在这里先简单的说一下何为冒泡事件和为非冒泡事件
冒泡事件:
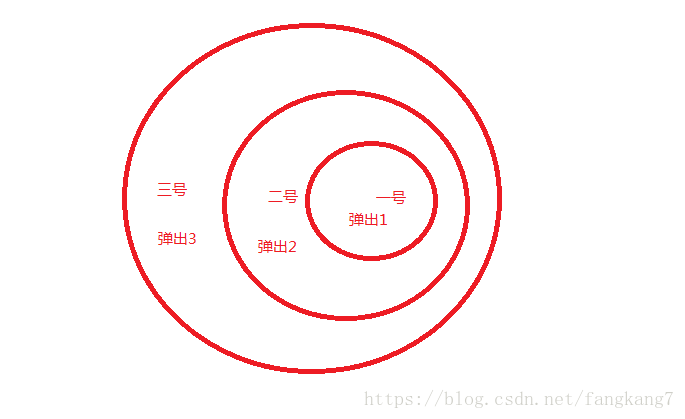
如下图当你点击1号的时候会弹出1,弹出2,弹出3
点击二号的时候会弹出2,弹出3
<view bindtap='a'>
1
<view bindtaptap='b'>
2
<view bindtap='c'>
3
</view>
</view>
</view>
a:function(){
console.log('咔咔')
},b:function() {
console.log('咔咔2')
},c: function () {
console.log('咔咔3')
},
那么非冒泡事件就很简单了
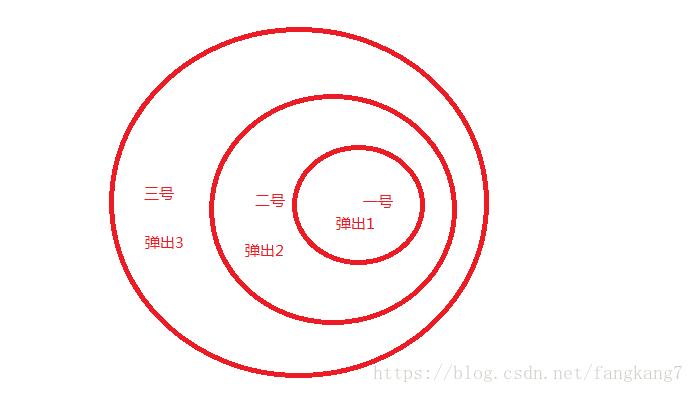
还是下图,但是点击一号会弹出1,点击二号会弹出2

<view catchtap='a'>
范德萨发 1
<view catchtap='b'>
地方萨芬2
<view catchtap='c'>
范德萨发 3
</view>
</view>
</view>看到这里估计你已经明白什么是冒泡事件什么是非冒泡事件,那么bindtap和cachetap的区别就是,bindtap是冒泡事件,会一直往上执行,cachetap反之

 概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...