我有一点JavaScript …
15 $('.ajax_edit_address').each(function() {
16 $(this).ajaxForm({
17 target: $(this).parents('table.address').find('tr.address_header').children(':first'),18 success: function(response) {
19 $('input,select,textarea','.ajax_edit_address').removeClass('updating');
20 }
21 });
22 });
它的格式是我喜欢的方式.但是让我们说刚刚打完了一些东西,我想整理一下.所以我运行Vim代码格式化程序…
=7j
结果是…
15 $('.ajax_edit_address').each(function() {
16 $(this).ajaxForm({
17 target: $(this).parents('table.address').find('tr.address_header').children(':first'),18 success: function(response) {
19 $('input,'.ajax_edit_address').removeClass('updating');
20 }
21 });
22 });
Vim似乎有作为方法参数的功能麻烦.
这是我认为是我的.vimrc的相关部分…
:set cindent shiftwidth=2 " indent depends on filetype :filetype indent on :filetype plugin on
有没有其他需要安装或配置来格式化JS代码?
最大的问题似乎是cindent不承认这种类型的语法:
test({
var b = 2;
});
它会变成这样:
test({
var b = 2;
});
如果你处理这种情况,我会想象缩进对于jquery语法来说不会那么糟糕.但这将需要您编写一个自定义的javascript缩进文件.此外,您必须编辑html缩排文件,以不使用cindent来使用JavaScript内容的脚本标签.
我不认为任何人已经成功地为javascript创建了一个jquery / prototype兼容的缩进文件.现有的JavaScript缩排脚本都有缺陷.

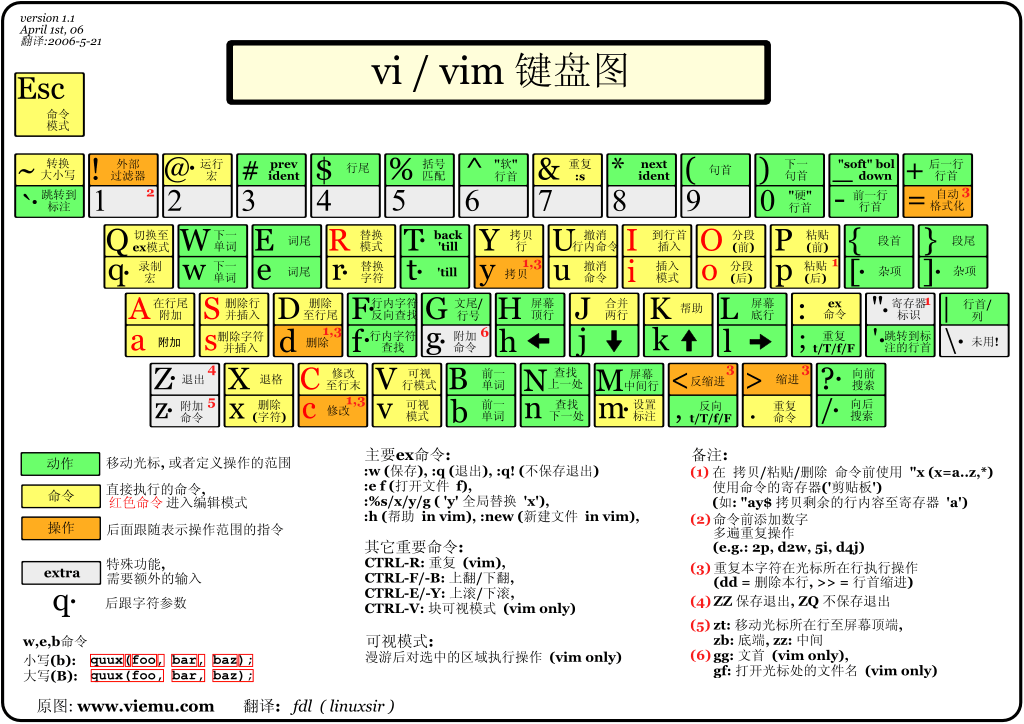
 Linuxvi/vim所有的UnixLike系统都会内建vi文书编辑器,其他的...
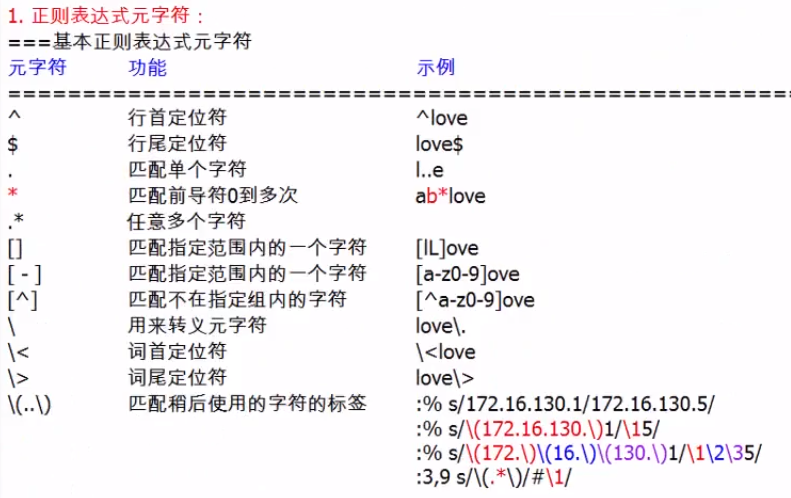
Linuxvi/vim所有的UnixLike系统都会内建vi文书编辑器,其他的... vim正则匹配:空行:/^$/ /^[\t]*$/注释...
vim正则匹配:空行:/^$/ /^[\t]*$/注释... $select-editorSelectaneditor.Tochangelater,run'sele...
$select-editorSelectaneditor.Tochangelater,run'sele... 上次手贱忘了保存,这次就简单做个备忘吧,把踩过的坑记一下...
上次手贱忘了保存,这次就简单做个备忘吧,把踩过的坑记一下... Linux之文本编译器小结vim的优势所有的UNIX-LIKE习通都会内置...
Linux之文本编译器小结vim的优势所有的UNIX-LIKE习通都会内置...