隐藏滚动条
1、全局隐藏滚动条,在app.vue中
::-webkit-scrollbar{
display: none;
}
2、局部隐藏藏滚动条
样式没有使用scoped属性时, 否则无效。
.uni-scroll-view::-webkit-scrollbar {
display: none
}
使用scoped属性时, 就要使用/deep/穿透。
/deep/.uni-scroll-view::-webkit-scrollbar {
display: none
}
自定义滚动条
/*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width: 16upx!important;
height: 16upx!important;
background-color: #F5F5F5;
}
/*定义滚动条轨道 内阴影+圆角*/
::-webkit-scrollbar-track
{
// -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: #fff;
}
/*定义滑块 内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color: #555;
}
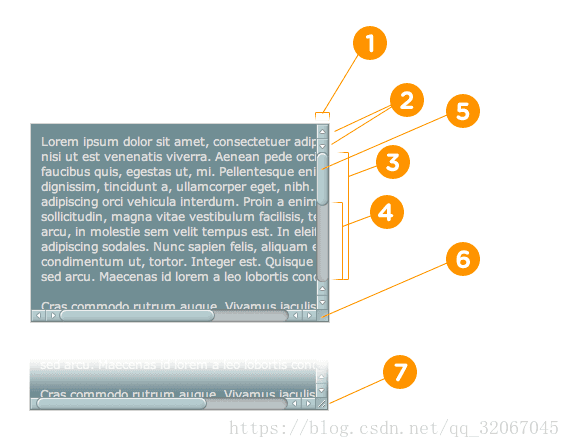
滚动条详解

上图位置<1>:-webkit-scrollbar 滚动条整体部分。
上图位置<2>:-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。
上图位置<3>:-webkit-scrollbar-corner 边角,即两个滚动条的交汇处。
上图位置<4>:-webkit-scrollbar-thumb 滚动条里面的小方块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条)。
上图位置<5>:-webkit-scrollbar-track 滚动条的轨道(里面装有thumb)。
上图位置<6>:-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)。
参考链接:https://www.cnblogs.com/lizhao123/p/12539596.html
参考链接:https://blog.csdn.net/qq_32067045/article/details/79958540

 文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置...
文章浏览阅读52次。1.0.0版本 只需修改API接口即可 接口位置... 文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...
文章浏览阅读129次。Uniapp 底部导航栏 自定义 tabBar 全端 ...