<div id="header">
<div id="blogTitle"><a id="lnkBlogLogo" href="http://www.cnblogs.com/jn1223/">
<img id="blogLogo" src="https://www.jb51.cc/res/2019/02-27/20/325472601571f31e1bf00674c368d335.gif" alt="返回主页">
<div id="header">
<div id="blogTitle"><a id="lnkBlogLogo" href="http://www.cnblogs.com/jn1223/">
<img id="blogLogo" src="https://www.jb51.cc/res/2019/02-27/20/325472601571f31e1bf00674c368d335.gif" alt="返回主页">
源:http://www.cnblogs.com/jn1223/p/6656956.html

<p class="p0">运行vue查看安装是否成功
<img src="https://www.jb51.cc/res/2019/02-27/20/5fe3f9f7e603ef90988dd24f556a6e87.png" alt="">
<p class="p0">4、运行vue init webpack(注:模板名称) sell2(注:项目名称)
<img src="https://www.jb51.cc/res/2019/02-27/20/a12a4cc897471f425160aff8728af148.png" alt="">
<p class="p0">5、进入项目文件夹下执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件
<img src="https://www.jb51.cc/res/2019/02-27/20/1fd160c660c2f9d81fb50612ae52797e.png" alt="">
<p class="p0">6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件
<img src="https://www.jb51.cc/res/2019/02-27/20/dcaa53b7b8bb8b1da50ebace342b56ed.png" alt="">
<p class="p0">注:webstorm一打开就卡死了,没办法操作文件夹这种情况的解决方法为,首先在文件夹形式下打开删除node-modules文件夹,然后进行阻止检索的方法,然后在重新cnpm install就好*(这种方法需要安装完依赖项先运行一次然后删除nodemodules子文件,webstorm打开项目,禁止检索node module文件夹,然后在删除该文件夹,重新安装即可)
<img src="https://www.jb51.cc/res/2019/02-27/20/d23c7080c83a30773721b1e312311371.png" alt="">
<p class="p0">9、我们需要用到路由功能 所以需要安装vue-router
<img src="https://www.jb51.cc/res/2019/02-27/20/52c87c621f9513928938ebde33af5dfa.png" alt="">
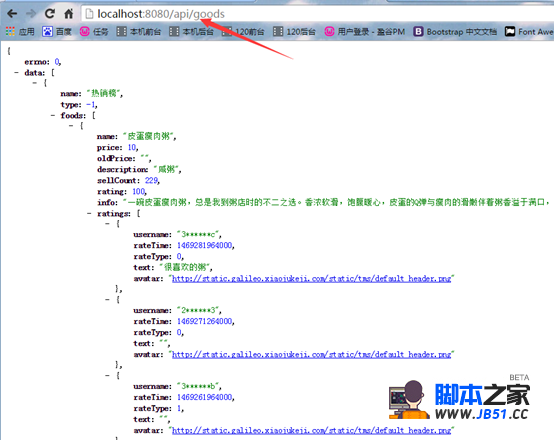
<p class="p0">这样在运行项目下就可以得到自己想要的json数据,如下:
<img src="https://www.jb51.cc/res/2019/02-27/20/9f6a7c524ae0dfe388d653115fc8f1c3.png" alt="">

<p class="p0">
<img src="https://www.jb51.cc/res/2019/02-27/20/f968d295a802d55b517c1a61540a06d9.png" alt="">
<p class="p0">12、调用组件的方式
<img src="https://www.jb51.cc/res/2019/02-27/20/518bd42b4eafe0ffe421fc9f61936271.png" alt="">
<img src="https://www.jb51.cc/res/2019/02-27/20/0858a0c1167a4d804bcd0e27efda2cd2.png" alt="">
<p class="p0">13、需要用到sass(个人需求),所以安装sass-loader
<img src="https://www.jb51.cc/res/2019/02-27/20/e2f913fa7d350f12a2f7f1285f2ed741.png" alt="">
<img src="https://www.jb51.cc/res/2019/02-27/20/42d5c7cd088d9023ba439ecde80c5947.png" alt="">
<img src="https://www.jb51.cc/res/2019/02-27/20/c40a50b970eeeac365718bb5c61e639c.png" alt="">
<img src="https://www.jb51.cc/res/2019/02-27/20/dfeb5f7f429bb73b4374f39abd277843.png" alt="">
 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...