vue教程3-01 路由、组件、包管理器
以下操作前提是 已经安装好node.js npm
bower-> (前端)包管理器
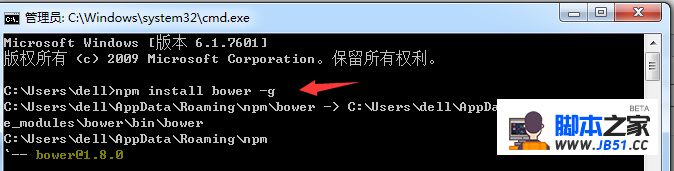
下载: npm install bower -g

验证: bower --version,会出现版本

以下操作的前提是,已经安装好git.
在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,在这个窗口操作
查看包版本信息:bower info <包名> 例如查看vue:bower info vue

用包管理器下载东西:bower install <包名>
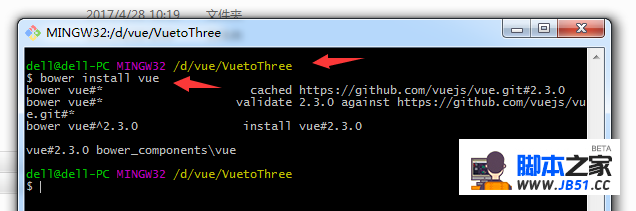
在要安装的目录下,右击,选中Git Bash Here,弹出如下窗口,输入命令行bower install vue。如果需要具体安装某个版本,输入命令行输入命令行bower install vue#1.0.28

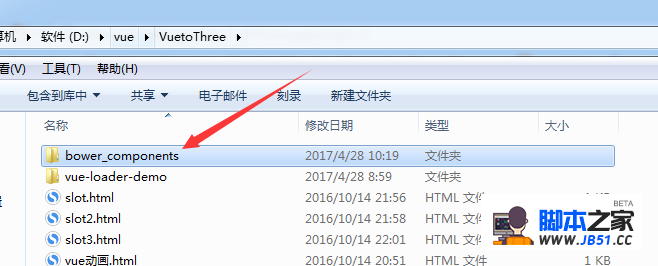
安装成功后,会出现这个文件夹

用包管理器卸载东西:bower uninstall <包名>

卸载成功后,文件夹bower_components里面就为空

下载animate.css


 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...