创建两个页面(点击页面(index),跳转页面(anniu))
// pages/index/index.wxlm
<view >
<view wx:for="{{proList}}" wx:key="{{index}}">
<navigator url="/pages/anniu/anniu?goodsId={{index}}">
<button class="anniuer" type="primary">{{item}}</button>
</navigator>
</view>
</view>// pages/index/index.js
Page({
data: {
proList:[
'按钮一','按钮二'
]
},})
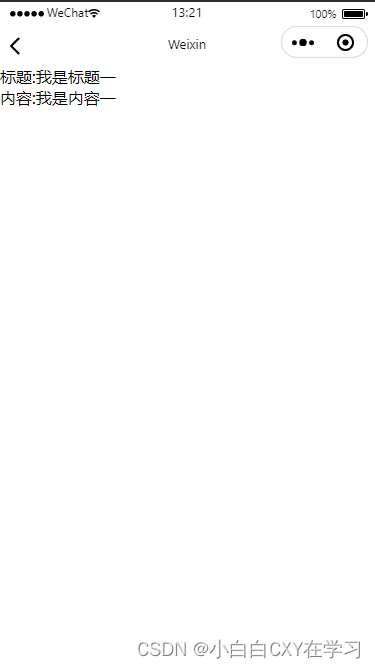
// pages/anniu/anniu.wxlm
<view>
<view>标题:{{showTitle}}</view>
<view>内容:{{showContent}}</view>
</view>// pages/anniu/anniu.js
Page({
data: {
showTitle:'',/**定义内容 */
showContent:'',showProList:[
{title:'我是标题一',content:'我是内容一'},{title:'我是标题二',content:'我是内容二'},]
},/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var goodsId = options.goodsId
// console.log(goodsId);
this.setData({
showTitle:this.data.showProList[goodsId].title,showContent:this.data.showProList[goodsId].content,})
},})
喜欢就多看看博主

 概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...