上文我们对项目的代码构成进行了讲解,了解了各文件的作用以及语言类型与web网页开发语言的区别。
那么今天就来和大家探讨一下微信小程序的搭积木式开发,其实就是我们不需要再去写一些功能的底层代码,只需要用几行代码去调用微信环境的功能,就能来实现我们复杂的应用,提高我们开发者的效率。
一,宿主环境
在移动端,我们知道主要可以分为Android环境以及iOS环境,它们的功能是不可以分享的,就比如Android的微信APP在iOS端是无法执行的。
这些像APP的东西都是依靠环境提供的某些功能执行的。

而我们的小程序是依靠手机微信这个环境
小程序借助手机微信这个宿主环境,实现一些普通网页无法实现的功能,就如我们熟知的微信支付、地理定位等等,当然如果你的手机没有微信,小程序无法依靠该环境,也是无法执行的。
手机微信给小程序提供了四个方向的功能
- 通信模型
- 运行机制
- 组件
- API
二,通信模型
首先我们需要了解渲染层和逻辑层这两个概念:
- WXSS和WXML工作在渲染层,交由
webview渲染,渲染层中有多个webview线程; - JS工作在逻辑层,由
JScore线程运行JS脚本。这两者是分离的,也就是我们上一章提到的追求的渲染与逻辑分开的MVVM模式。
微信小程序有两种通信,如下:
- 一是渲染层与逻辑层之间的通信,两者之间有微信客户端(
Native)进行转发 - 二是逻辑层与第三方服务器之间的通信,有时我们需要在小程序中拉取服务器的数据,或对第三方服务器进行数据响应,这时候我们也是通过微信客户端(
Native)转发。
如HTTP request和Web socket分别表示数据请求和数据响应。

三,运行机制
完整的执行一个小程序,微信客户端的运行机制是什么?了解这些可以让我们更好的开发小程序。
首先微信客户端再打开小程序之前,会把整个小程序的代码包下载到本地。
紧接着呢就会通过app.json文件去拿到里面的pages字段,从而获取到你当前小程序的所有页面路径。
还记得pages里有什么吗?
{ "pages":[
"pages/index/index",
"pages/logs/logs"
]
}
在这个配置,小程序会将首行的页面路径也就是index对应页面作为首页,作为我们打开小程序的第一个页面。
小程序启动后,微信客户端会去找app.js文件,也就是项目的入口文件,实例化出一个小程序,App实例的onlaunch事件触发,执行回调函数。
App({
onLaunch: function(){
//代码
}})
那既然要显示页面,微信客户端就会把首页的代码先转载进来,然后去找页面下的.json配置文件,再然后转载该页面的WXML和WXSS文件来对页面进行渲染。
最后客户端才去转载.js入口文件,通过Pages函数实例化出一个页面,Pages函数大体包含data段和onload事件回调函数,如下所示:
Pages({
data: { //参与页面渲染的数据
logs: []
},
onLoad: function(){
// onload事件,页面渲染后执行函数
}
})
data里存放参与该页面渲染的数据,这些数据需要在渲染层进行数据绑定等工作。
onLoad事件是在页面加载完成也就是渲染结束后触发,紧接着调用里面的回调函数。
四,组件组件
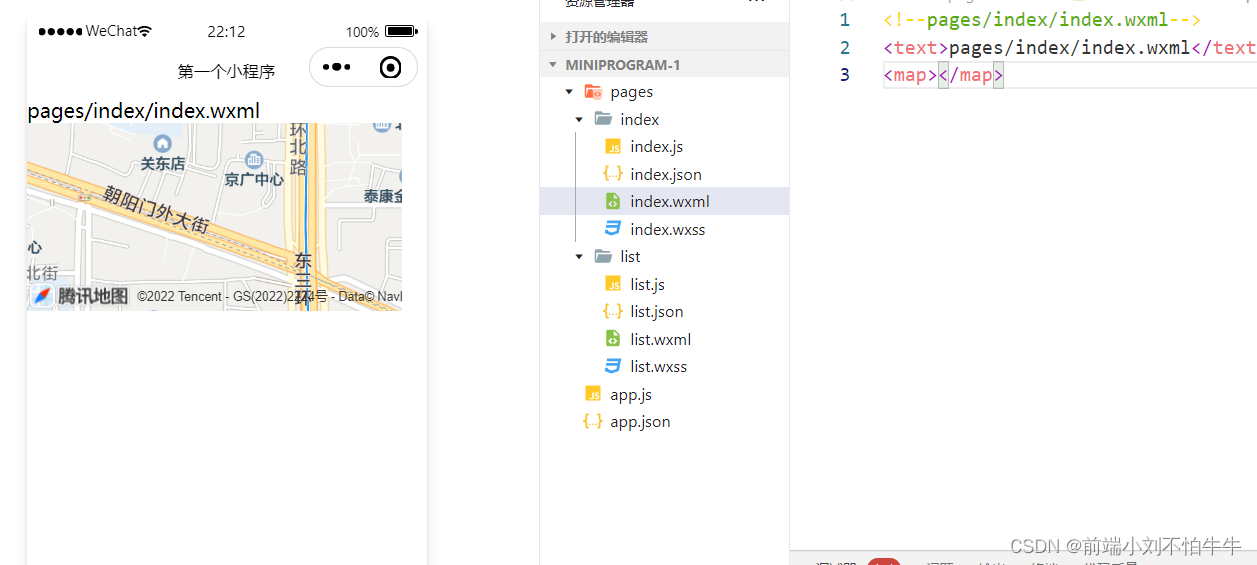
我们可以理解为,微信给我们开发者提供一些便捷的方式去做出复杂的功能,就像是WXML中的<map></map>标签,只需要这么行代码,我们就可以在页面中显示地图,甚至在我们增加一些属性值的设置,可以显现某个具体位置的地图。

下一章我们将会开始视图组件的学习并练习!
五,API
提供一些独特功能,如获取用户信息、微信支付等等,这些我们开发者可以通过API直接使用。
比如我们要调用微信扫一扫功能,我们可以直接:
wx.scanCode({
success: (res) => {
console.log(res)
}
})
和组件类似,只是API相对可以提供更加复杂的功能,因为API其实是相当于调用微信环境内置的函数实现功能,微信小程序将一些能完成某些功能的源码封装进去,作为API供开发者使用。
今天的小程序到这就结束啦,如果觉得对你有帮助的话,可以关注一下牛牛后续的更新,感谢您的支持!
债见~

 概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...