阿里图标库地址:iconfont-阿里巴巴矢量图标库
1.首先选择我们喜欢的图标加入购物车

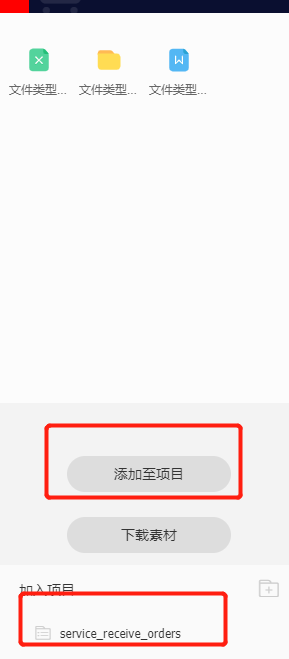
2.点击购物车,将图标加入到项目中


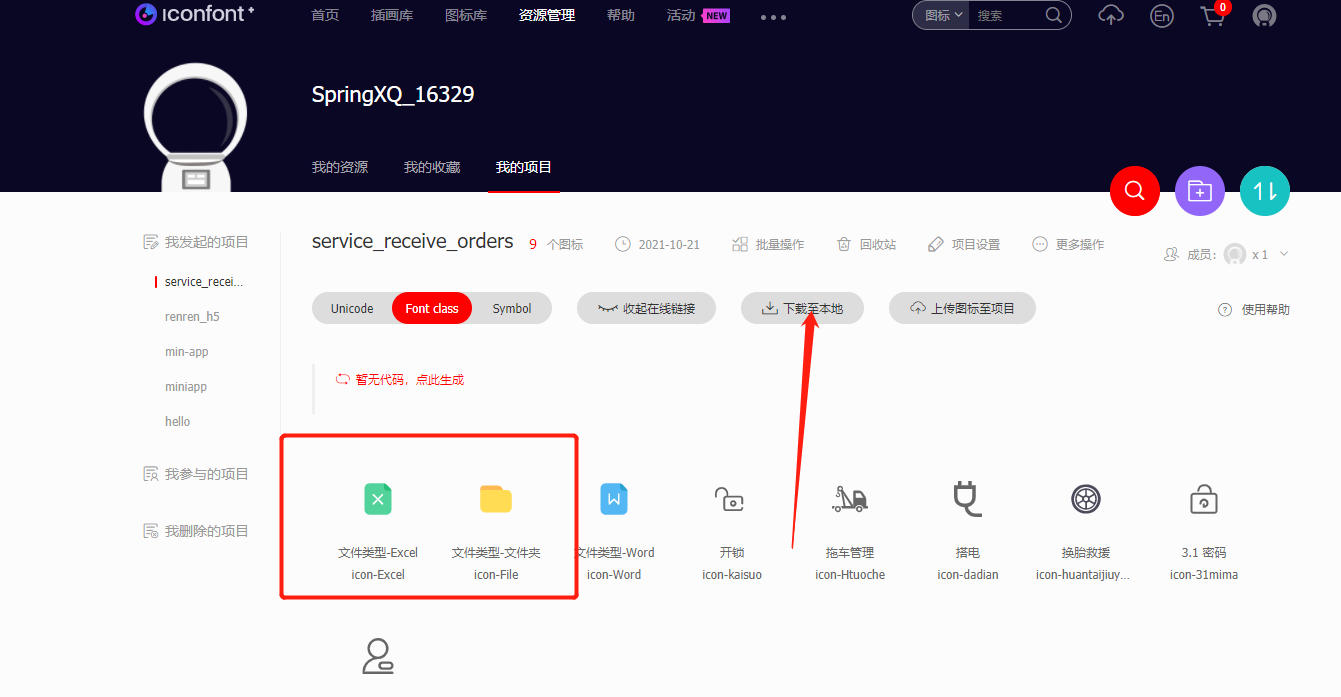
3.下载到本地解压出来

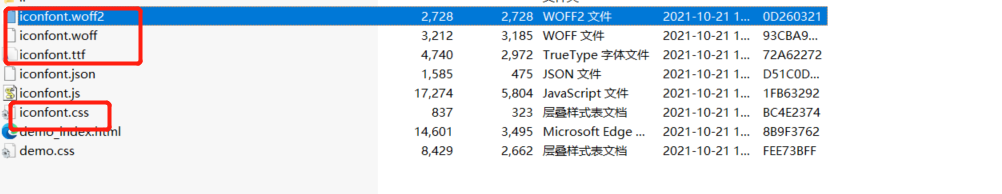
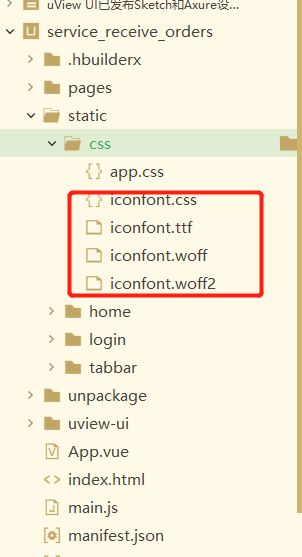
4.将这四个文件拷贝到我们的项目中去

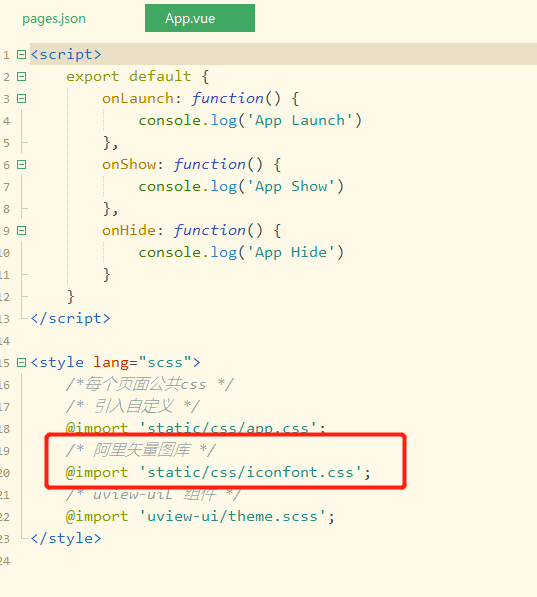
5.在App.vue中配置iconfont.css

/* 阿里矢量图库 */
@import 'static/css/iconfont.css';6.编辑iconfont.css文件,修改其他三个文件的位置

src: url('@/static/css/iconfont.woff2?t=1634627924158') format('woff2'),
url('@/static/css/iconfont.woff') format('woff'),
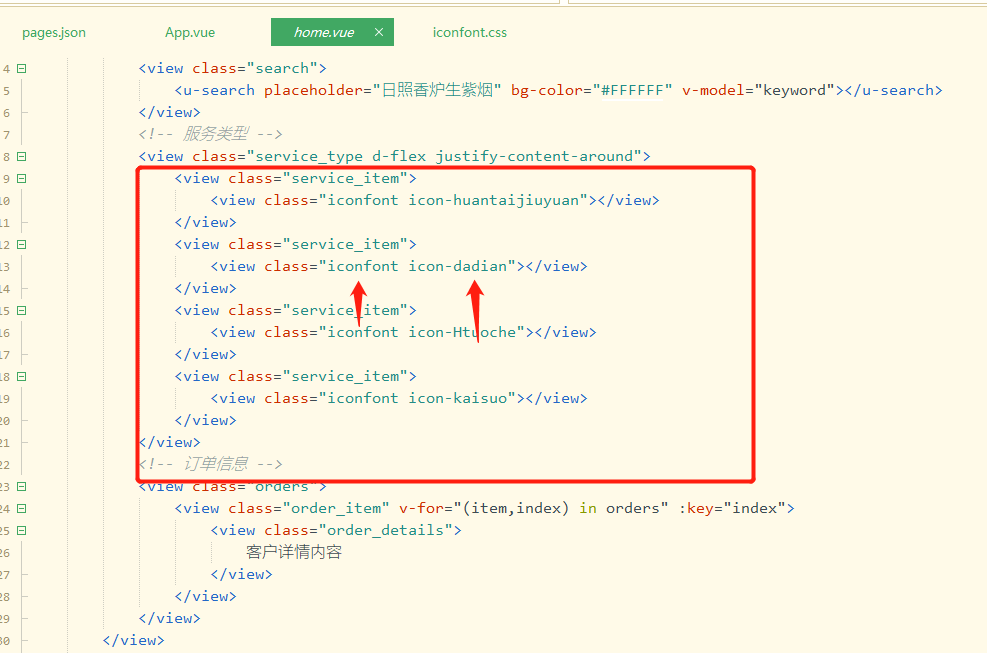
url('@/static/css/iconfont.ttf') format('truetype');7.在项目中使用


 文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置...
文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置... 文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...
文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...