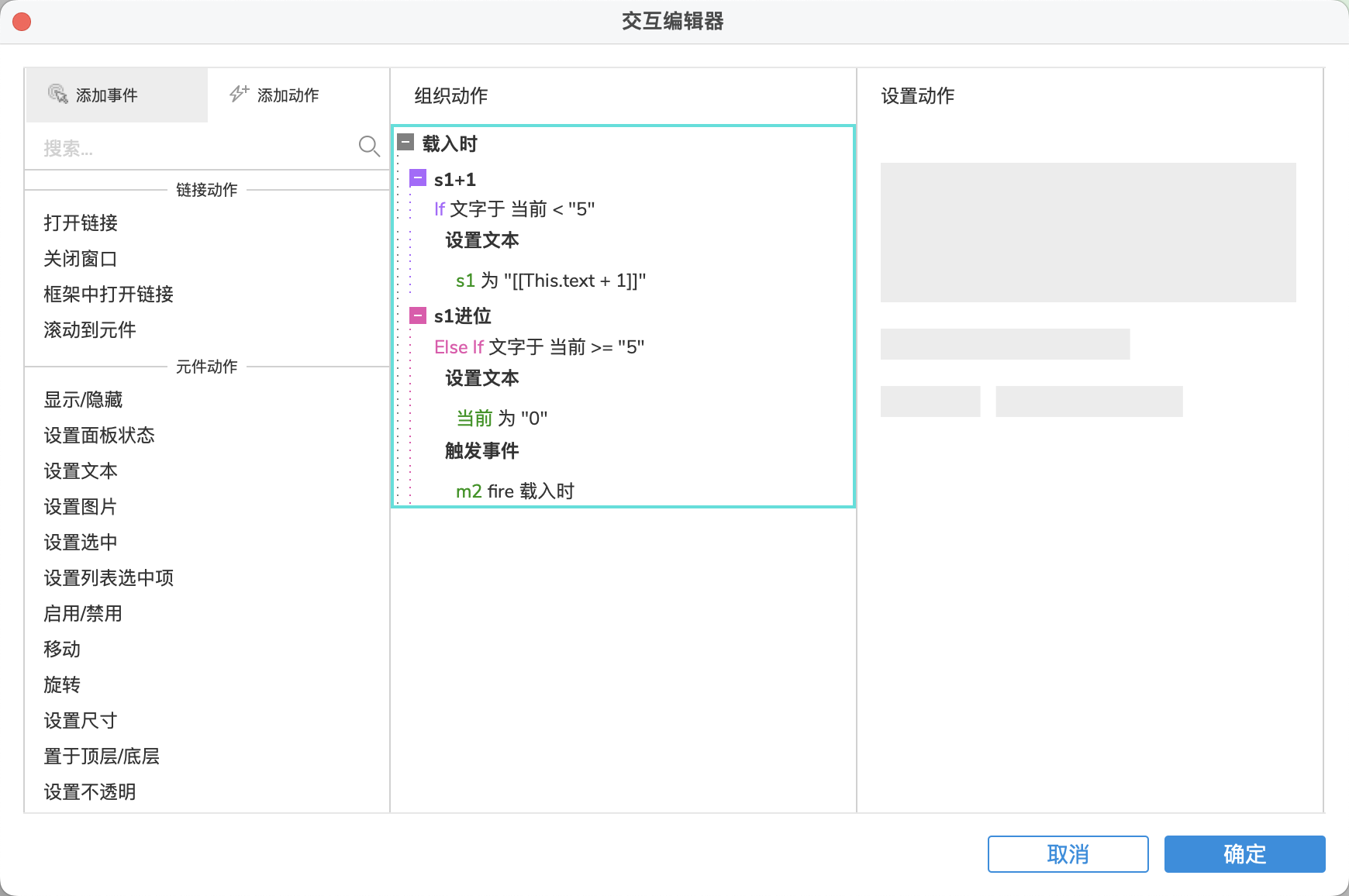
4.6 计时器s1
只需要分为两种情形,【s1+1】时当前文本+1。【s1进位】时进一位。
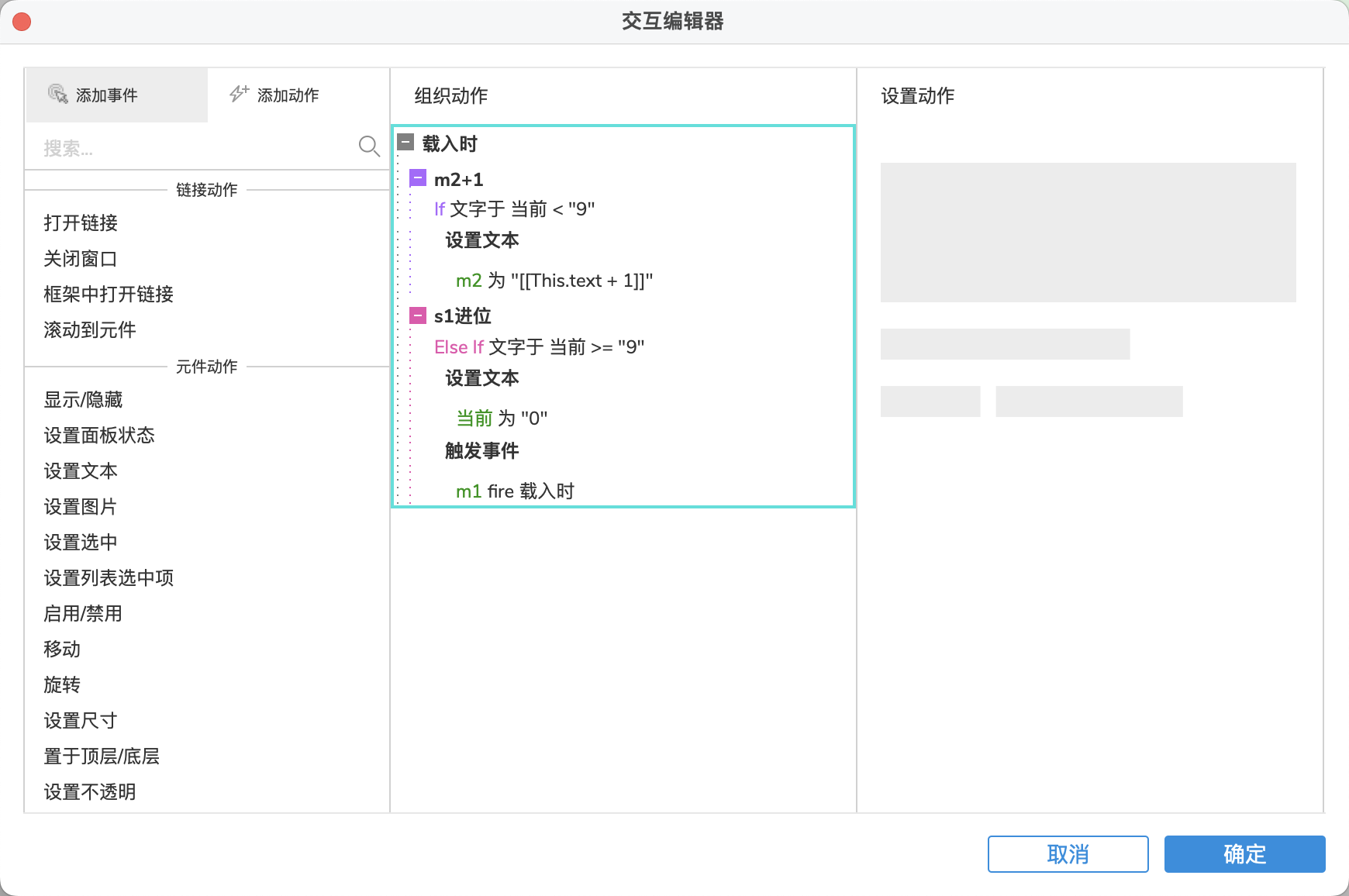
4.7 计时器m2
只需要分为两种情形,【m2+1】时当前文本+1。【m2进位】时进一位。
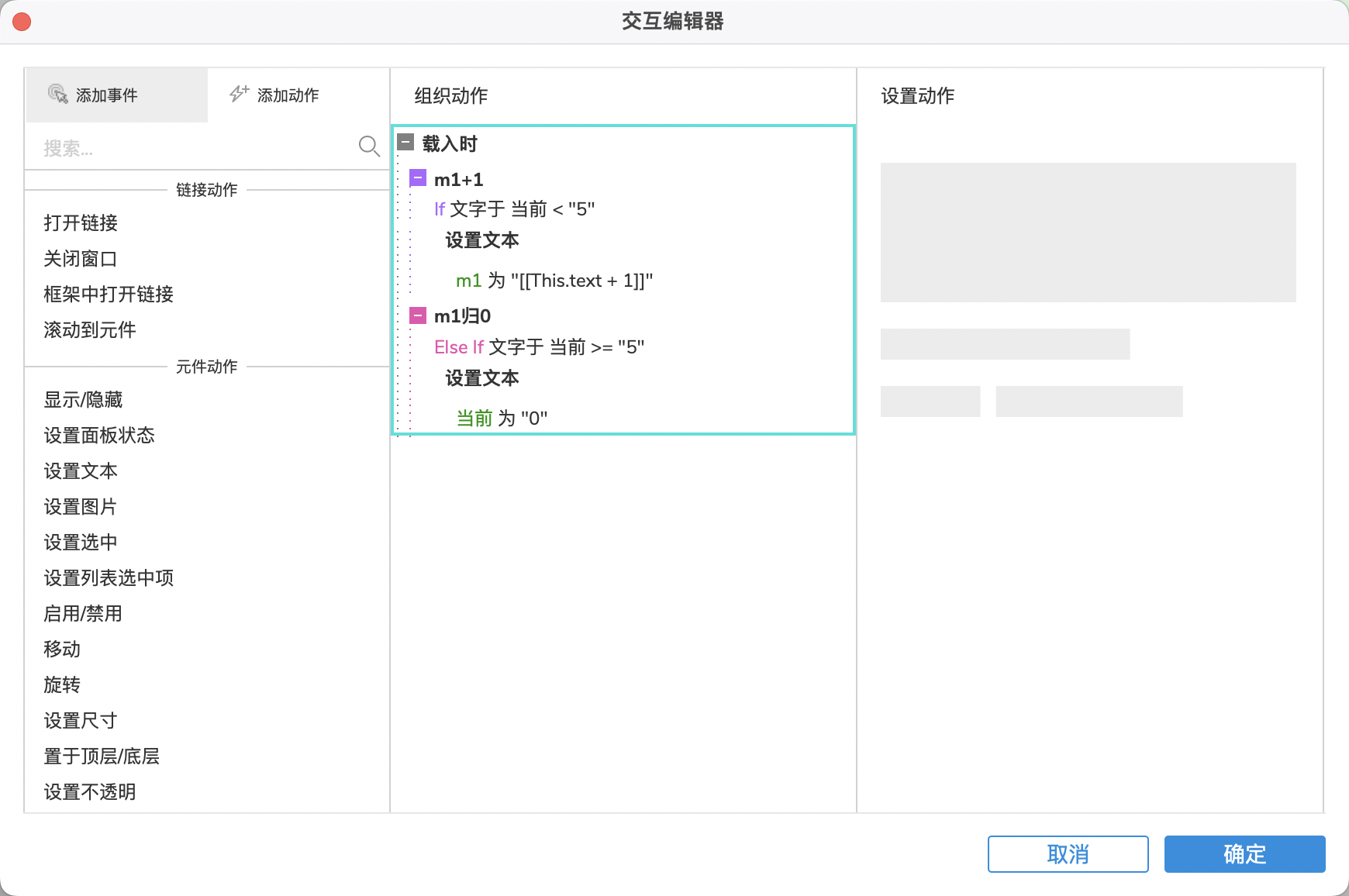
4.8 计时器m1
只需要分为两种情形,【m1+1】时当前文本+1。【m1归0】只需要归0即可(因为计时器没有做到小时的功能。
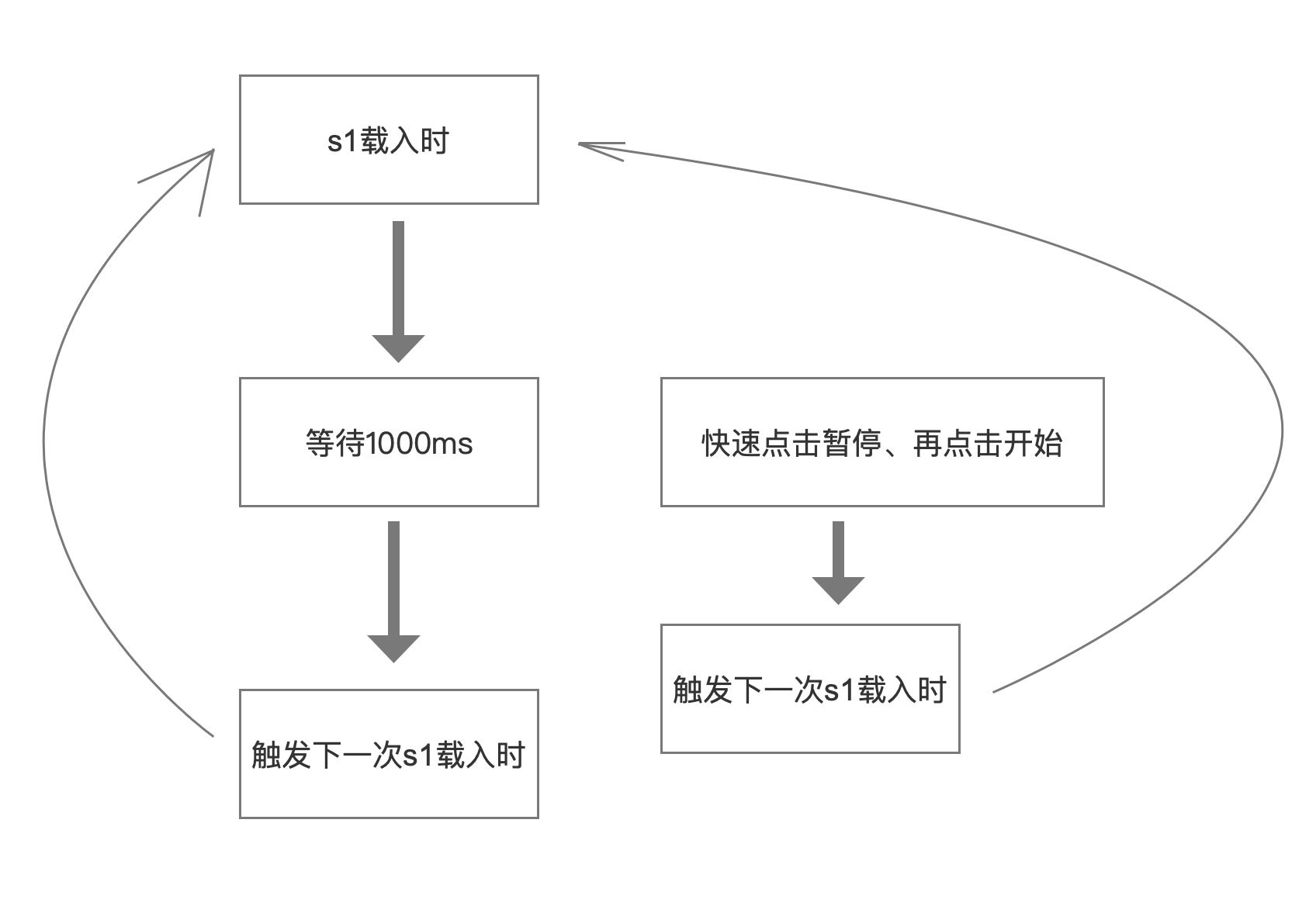
五、bug问题
快速点击播放、暂停按钮会导致时间流速变快,原因是有2个或者多个载入时动作同时触发,演示时,两次点击间隔大于1秒即可。原型图仅做与展示效果,bug没必要解决。
22/08/24
M