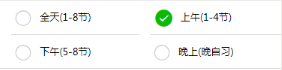
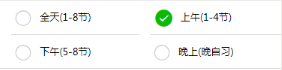
功能实现界面

data: {
checkboxItems: [
{ name: '全天(1-8节)',value: 'allday' },{ name: '上午(1-4节)',value: 'am''晚上(晚自习)',value: 'night'
checkboxChange: function (e) {
var that = this;
let checkboxValues=null;
let checkboxItems = this.data.checkboxItems,values = e.detail.value
for (var i = 0,lenI = checkboxItems.length; i < lenI; ++i) {
if(checkboxItems[i].value==values[values.length-1]){
checkboxItems[i].checked=true;
checkboxValues = checkboxItems[i].value;
}
else{
checkboxItems[i].checked = false;
}
}
console.log(checkboxValues)
that.setData({ checkboxItems,checkboxValues })
}
前端代码
<view class="weui-cells weui-cells_after-title">
checkbox-group ="weui-flex" bindchange="checkboxChange">
label ="weui-cell weui-check__label weui-flex__item" wx:for="{{checkboxItems}}" wx:key="value">
checkbox ="weui-check" value="{{item.value}}" checked="{{item.checked}}" />
="weui-cell__hd weui-check__hd_in-checkbox">
icon ="weui-icon-checkbox_circle" type="circle" size="23" wx:if="{{!item.checked}}"></icon="weui-icon-checkbox_success"="success"="{{item.checked}}"</view="weui-cell__bd">{{item.name}}labelcheckbox-group>
>
对应的CSS样式是


 概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...