1、安装插件
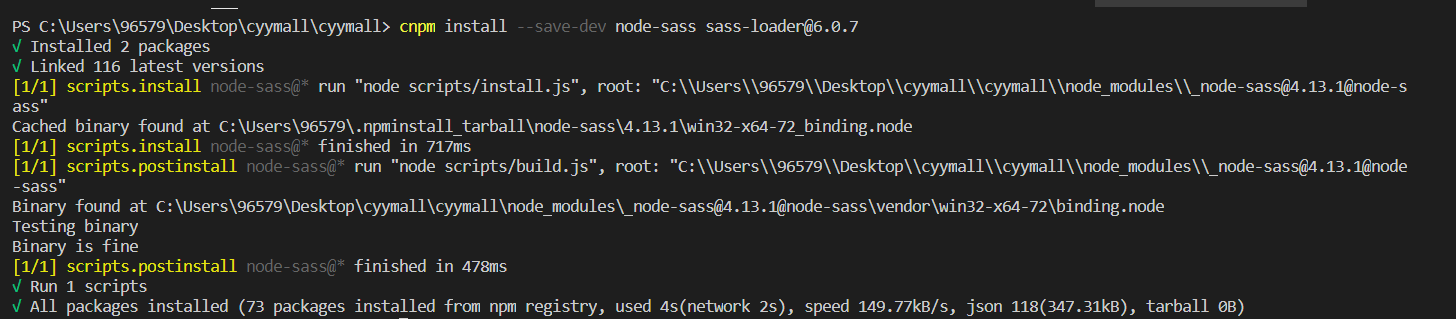
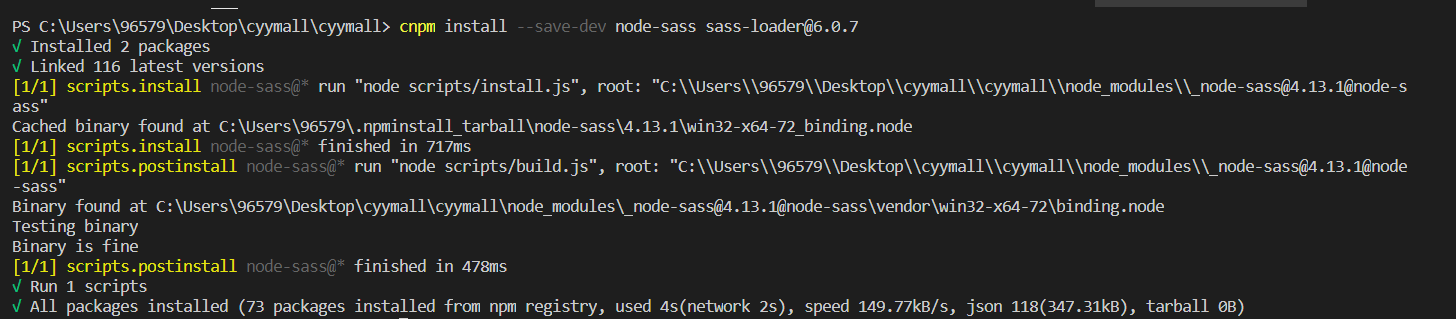
cnpm install --save-dev node-sass sass-loader@6.0.7

--save-dev 表示开发时用到的插件
sass-loader版本号其实没有限制,我这里用的是这个版本,你可以用不同版本,部分用法可能不一样,自己去找文档看
安装完成之后并不需要配置,这是因为vue中已经帮我们预留配置好了
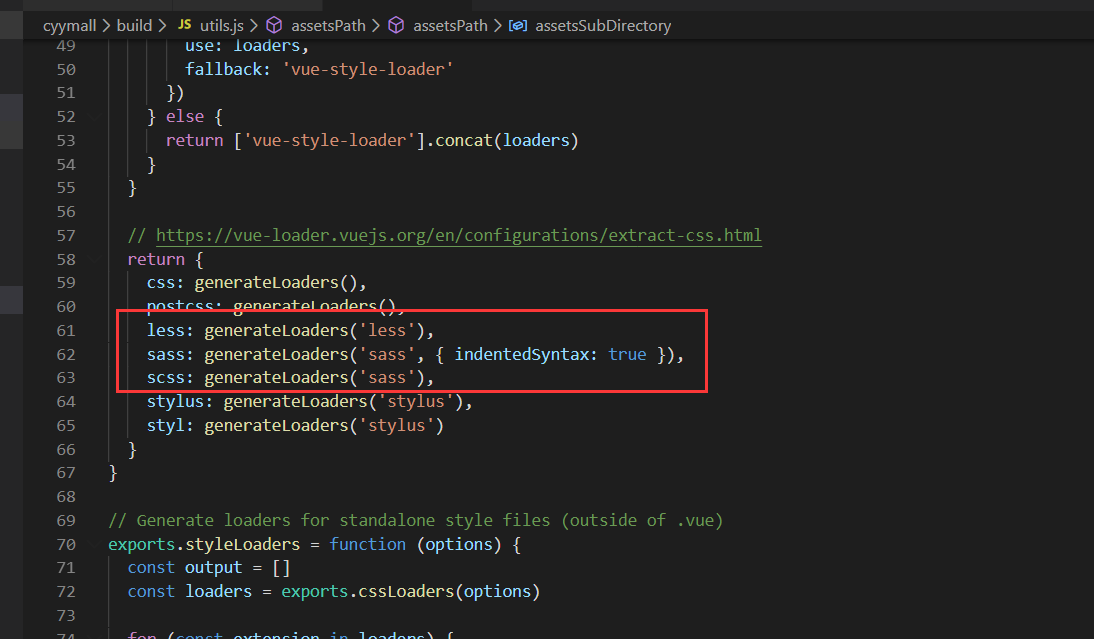
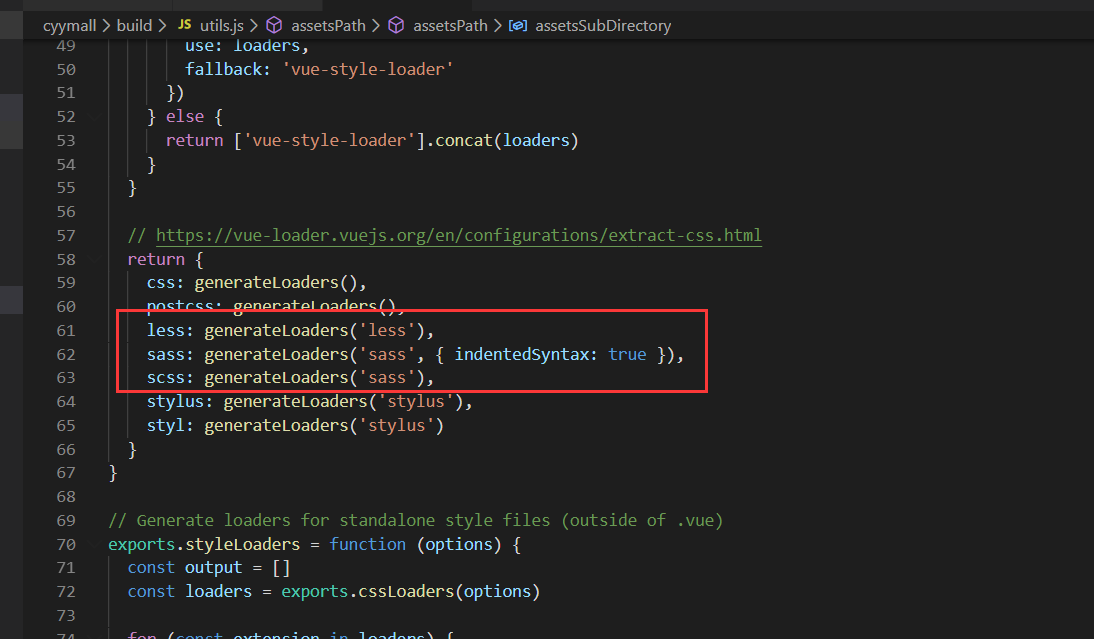
build/utils.js

这就是vue帮我们配置好的内容
1、安装插件
cnpm install --save-dev node-sass sass-loader@6.0.7

--save-dev 表示开发时用到的插件
sass-loader版本号其实没有限制,我这里用的是这个版本,你可以用不同版本,部分用法可能不一样,自己去找文档看
安装完成之后并不需要配置,这是因为vue中已经帮我们预留配置好了
build/utils.js

这就是vue帮我们配置好的内容
 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...