整体学习Vue时看到Vue文档中有事件修饰符的描述,但是看了之后并没有理解是什么意思,于是查阅了资料,现在记录下来与大家分享
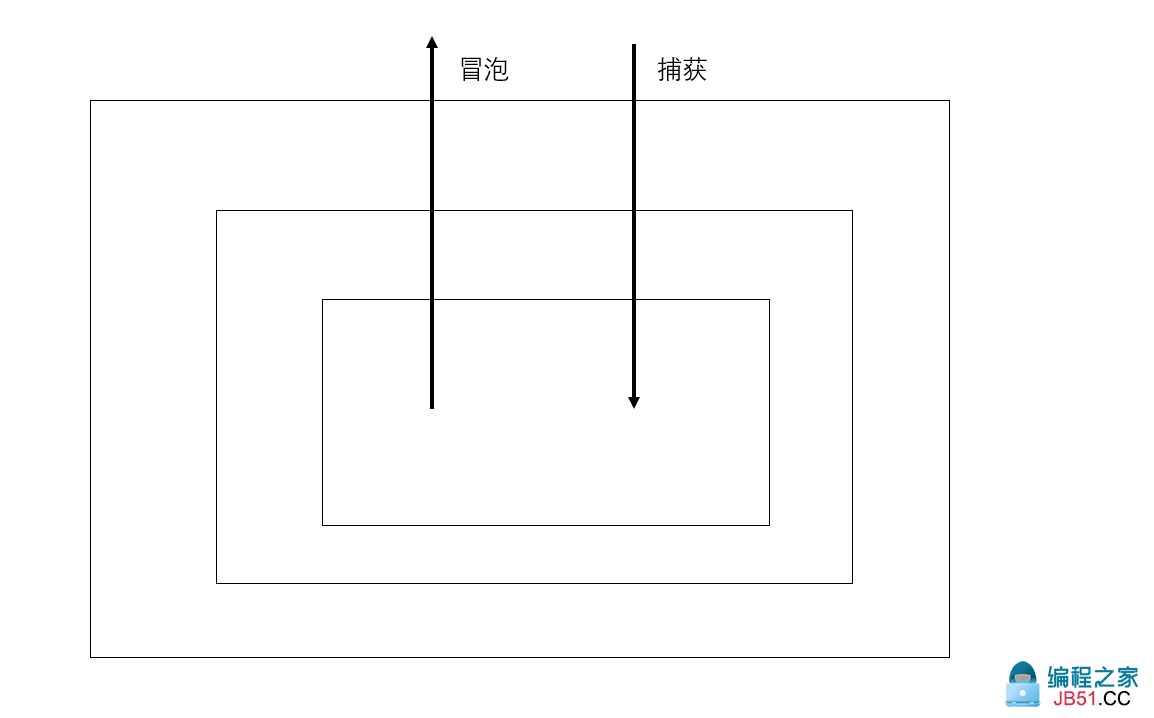
先给大家画一个示意图理解一下冒泡和捕获

(1) .stop修饰符
请看如下代码
<template>
<div class="about">
<div @click="test1">
<div @click="test2">
测试
</div>
</div>
</div>
</template>
<script>
export default {
methods:{
test1(){
console.log('test1')
},test2(){
console.log('test2')
}
}
}
</script>
由以上代码可以看到我们有一个嵌套的div,每一个div都绑定着一个事件,如果我们点击div的话是按什么顺序触发这两个事件的呢。其实是默认按照冒泡的方式触发的,简单来说就是由内而外,如果还是不明白请看上面的解析图。
此Vue文件最终生成的界面是这个样子的

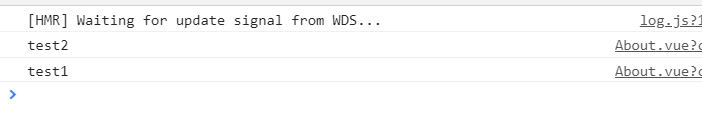
当我们点击的时候默认按照冒泡方式触发函数,控制台打印结果如下

现在就是.stop发挥作用的时候了,修改代码如下
<template>
<div class="about">
<div @click="test1">
<div @click.stop="test2">
测试
</div>
</div>
</div>
</template>
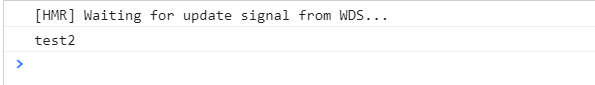
这样我们在点击之后控制台打印结果如下

由这个结果我们可以看到,这个修饰符的作用就是阻止事件冒泡,不让他向外去执行函数,到此为止
(2).prevent修饰符
这个时候我们再来说一下.prevent修饰符,其作用就是阻止组件本来应该发生的事件,转而去执行自己定义的事件
<template>
<div class="about">
<a href="https://www.cnblogs.com/Jacob98/" @click="test2">跳转</a>
</div>
</template>
<script>
export default {
methods:{
test2(){
console.log('test2')
}
}
}
</script>
上述代码我们并没有添加.prevent修饰符,接下来的结果我们应该可以想到,点击之后会跳转到我写的网址中(也就是我的博客

 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...