本篇文章给大家介绍一下微信小程序开发中使用reLaunch跳转时报错的解决步骤,希望对大家有所帮助!

最近在做微信小程序的一个项目,遇到一个关于微信小程序使用reLaunch跳转的报错问题,对于刚接触微信小程序开发者来说也是比较常见的一个报错,那么本篇博文就来分享一下该报错的解决方法,方便以后查阅使用。
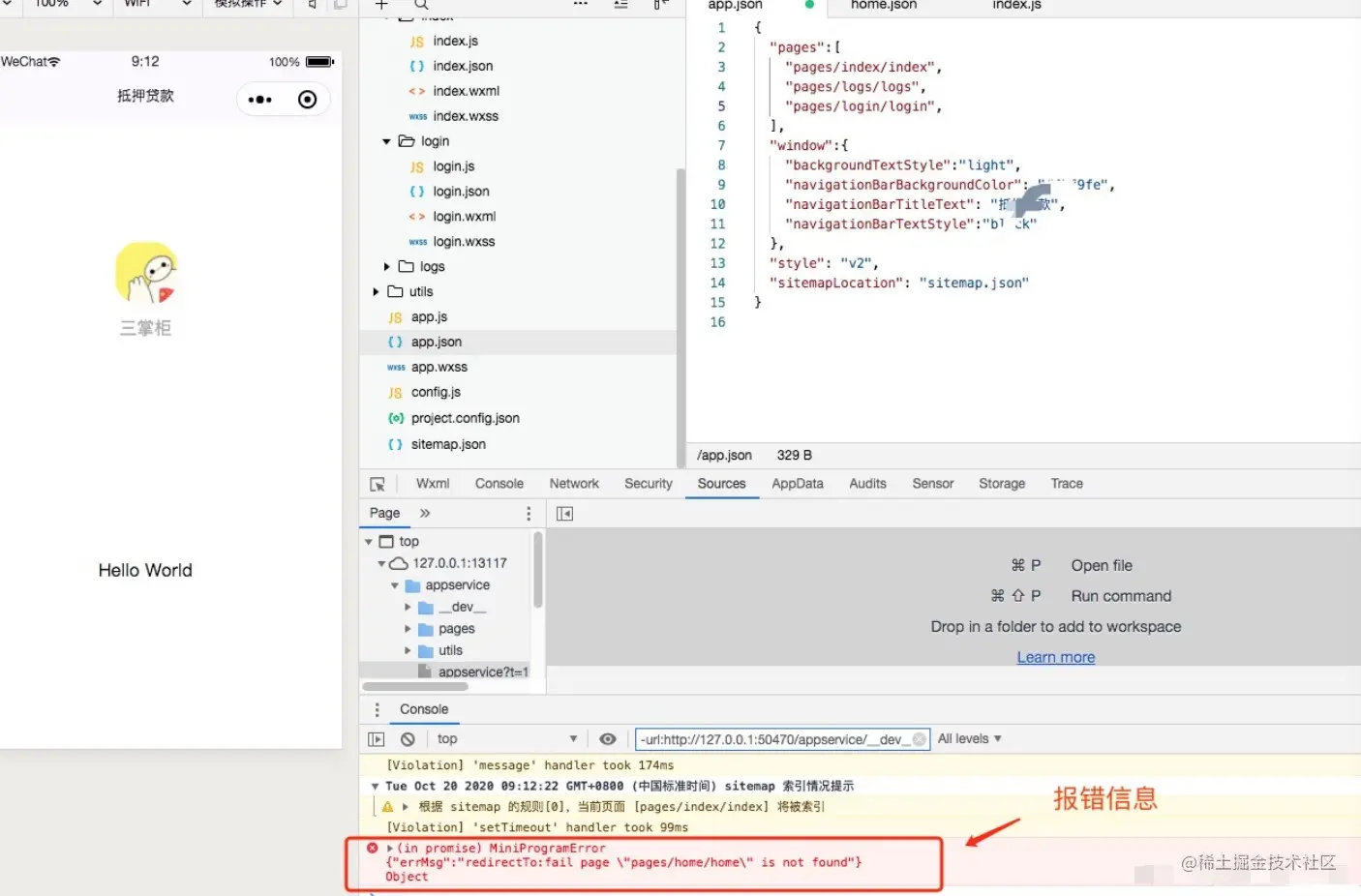
报错提示
通过错误再现,具体的错误日志提示如下所示:
VM181:1 (in promise) MiniProgramError
{"errMsg":"reLaunch:fail page \"pages/index/home/home\" is not found"}
Object

分析
通过对上面报错信息分析,并通过查找报错信息及其位置,确认是在使用reLaunch跳转的时候报错的,根据上述的错误日志描述以及排查原因,检查之后,做出可能报错的原因分析汇总。
解决方法
通过上面分析得出的三种排查报错的方法,逐一排查即可解决报错问题,具体的操作步骤汇总如下所示:
1、书写的文件名有可能不对,检查是否有字母拼写的不一致的情况;
2、文件路径输入的不正确,如果是全路径需要注意在路径开头一定要加 “/” 这个符号;
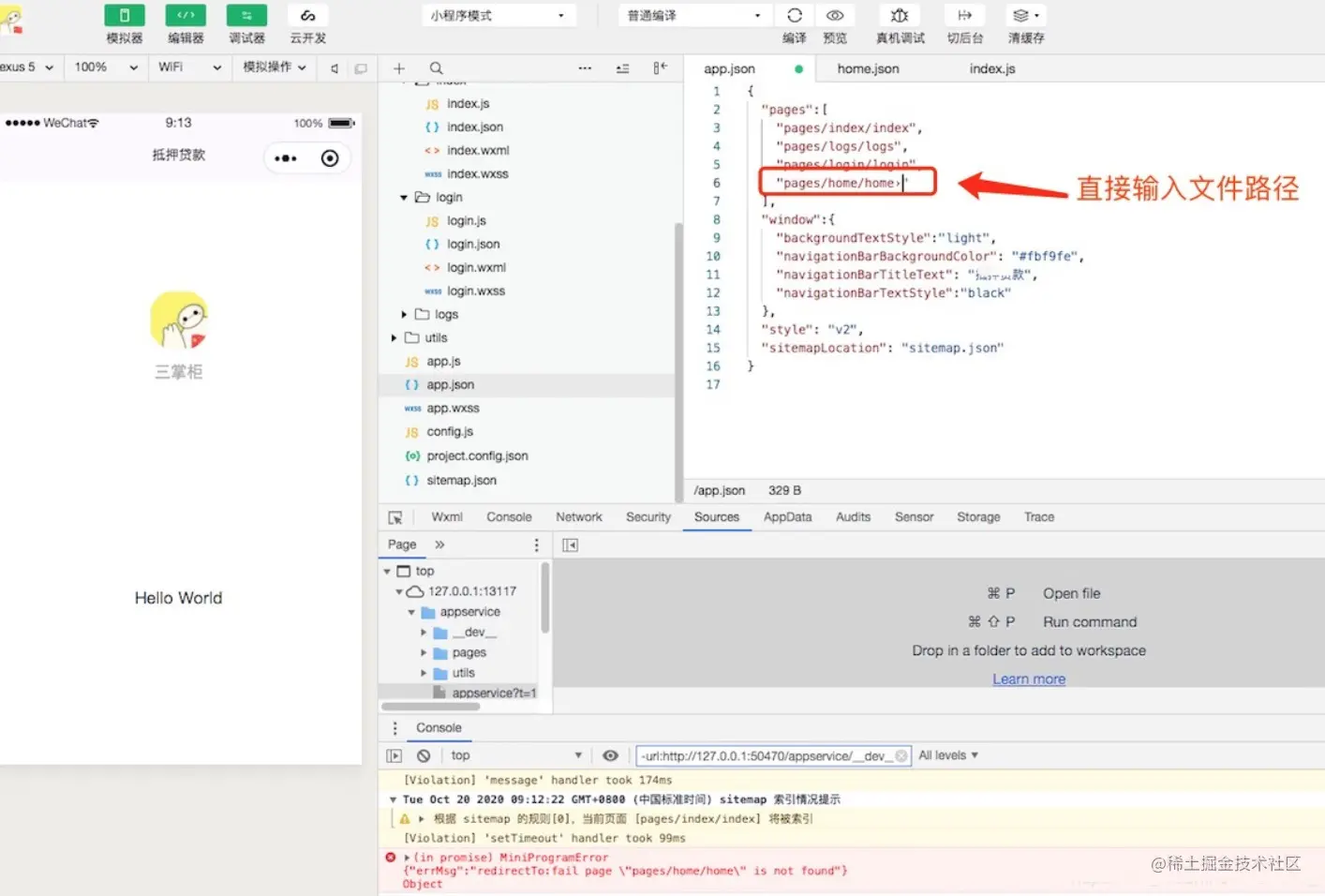
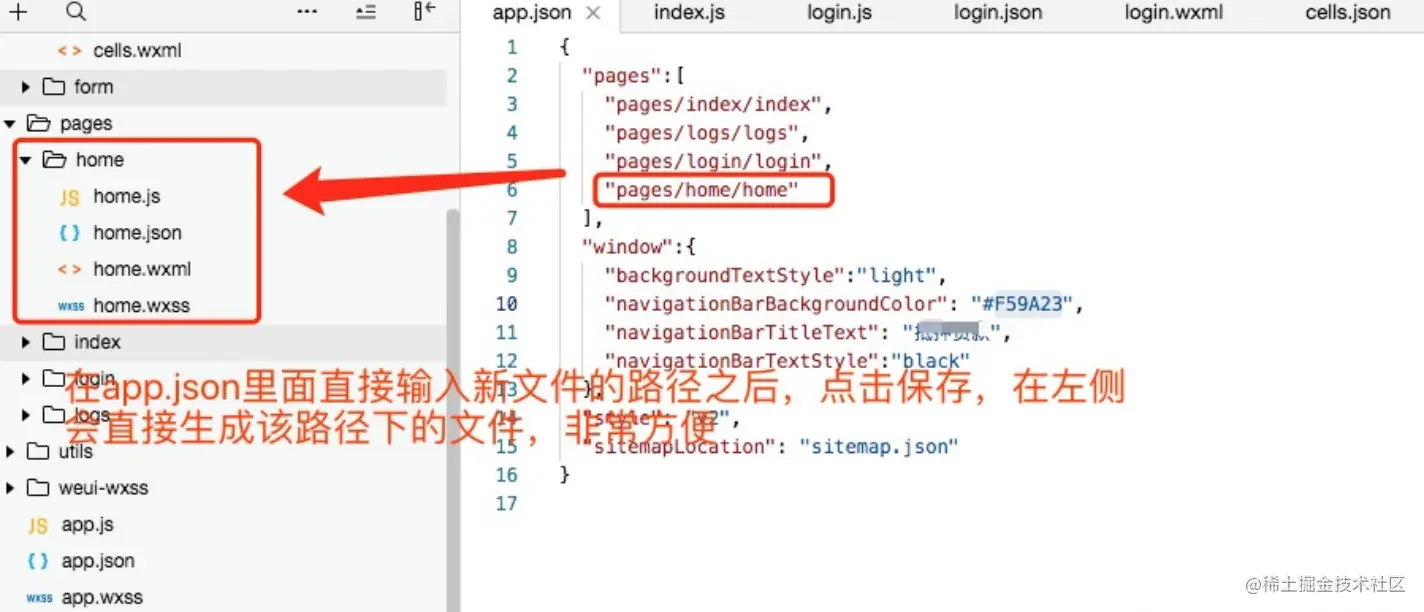
3、文件路径没有在app.json中定义,分享一个方便快捷的方法来新增界面文件的方法: 在app.json文件里面的pages数组里直接新添加路径,保存后会直接生成相关文件,不用再手动生成页面文件,最后再去注册即可;具体操作如下图所示:


最后
通过上文关于在微信小程序开发过程中使用reLaunch跳转时报错的解决方法,读者可以了解知道对应的解决排查方法,尤其是对于微信小程序开发不久的开发者来说也是比较重要的知识点,这里不再赘述。
【相关学习推荐:小程序开发教程】
以上就是浅析小程序中reLaunch跳转报错怎么解决的详细内容,更多请关注编程之家其它相关文章!

 概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...