继续上一篇 https://www.cnblogs.com/chenyingying0/p/12798050.html
安装一些组件
cnpm i postcss-loader autoprefixer babel-loader babel-core
提示缺少依赖,安装便是 cnpm i @babel/core@^7.0.0

创建两个文件 .babelrc 和 postcss.config.js
.babelrc
{ "presets":[ "env" ],"plugins":[ "transform-vue-jsx" ] }
postcss.config.js
const autoprefixer = require('autoprefixer')
module.exports = {
plugins: [
autoprefixer()
],};
安装插件 cnpm i babel-preset-env babel-plugin-transform-vue-jsx
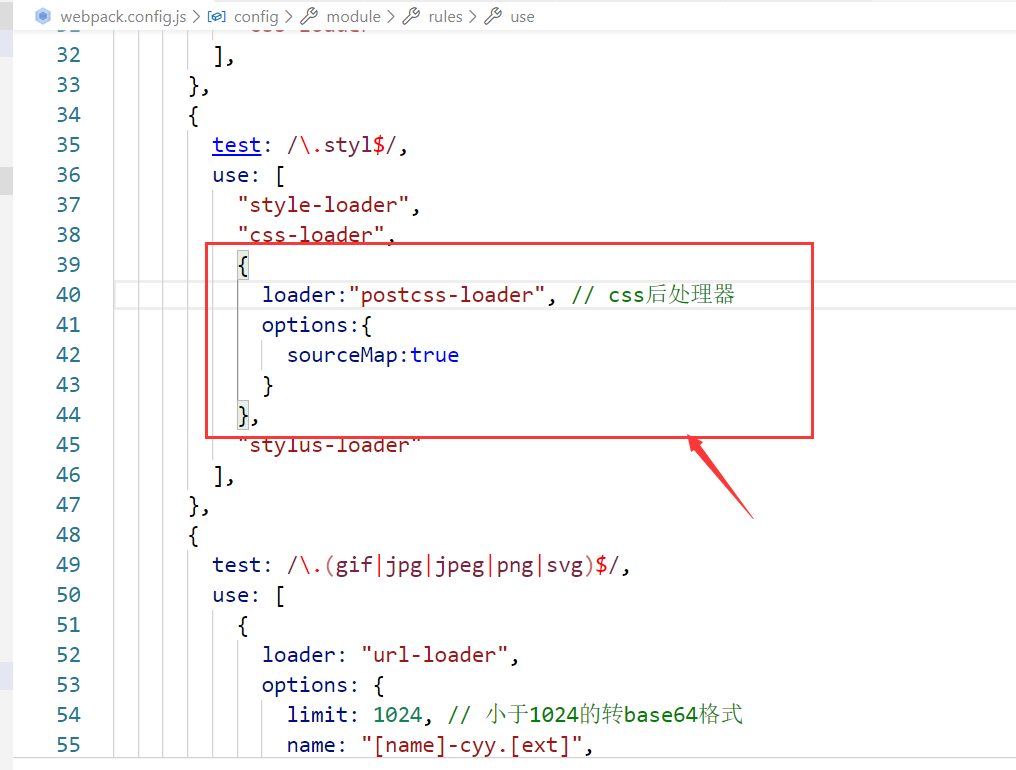
在webpack.config.js中添加相关配置

npm run dev 没有报错即为成功


 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...