1、全局安装vue-cli
cnpm install --global vue-cli
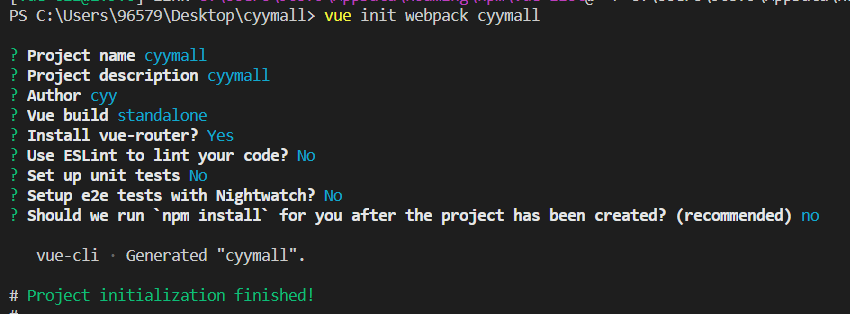
2、创建一个基于webpack模板的新项目
vue init webpack cyymall
(你可以根据实际需求来填写,反正我一般都这么设置)

最后一步没有选择 npm install,是因为国内用npm太慢了,我们接下来手动用cnpm就行
3、安装依赖包
cd cyymall
cnpm install
cnpm run dev

4、浏览器访问:http://localhost:8080
(我开的移动端调试是下面这个效果)

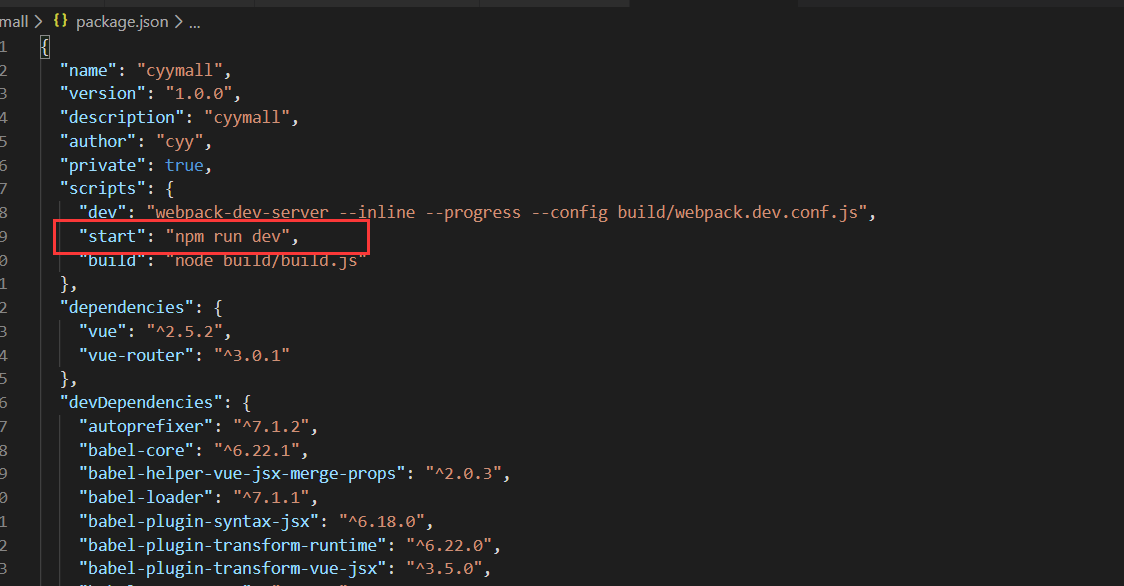
5、npm start 和 npm run dev 效果一样
这是在 package.json 中配置的


 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...