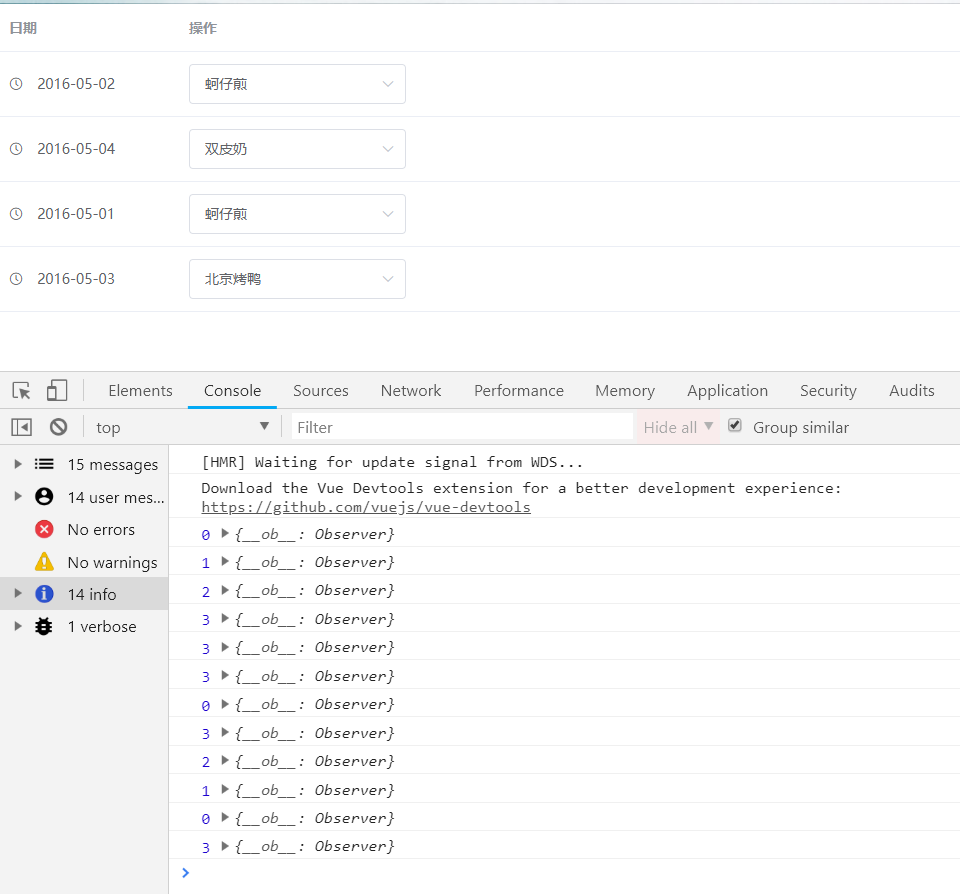
1==》在操作下面可以有下拉列表 选择不同的内容 并且互不影响 使用【Select 选择器】 的基础用法 1bug==> 不能够将选中的样似 输入表单中 因为你将 <template slot-scope="scope">这个删除了 解决如下 <el-table-column label="操作"> <template slot-scope="scope"> //new add <el-select v-model="value" placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> </template> </el-table-column> 2 bug==>不能够让一个发生改变 所有的都在发生改变 是因为共用了一个v-model的原因 动态绑定v-model 当你发现是v-model的原因,你就去动态绑定v-model,发现原因比解决问题更重要
完整代码如下
<template>
<div>
<el-table :data="tableData" style="width: 100%">
<el-table-column label="日期" width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-select
v-model="scope.row.zhi"
placeholder="请选择"
@change="change(scope.$index,scope.row)"
>
<el-option
v-
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script> export default { data() { return { tableData: [ { date: "2016-05-02",name: "王小虎" },{ date: "2016-05-04" } ], 操作数据开始 options: [ { value: "1" } ] end----- }; },methods: { change(index,row) { console.log(index,row); } } }; </script>


 from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V...
from https://mp.weixin.qq.com/s/-rc1lYYlsfx-wR4mQmIIQQ V... D:\Temp>npm init vite@latest vue3study --temp...
D:\Temp>npm init vite@latest vue3study --temp... 文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组...
文章浏览阅读1.2k次。最近自己从零撸起的甘特图组件需要子组... 文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...
文章浏览阅读3.3k次,点赞3次,收藏16次。静默打印是什么?简...