项目初始化:()
1. 安装vue-cli : npm install -g vue-cli
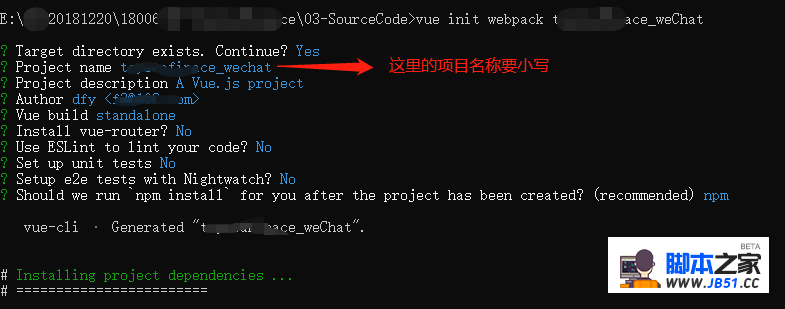
2.初始化项目: vue init webpack my-project
3.进入项目: cd my-project
4.安装依赖: npm install (第一次初始化的时候是默认会安装的,就算多安装一次也没关系)
5.启动项目: npm run dev
注意:my-project这个是项目名称,完成以上步骤就可以把初始化项目跑起来了。其他的选项,Yes还是No 如果是没什么要求 都选No就可以。

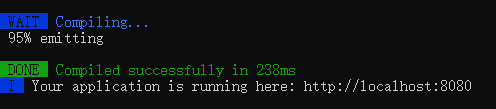
项目启动之后,会提示以下界面,会有项目的地址。默认是localhost:8080

在浏览器里输入:localhost:8080 就能看到vue的初始页面,接下来就可以该删的删,该改的改了。

 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...