VUE 组件化、快速开发
vue的生命周期:
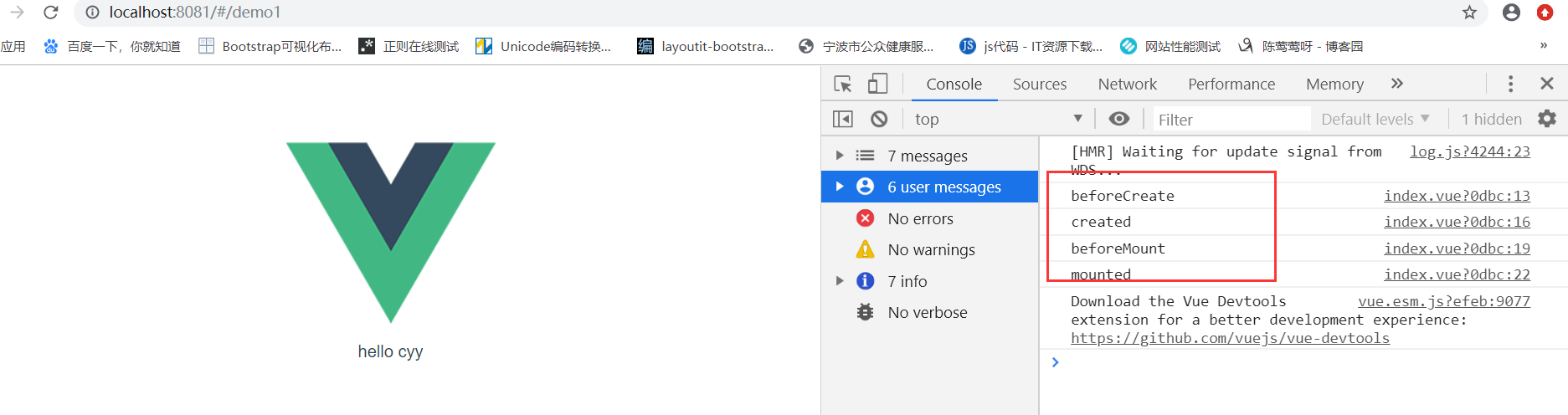
beforeCreate 组件刚刚被创建
created 组件创建之后
beforeMount 组件挂载之前
mounted 组件挂载之后
beforeDestroy 组件销毁之前
destroyed 组件销毁之后
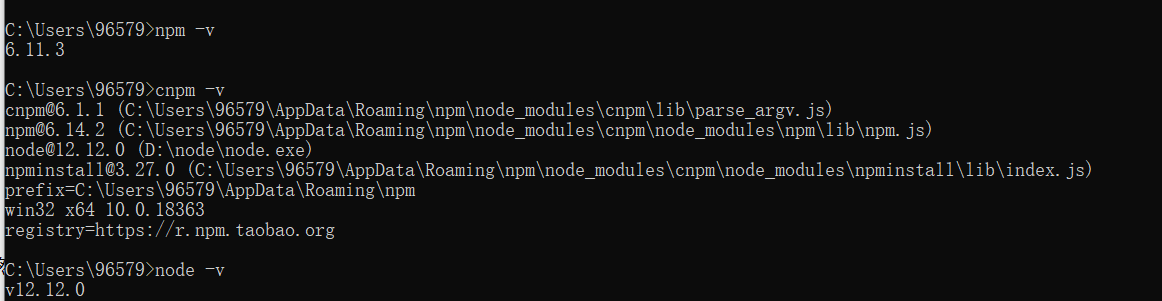
vue安装
首先要先安装node.js,然后再安装npm,然后换cnpm淘宝镜像

由于使用cmd进入指定目录非常不智能,因此推荐安装git
去git官网下载,傻瓜式安装即可
补充:git官网下载超级超级慢,推荐大家这个 https://npm.taobao.org/mirrors/git-for-windows/
安装成功后进入项目目录,右键-git bash here

全局安装
cnpm install --global vue-cli

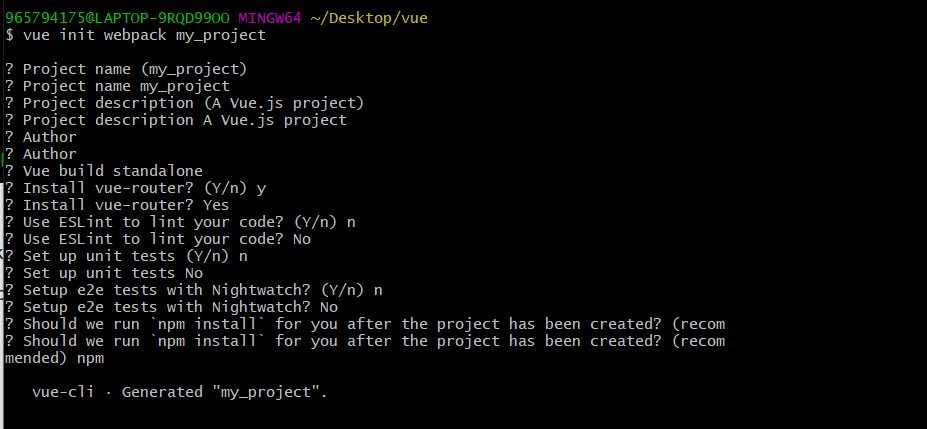
创建一个基于webpack模板的新项目
vue init webpack my_project


这样代表安装完成,查看项目

安装依赖包
cd my_project
cnpm install
cnpm run dev

在浏览器访问 localhost:8080

然后在编辑器打开项目,爱用啥编辑器就用啥,sublime也行,不过我最近比较喜欢vscode
在my_project的src目录下,新建文件夹pages,在pages下新建文件夹demo1,在demo1下新建文件index.vue

在index.vue里敲点代码

然后打开router->index.js
这个文件是用来设置路由的

浏览器访问:

接下来修改index.vue的代码,查看下各个周期函数
<template>
<div>hello cyy</div>
</template>
<script>
export default{
data(){
return {
}
},beforeCreate(){
console.log("beforeCreate");
},created(){
console.log("created");
}
}
</script>


 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...