vue-loader:
vue--> css-loader、url-loader、html-
后台: nodeJs </span>-><span style="color: #000000;"> require exports
broserify 模块加载,只能加载js
webpack 模块加载器, 一切东西都是模块,最后打包到一块了
require(</span>'style.css'); -> css-loader、style-<span style="color: #000000;">loader
vue</span>-<span style="color: #000000;">loader基于webpack
.css
.js
.html
.php
.....
a.vue
b.vue
.vue文件:
放置的是vue组件代码
</span><template><span style="color: #000000;">
html
</span></template>
<style><span style="color: #000000;">
css
</span></style>
<script><span style="color: #000000;">
js (平时代码、ES6) ES6兼容性需要编译 用babel</span>-<span style="color: #000000;">loader
</span></script></pre>简单的目录结构
|-|-|-|---|-ES6: 模块化开发
导出模块:
export <span style="color: #0000ff;">default<span style="color: #000000;"> {}
引入模块:
import 模块名 from 地址
导出模块:
export <span style="color: #0000ff;">default<span style="color: #000000;"> {}
引入模块:
import 模块名 from 地址
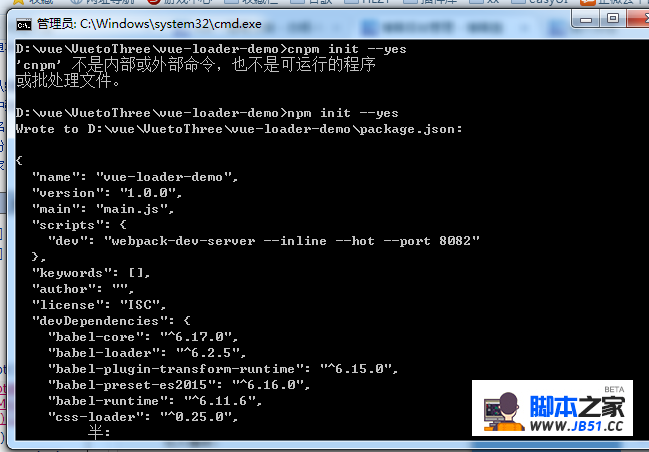
生成package.json
npm init --yes 生成

webpak准备工作:
webpak准备工作:
cnpm install webpack --save-dev
cnpm install webpack-dev-server --save-dev
cnpm install webpack --save-dev
cnpm install webpack-dev-server --save-dev
//App.vue -> 变成正常代码 vue-loader@8.5.4
cnpm install vue-loader@8.5.4 --save-dev
cnpm install vue-html-loader --save-dev
cnpm install vue-html-loader css-loader vue-style-loader vue-hot-reload-api@1.3.2 --save-dev
npm install webpack webpack-dev-server vue-loader@8.5.4 vue-html-loader css-loader vue-style-loader vue-hot-reload-api@1.3.2 --save-dev
babel-loader
babel-core
babel-plugin-transform-runtime
babel-preset-es2015
babel-runtime
最最核心:

 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...