我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏
的表现,以及 tab 切换时显示的对应页面。
在微信小程序中,我们想设置多tab页的话,可以通过在app.json中设置tabBar中的list。
list中路径的顺序代表了其在tab中显示的顺序。
而在page中设定的tab的路径中的第一个路径,则是页面初始化完成时显示的tab页。
因此,假设我们想要页面一初始化完成,切换到第二个tab页,可以在page中调换配置的路径的顺序。
下面让我们结合代码和图片一起看看效果。
在app.json中配置如下:
{
"pages":[
"pages/main/simple/text","pages/main/advanced/text","pages/main/mine/text","pages/main/recharge/text","pages/logs/logs"
],"window":{
"backgroundTextStyle":"light","navigationBarBackgroundColor": "#444444","navigationBarTitleText": "文字","navigationBarTextStyle":"#ffffff"
},"tabBar": {
"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [
{
"pagePath": "pages/main/simple/text","iconPath": "pages/image/basic.png","selectedIconPath": "pages/image/basic_HL.png","text": "基础"
},{
"pagePath": "pages/main/advanced/text","iconPath": "pages/image/advance.png","selectedIconPath": "pages/image/advance_HL.png","text": "高级"
},{
"pagePath": "pages/main/mine/text","iconPath": "pages/image/mine.png","selectedIconPath": "pages/image/mine_HL.png","text": "我的"
}
]
}
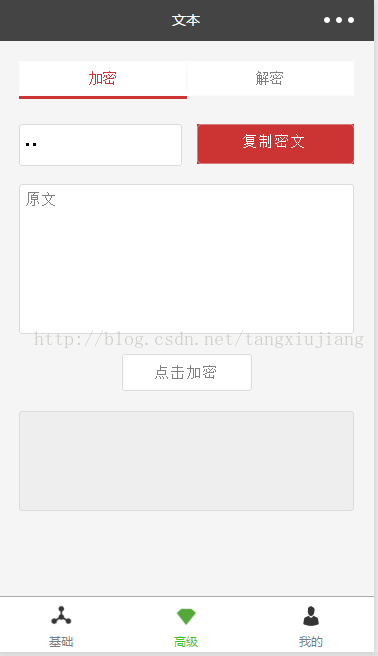
}在tabBar中一起设定了3个tab页,分别是“基础”、“高级”、“我的”,分别对应的路径是:
pages/main/simple/text,
pages/main/advanced/text,
pages/main/mine/text
图1
即页面初始化完成默认打开tab是“基础”页面。
如果我们将上面的配置中,仅仅对pages属性做一下变动,即调换“基础”页面和“高级”页面的顺序
"pages":[
"pages/main/advanced/text","pages/main/simple/text","pages/logs/logs"
]显示的界面如下:

图2
从图1和图2,我们可以看出,页面初始化完成后,显示的是“高级”页面。也就是说多tab页面,在pages属性中定义的第一个tab路
径就是页面初始化完成显示的界面。
如果仅仅对原配置的tabBar属性中的list属性做变动:
"tabBar": {
"color": "#7A7E83","list": [
{
"pagePath": "pages/main/advanced/text",{
"pagePath": "pages/main/simple/text",{ "pagePath": "pages/main/mine/text","text": "我的"
}
]
}将“高级”页面和“初级”页面的顺序调换一下,效果如下:

图3
对比图1和图3,发现在底部的tab中,“高级”排在了“初级”的前面,而页面初始化完成显示的界面还是“基础”页面。
总结:可以在app.json中配置多tab页面。tabBar中的list中定义的tab页面路径的顺序代表了在tab中显示的顺序,在pages属性
定义的tab路径中,第一个tab页面路径,就是页面初始化完成显示的页面。因此,如果我们想让页面初始化完成的时候,就
跳转到第二个tab页面,可以在pages属性中将第二个tab页面定义在路径的最前面

 概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...
概述 消息能力是小程序能力中的重要组成,我们为开发者提供了...