
情景1.拉取公司代码演示:
因为github有墙,这里我们以gitee(码云)为例作为演示 (其实就是国产github,也非常好用~)
步骤一:打开Git界面


先在一个空文件夹右击Git Bash Here,打开git界面
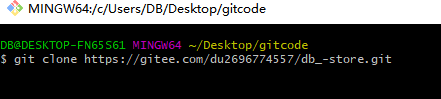
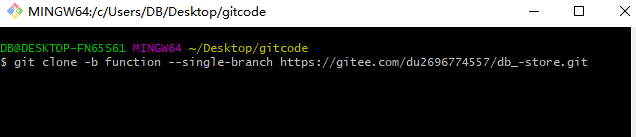
步骤二:输入克隆远程仓库指令
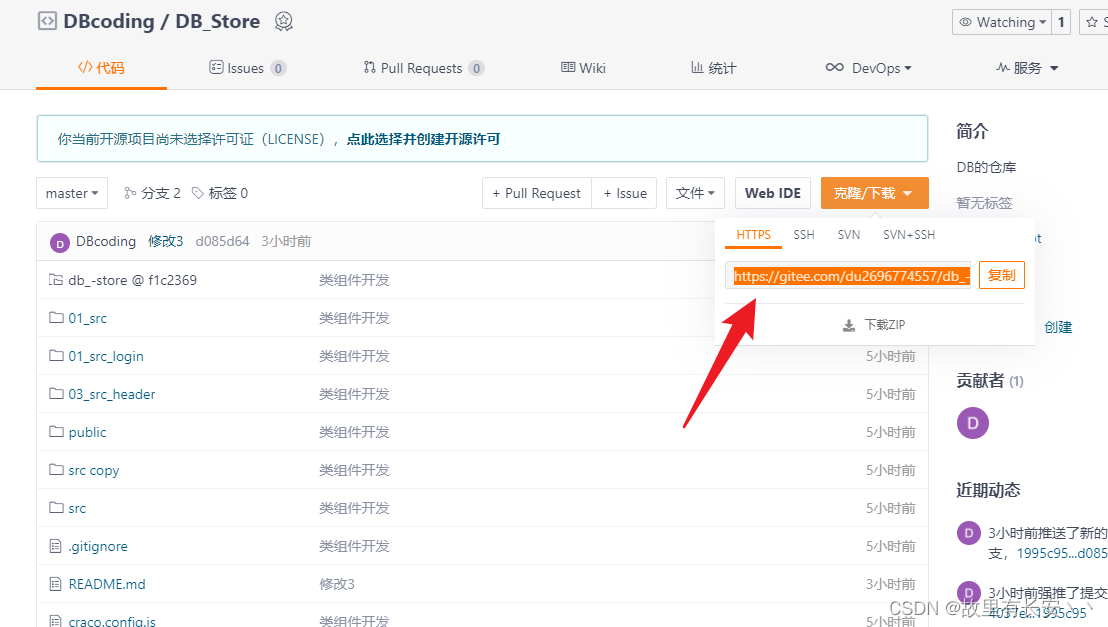
别人复制的链接在这里获取

拿到别人赋值的链接自己操作

回车

二、克隆其他分支
此时就会克隆远程仓库默认master分支!
如果想要克隆其他分支,只需要输入此命令:
git clone -b 【分支名】 --single-branch 【远程仓库url】
- 1
这里担心大家还是不明白,我来演示一遍:


这里我个人仓库有一个function分支,远程仓库url还是那个

打开项目
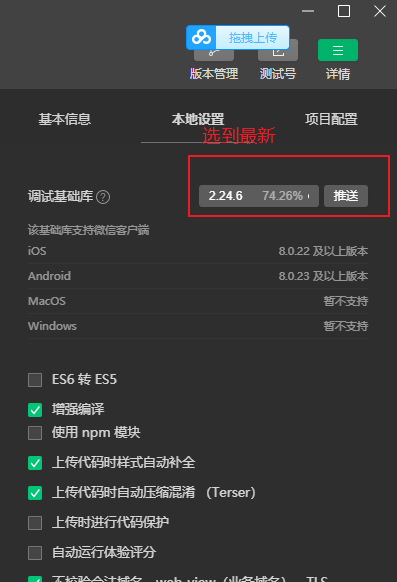
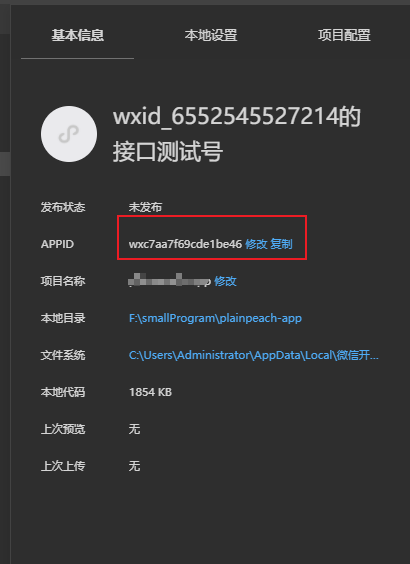
在微信开发者工具打开(没有appId时,就用自己的appId)
然后配置


修改测试用的appId

情景2.修改本地仓库代码,更新远程仓库:
很多时候,我们在公司多人协作来完成项目,我们拉取了公司代码,在本地仓库进行编写项目,之后还需将本地仓库的代码推去远程仓库来更新远程仓库的代码 。
我们随意将README中加入‘test’当作已经修改了本地仓库的文件(此时远程仓库并没有’test’字符)
步骤一:添加本地仓库至暂存区
git add . //添加本地仓库所有文件至暂存区(注意:add后的点就代表所有文件,不能省略)
1

步骤二:提交暂存区代码至资料库
git commit -m '注释你修改了什么'
1

步骤三:推送资料库代码至远程仓库
git push
1

更新远程仓库完毕!

这是刚刚commit提交时写的修改注释
解惑
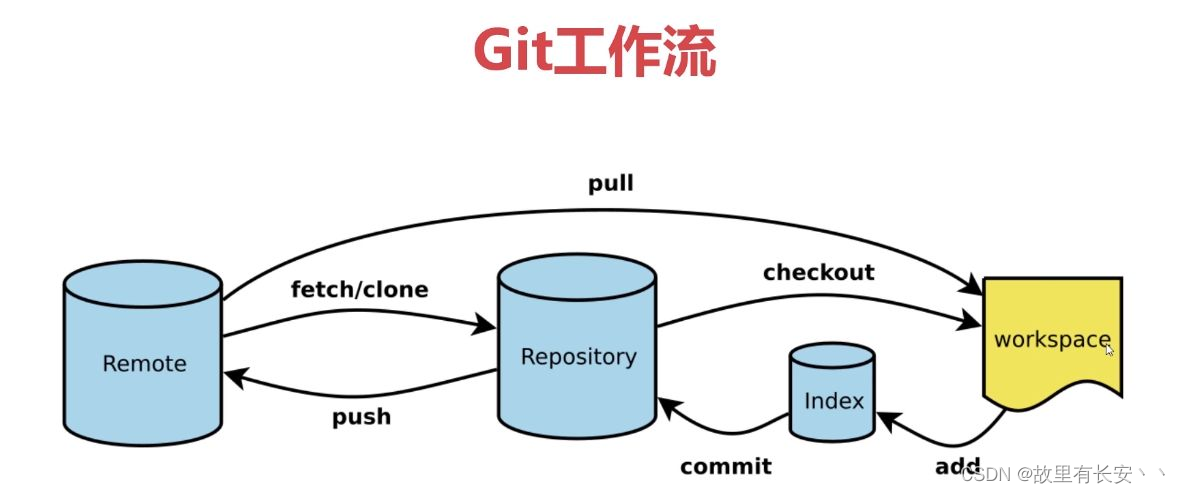
为什么本地仓库推代码到远程仓库需要一步一步来?
我们通过下图就可以理解git的工作流程:


文章知识点与官方知识档案匹配,可进一步学习相关知识
CS入门技能树Git入门Git简介3799 人正在系统学习中
————————————————
版权声明:本文为CSDN博主「故里有长安丶丶」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_60297362/article/details/123024632

 概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...