安卓通过sqllite实现登录注册功能
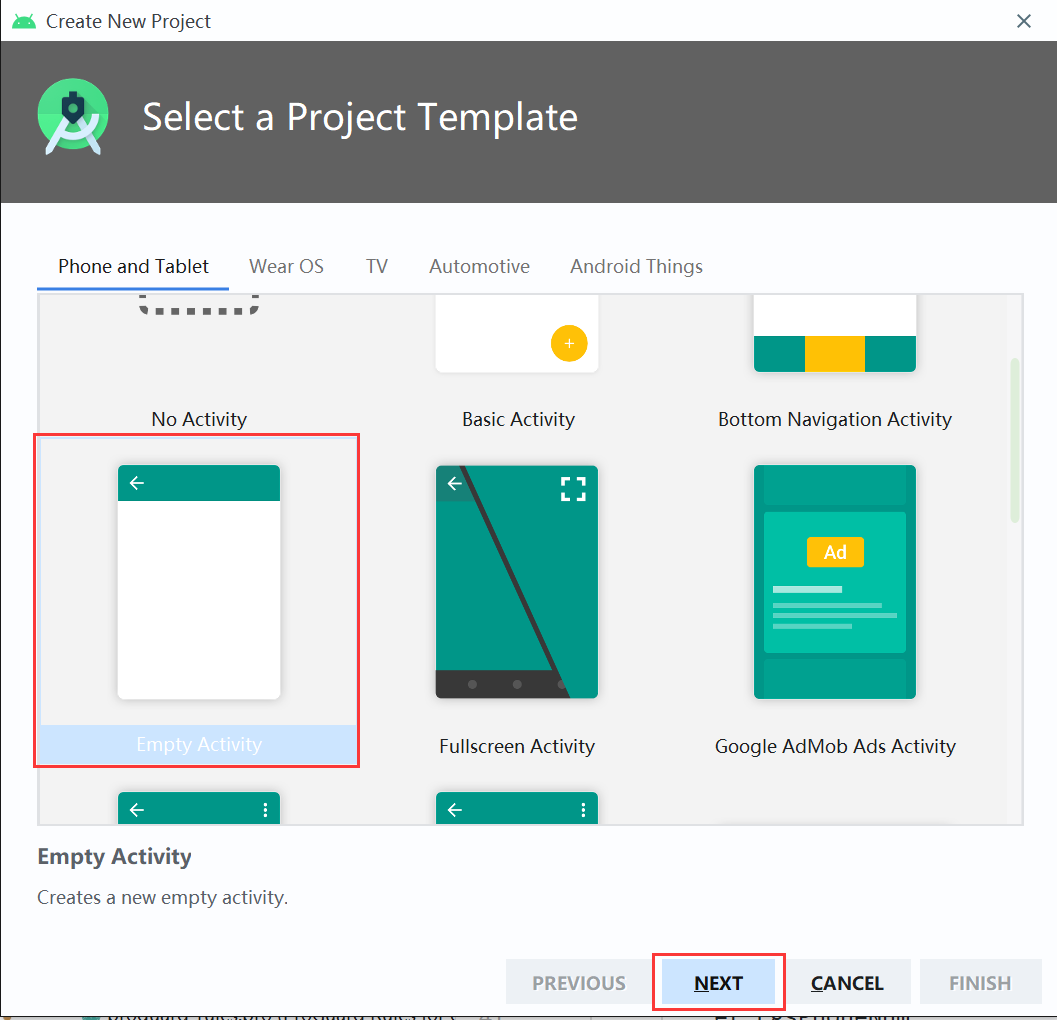
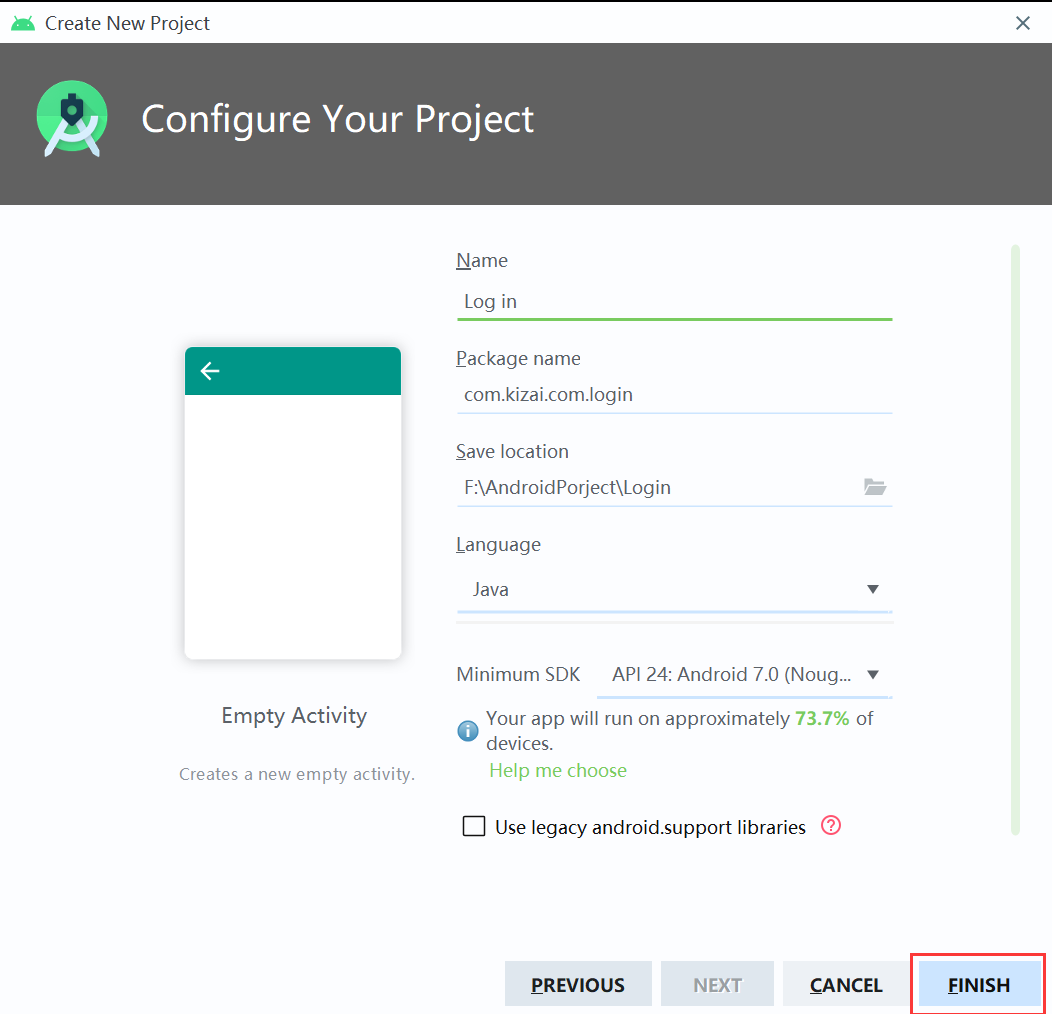
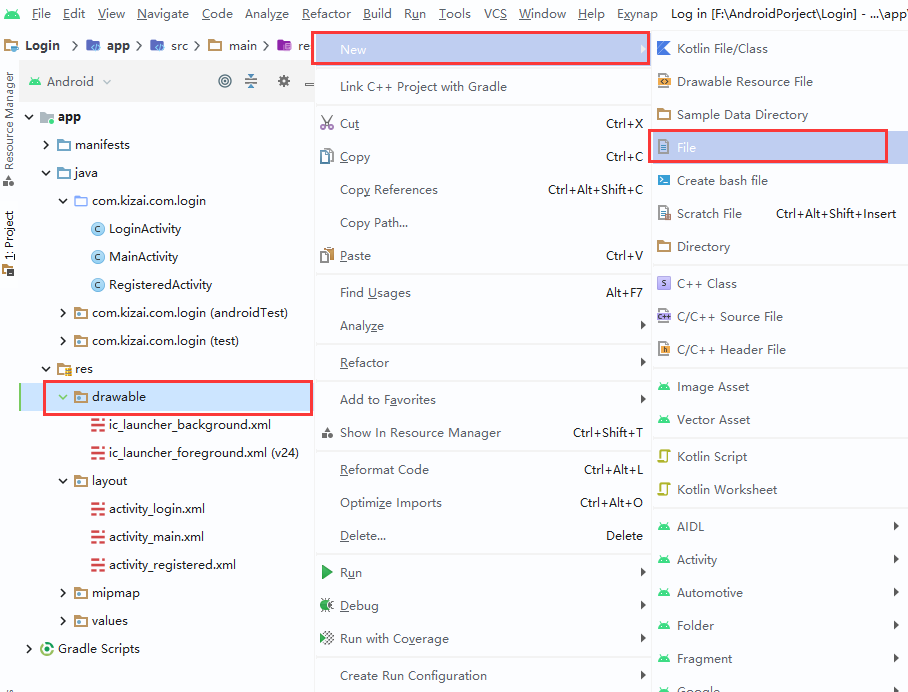
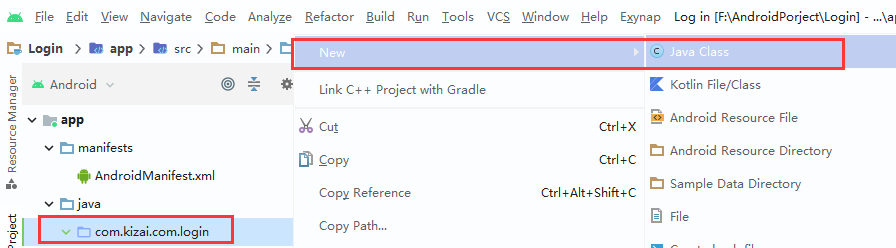
前面基本操作看图片











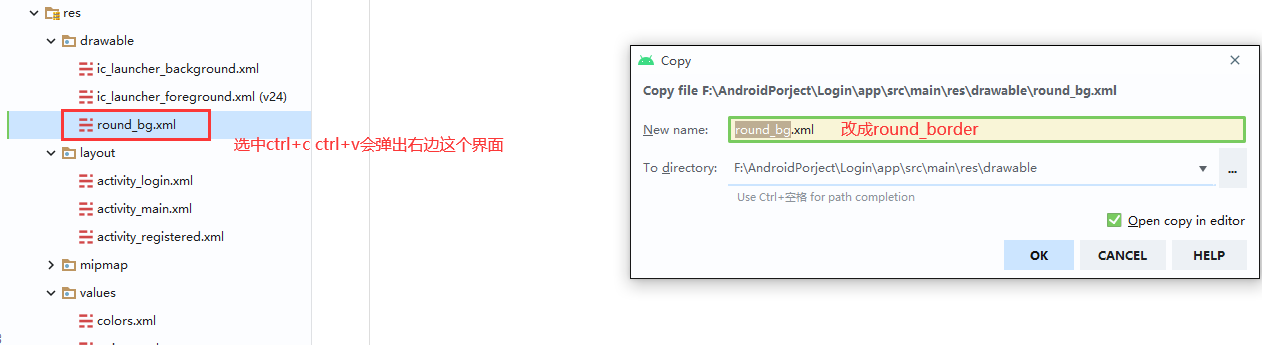
第一个xml文件是:round_bg.xml,后面界面布局要用到
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/colorPrimary"/>
<corners android:radius="100dp"/>
</shape>

第二个xml文件是:round_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke android:color="@color/colorPrimary"
android:width="1dp"/>
<corners android:radius="100dp"/>
</shape>
修改下系统颜色

改为:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#0099ff</color>
<color name="colorPrimaryDark">#0099ff</color>
<color name="colorAccent">#03DAC5</color>
</resources>
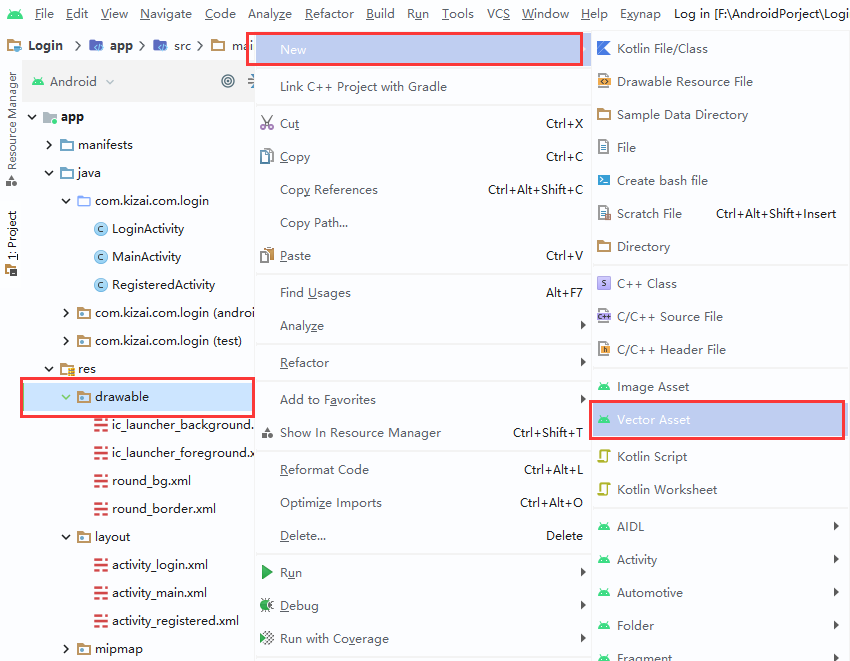
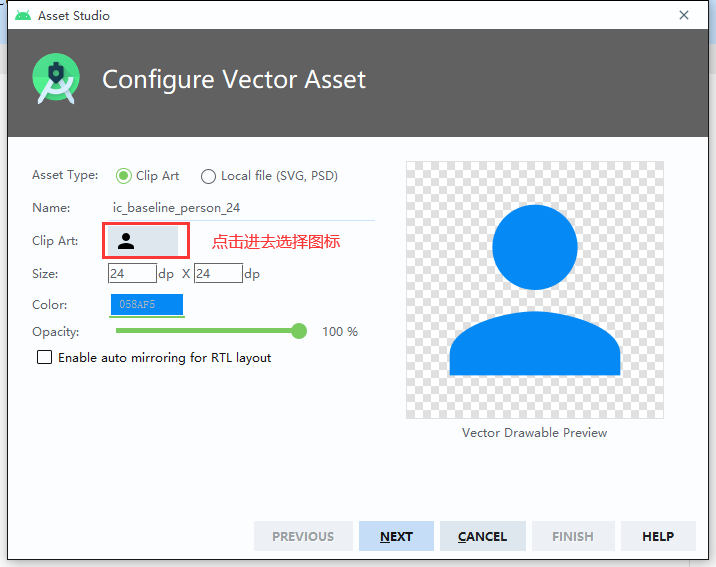
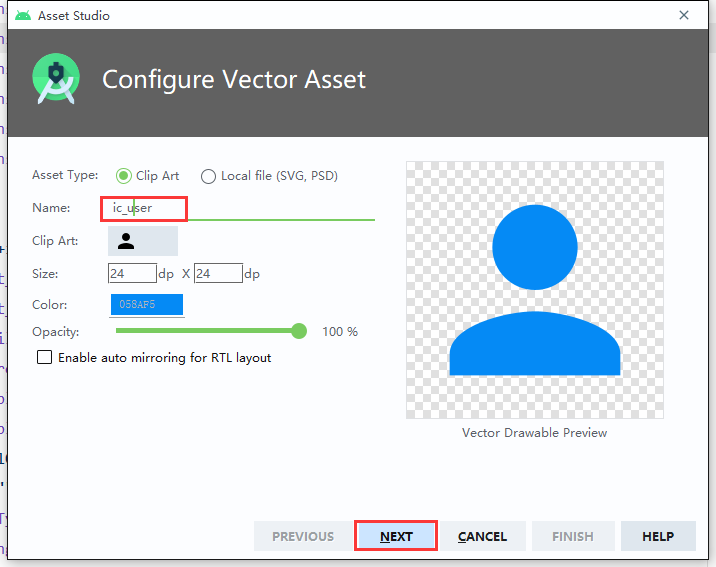
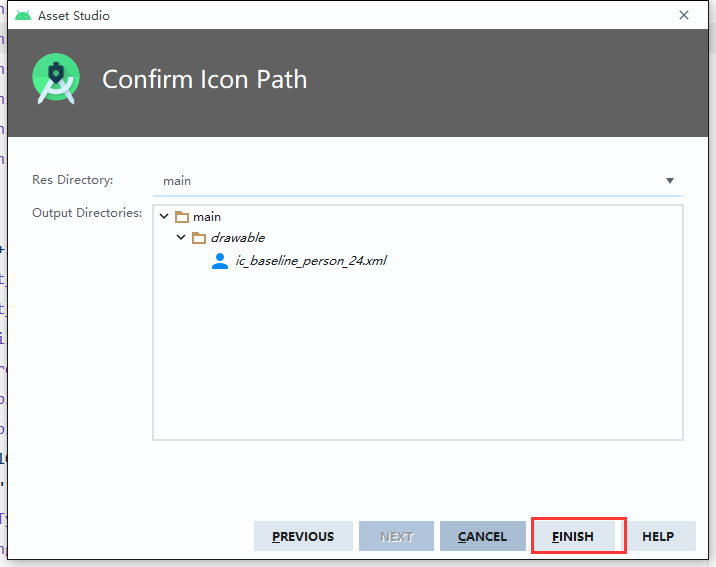
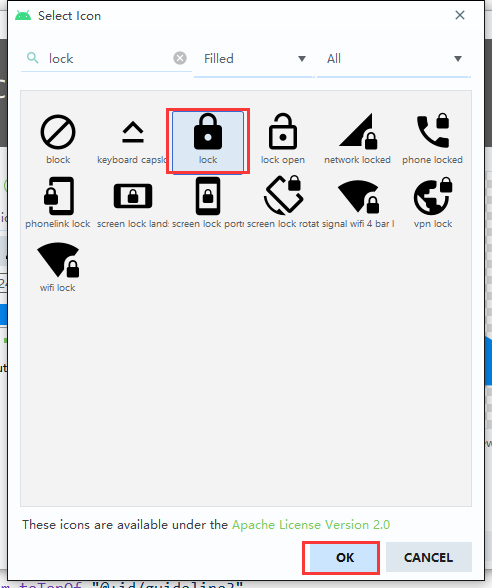
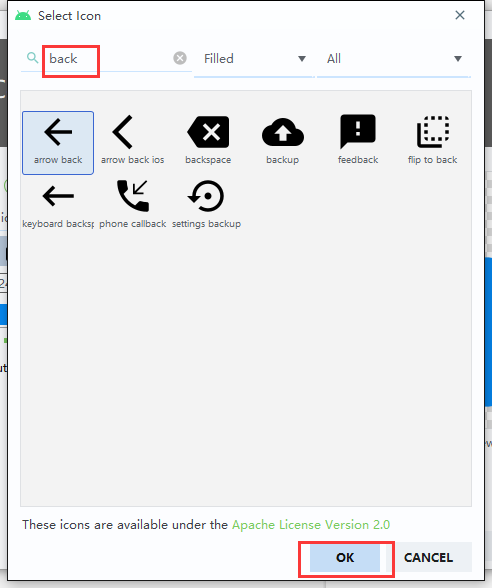
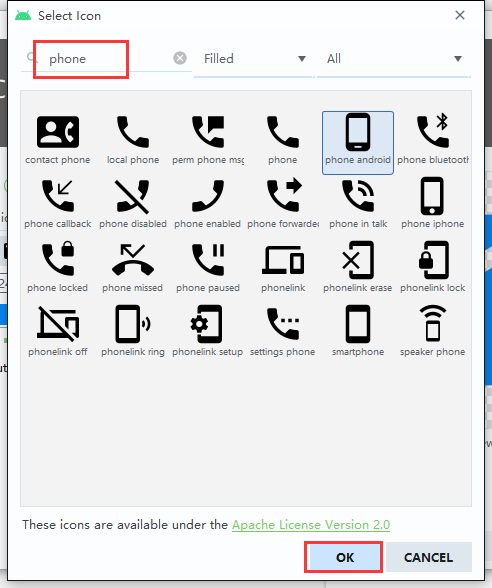
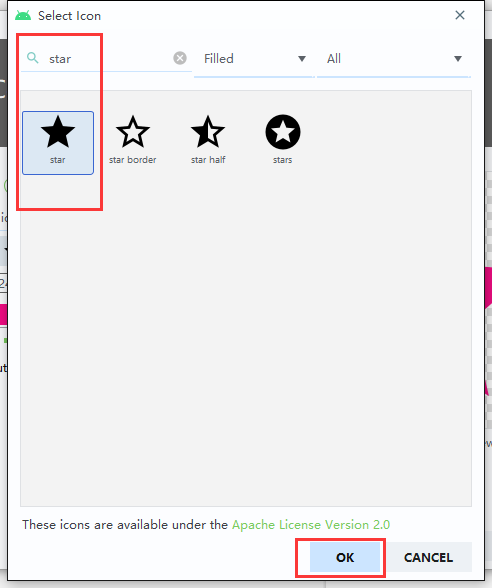
现在开始添加图标:





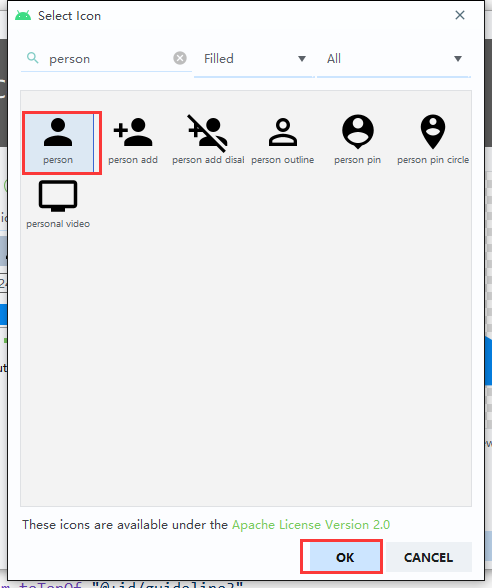
其他的图标如下图,命名方法看个人习惯




可以参考我的命名方法,不要改太多就行。

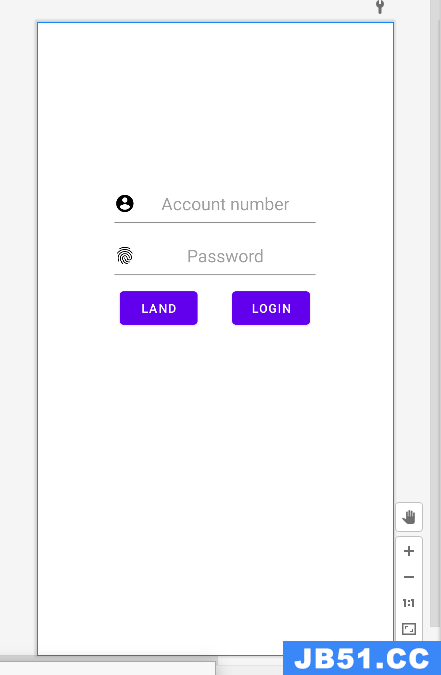
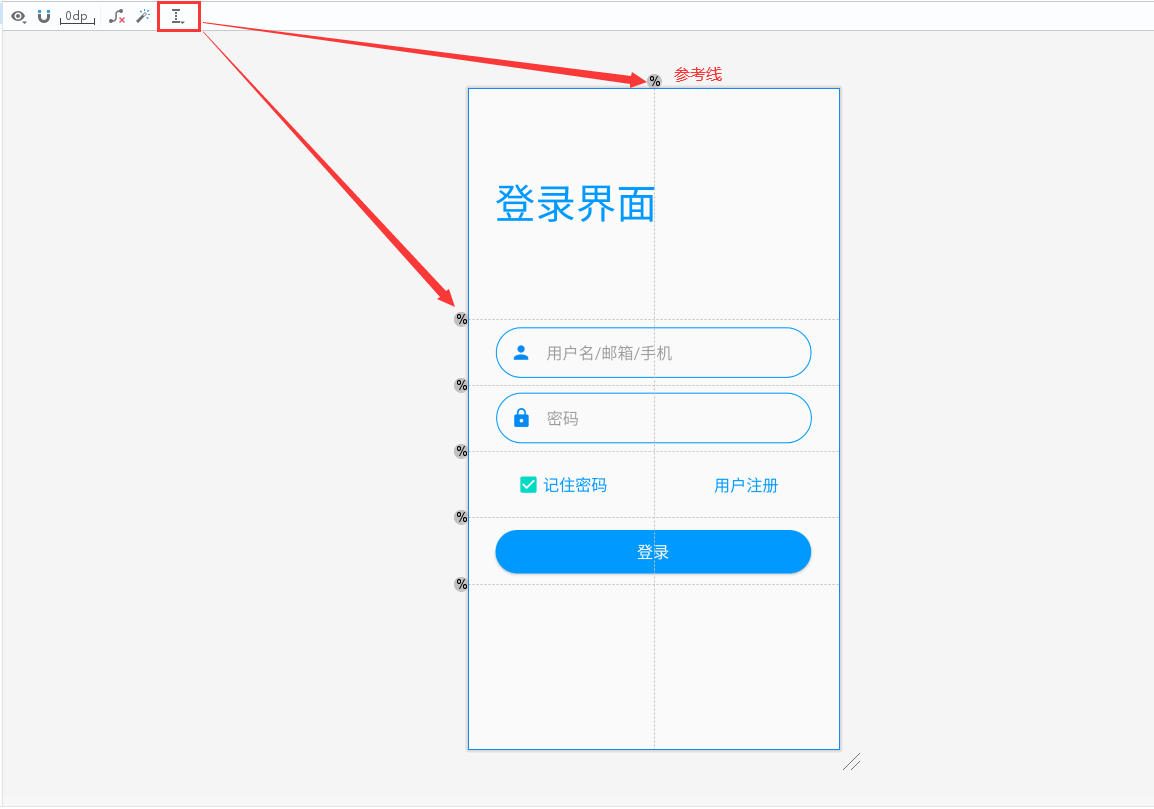
开始登录界面的布局:打开activity_login.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.55" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.65" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.75" />
<TextView
android:id="@+id/tv_loginview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/logint"
android:textSize="45sp"
android:textColor="@color/colorPrimary"
app:layout_constraintBottom_toTopOf="@+id/guideline2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.129"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.494" />
<EditText
android:id="@+id/et_User"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:autofillHints="user"
android:background="@drawable/round_border"
android:drawableStart="@drawable/ic_user"
android:drawablePadding="16dp"
android:ems="10"
android:hint="@string/etUser_hint"
android:inputType="textEmailAddress"
android:padding="16dp"
app:layout_constraintBottom_toTopOf="@+id/guideline3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:ignore="LabelFor"
app:layout_constraintTop_toTopOf="@+id/guideline2" />
<EditText
android:id="@+id/et_Psw"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:autofillHints=""
android:background="@drawable/round_border"
android:drawableStart="@drawable/ic_lock"
android:drawablePadding="16dp"
android:ems="10"
android:hint="@string/pswHint"
android:inputType="textPassword"
android:padding="16dp"
app:layout_constraintBottom_toTopOf="@+id/guideline4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.508"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline3"
app:layout_constraintVertical_bias="0.47" />
<CheckBox
android:id="@+id/cb_rmbPsw"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:drawingCacheQuality="auto"
android:shadowColor="@color/colorPrimaryDark"
android:text="@string/rempsw"
android:textColor="@color/colorPrimary"
android:textColorHighlight="@color/colorPrimary"
android:textColorLink="@color/colorPrimary"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toStartOf="@+id/guideline"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
<Button
android:id="@+id/btn_Login"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:background="@drawable/round_bg"
android:text="@string/logintxt"
android:textColor="#FDFAFA"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@+id/guideline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline5"
app:layout_constraintVertical_bias="0.538" />
<TextView
android:id="@+id/tv_Register"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/yhzc"
android:textColor="@color/colorPrimary"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@+id/guideline5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="@+id/guideline"
app:layout_constraintTop_toTopOf="@+id/guideline4" />
</androidx.constraintlayout.widget.ConstraintLayout>
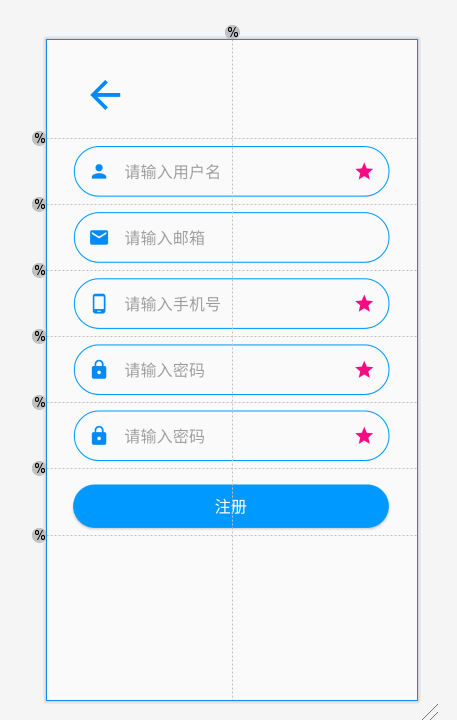
注册界面的布局:打开activity_registered.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RegisteredActivity">
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintGuide_percent="0.5" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.15" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.25" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.35" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.45" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.55" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.65" />
<androidx.constraintlayout.widget.Guideline
android:id="@+id/guideline14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.75" />
<ImageView
android:id="@+id/iv_back"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginTop="16dp"
app:layout_constraintBottom_toTopOf="@+id/guideline8"
app:layout_constraintEnd_toStartOf="@+id/guideline7"
app:layout_constraintHorizontal_bias="0.262"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.477"
app:srcCompat="@drawable/ic_back" />
<EditText
android:id="@+id/et_rgsName"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:autofillHints=""
android:background="@drawable/round_border"
android:drawableStart="@drawable/ic_user"
android:drawableEnd="@drawable/ic_start"
android:drawablePadding="16dp"
android:ems="10"
android:hint="@string/plsu"
android:inputType="textPersonName"
android:padding="16dp"
app:layout_constraintBottom_toTopOf="@+id/guideline9"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline8" />
<EditText
android:id="@+id/et_rgsEmail"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:autofillHints=""
android:background="@drawable/round_border"
android:drawableStart="@drawable/ic_email"
android:drawablePadding="16dp"
android:ems="10"
android:hint="@string/plsemail"
android:inputType="textPersonName"
android:padding="16dp"
app:layout_constraintBottom_toTopOf="@+id/guideline10"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline9" />
<EditText
android:id="@+id/et_rgsPhoneNum"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:autofillHints=""
android:background="@drawable/round_border"
android:drawableStart="@drawable/ic_phone"
android:drawableEnd="@drawable/ic_start"
android:drawablePadding="16dp"
android:ems="10"
android:hint="@string/plsohone"
android:inputType="textPersonName"
android:padding="16dp"
app:layout_constraintBottom_toTopOf="@+id/guideline11"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline10" />
<EditText
android:id="@+id/et_rgsPsw1"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:autofillHints=""
android:background="@drawable/round_border"
android:drawableStart="@drawable/ic_lock"
android:drawableEnd="@drawable/ic_start"
android:drawablePadding="16dp"
android:ems="10"
android:hint="@string/plspsw"
android:inputType="textPersonName"
android:padding="16dp"
app:layout_constraintBottom_toTopOf="@+id/guideline12"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline11" />
<EditText
android:id="@+id/et_rgsPsw2"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:autofillHints=""
android:background="@drawable/round_border"
android:drawableStart="@drawable/ic_lock"
android:drawableEnd="@drawable/ic_start"
android:drawablePadding="16dp"
android:ems="10"
android:hint="@string/plspsw"
android:inputType="textPersonName"
android:padding="16dp"
app:layout_constraintBottom_toTopOf="@+id/guideline13"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline12" />
<Button
android:id="@+id/btn_rgs"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:background="@drawable/round_bg"
android:text="@string/reg"
android:textColor="#FFFFFF"
android:textSize="18sp"
app:layout_constraintBottom_toTopOf="@+id/guideline14"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.491"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/guideline13"
app:layout_constraintVertical_bias="0.692" />
</androidx.constraintlayout.widget.ConstraintLayout>
界面布局完成,开始来正事。
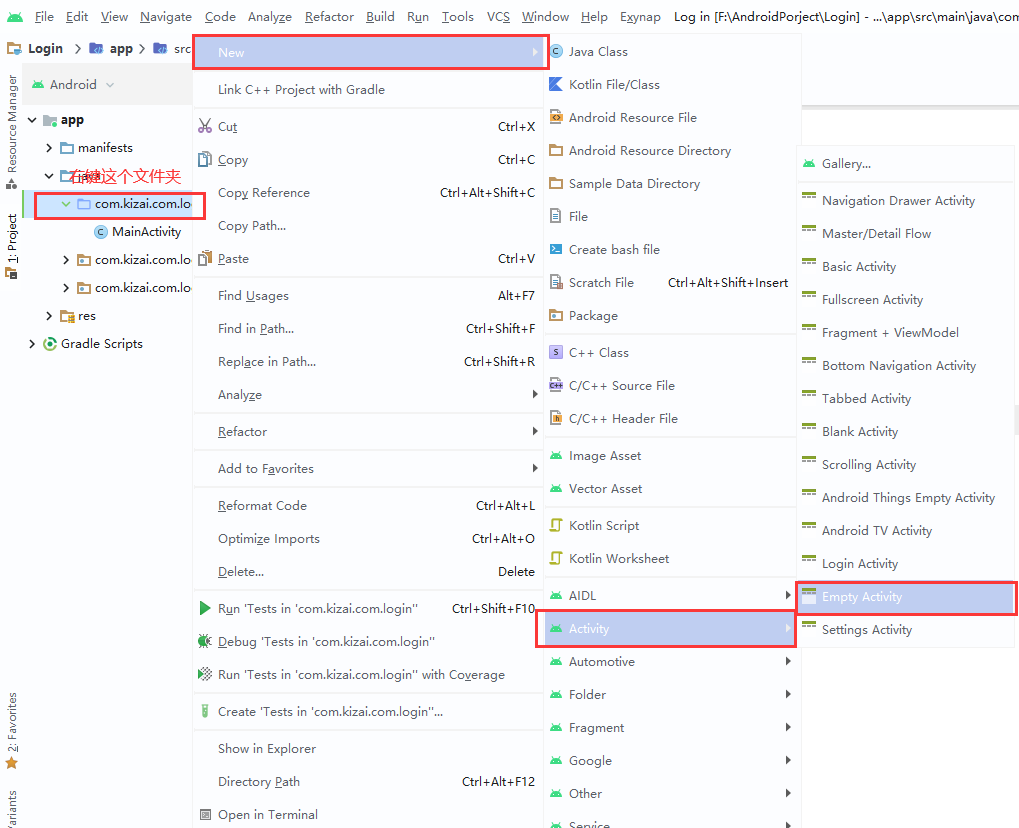
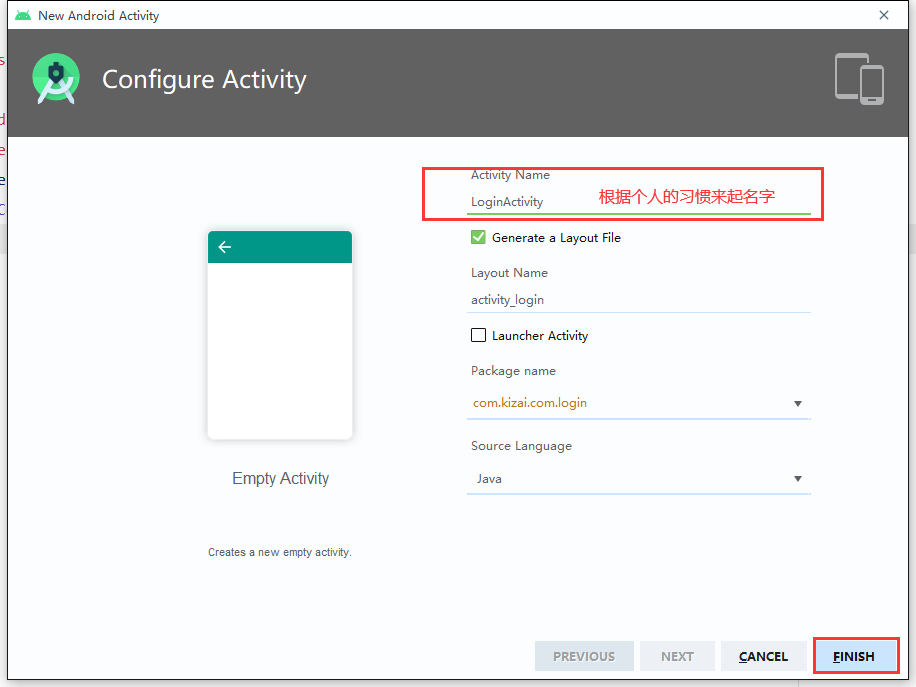
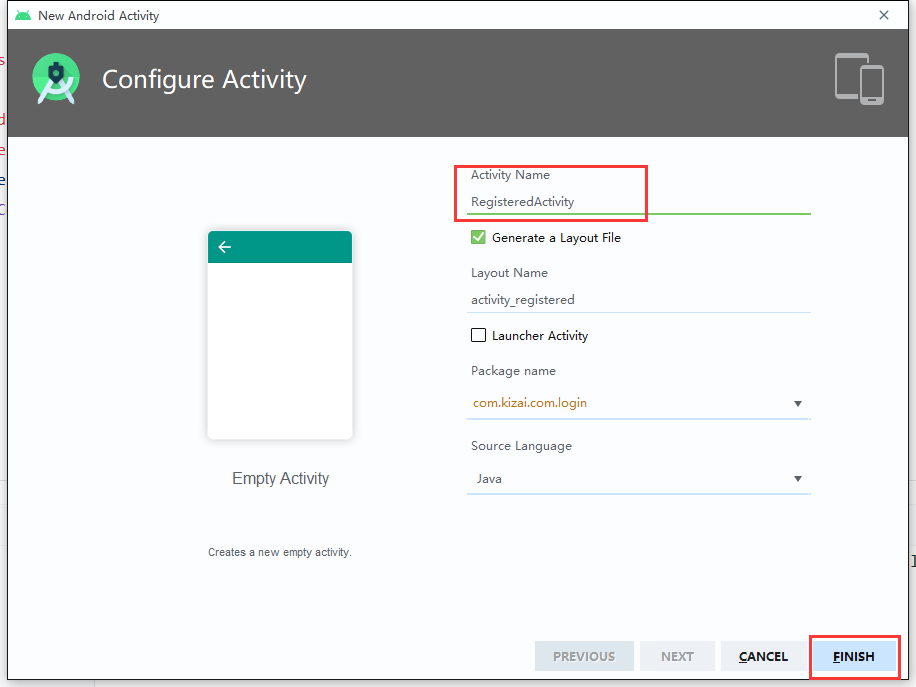
新建两个工具类


按确定就能添加:打开DBOpenHelper.class,不懂看注释!
package com.kizai.com.login;
import android.annotation.SuppressLint;
import android.content.Context;
import android.database.Cursor;
import android.database.sqlite.sqliteDatabase;
import android.database.sqlite.sqliteOpenHelper;
import java.util.ArrayList;
public class DBOpenHelper extends sqliteOpenHelper {
/**
* 声明一个AndroidSDK自带的数据库变量db
*/
private sqliteDatabase db;
/**
* 写一个这个类的构造函数,参数为上下文context,所谓上下文就是这个类所在包的路径
* 指明上下文,数据库名,工厂默认空值,版本号默认从1开始
* super(context,"db_test",null,1);
* 把数据库设置成可写入状态,除非内存已满,那时候会自动设置为只读模式
* 不过,以现如今的内存容量,估计一辈子也见不到几次内存占满的状态
* db = getReadableDatabase();
*/
DBOpenHelper(Context context){
super(context,1);
db = getReadableDatabase();
}
/**
* 重写两个必须要重写的方法,因为class DBOpenHelper extends sqliteOpenHelper
* 而这两个方法是 abstract 类 sqliteOpenHelper 中声明的 abstract 方法
* 所以必须在子类 DBOpenHelper 中重写 abstract 方法
* 想想也是,为啥规定这么死必须重写?
* 因为,一个数据库表,首先是要被创建的,然后免不了是要进行增删改操作的
* 所以就有onCreate()、onUpgrade()两个方法
*
*/
@Override
public void onCreate(sqliteDatabase db){
db.execsql("CREATE TABLE IF NOT EXISTS user(" +
"_id INTEGER PRIMARY KEY AUTOINCREMENT," +
"name TEXT," +
"password TEXT," +
"email TEXT," +
"phonenum TEXT)"
);
}
//版本适应
@Override
public void onUpgrade(sqliteDatabase db,int oldVersion,int newVersion){
db.execsql("DROP TABLE IF EXISTS user");
onCreate(db);
}
/**
* 接下来写自定义的增删改查方法
* 这些方法,写在这里归写在这里,以后不一定都用
* add()
* delete()
* update()
* getAllData()
*/
void add(String name,String password,String email,String phonenum){
db.execsql("INSERT INTO user (name,password,email,phonenum) VALUES(?,?,?)",new Object[]{name,phonenum});
}
public void delete(String name,String password){
db.execsql("DELETE FROM user WHERE name = AND password ="+name+password);
}
public void updata(String password){
db.execsql("UPDATE user SET password = ?",new Object[]{password});
}
/**
* 前三个没啥说的,都是一套的看懂一个其他的都能懂了
* 下面重点说一下查询表user全部内容的方法
* 我们查询出来的内容,需要有个容器存放,以供使用,
* 所以定义了一个ArrayList类的list
* 有了容器,接下来就该从表中查询数据了,
* 这里使用游标Cursor,这就是数据库的功底了,
* 在Android中我就不细说了,因为我数据库功底也不是很厚,
* 但我知道,如果需要用Cursor的话,第一个参数:"表名",中间5个:null,
* 最后是查询出来内容的排序方式:"name DESC"
* 游标定义好了,接下来写一个while循环,让游标从表头游到表尾
* 在游的过程中把游出来的数据存放到list容器中
*
*/
ArrayList<User> getAllData(){
ArrayList<User> list = new ArrayList<User>();
@SuppressLint("Recycle") Cursor cursor = db.query("user","name DESC");
while(cursor.movetoNext()){
String name = cursor.getString(cursor.getColumnIndex("name"));
String email = cursor.getString(cursor.getColumnIndex("email"));
String phonenum = cursor.getString(cursor.getColumnIndex("phonenum"));
String password = cursor.getString(cursor.getColumnIndex("password"));
list.add(new User(name,phonenum));
}
return list;
}
}
再添加一个用户类:User.class
package com.kizai.com.login;
/**
* Created by kizai 2020/05/19
*/
public class User {
private String name; //用户名
private String password; //密码
private String email; //邮箱
private String phonenum; //手机号码
User(String name,String phonenum) {
this.name = name;
this.password = password;
this.email = email;
this.phonenum = phonenum;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPhonenum() {
return phonenum;
}
public void setPhonenum(String phonenum) {
this.phonenum = phonenum;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getpassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
",password='" + password + '\'' +
",email='" + email + '\'' +
",phonenum='" + phonenum + '\'' +
'}';
}
}
打开LoginActivity,里面有注释,希望能看懂
package com.kizai.com.login;
import androidx.appcompat.app.AppCompatActivity;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.content.SharedPreferences;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.text.TextUtils;
import android.text.method.HideReturnsTransformationMethod;
import android.text.method.PasswordTransformationMethod;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Objects;
/**
* 此类 implements View.OnClickListener 之后,
* 就可以把onClick事件写到onCreate()方法之外
* 这样,onCreate()方法中的代码就不会显得很冗余
*/
public class LoginActivity extends AppCompatActivity implements View.OnClickListener {
private DBOpenHelper mDBOpenHelper;
private EditText et_User,et_Psw;
private CheckBox cb_rmbPsw;
private String userName;
private SharedPreferences.Editor editor;
/**
* 创建 Activity 时先来重写 onCreate() 方法
* 保存实例状态
* super.onCreate(savedInstanceState);
* 设置视图内容的配置文件
* setContentView(R.layout.activity_login);
* 上面这行代码真正实现了把视图层 View 也就是 layout 的内容放到 Activity 中进行显示
* 初始化视图中的控件对象 initView()
* 实例化 DBOpenHelper,待会进行登录验证的时候要用来进行数据查询
* mDBOpenHelper = new DBOpenHelper(this);
*/
@SuppressLint("CommitPrefEdits")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getwindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);//隐藏状态栏
Objects.requireNonNull(getSupportActionBar()).hide();//隐藏标题栏
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_NOSENSOR);//禁止横屏
setContentView(R.layout.activity_login);
initView();//初始化界面
mDBOpenHelper = new DBOpenHelper(this);
SharedPreferences sp = getSharedPreferences("user_mes",MODE_PRIVATE);
editor = sp.edit();
if(sp.getBoolean("flag",false)){
String user_read = sp.getString("user","");
String psw_read = sp.getString("psw","");
et_User.setText(user_read);
et_Psw.setText(psw_read);
}
}
private void initView() {
//初始化控件
et_User = findViewById(R.id.et_User);
et_Psw = findViewById(R.id.et_Psw);
cb_rmbPsw = findViewById(R.id.cb_rmbPsw);
Button btn_Login = findViewById(R.id.btn_Login);
TextView tv_register = findViewById(R.id.tv_Register);
//设置点击事件监听器
btn_Login.setonClickListener(this);
tv_register.setonClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.tv_Register: //注册
Intent intent = new Intent(LoginActivity.this,RegisteredActivity.class);//跳转到注册界面
startActivity(intent);
finish();
break;
/**
* 登录验证:
*
* 从EditText的对象上获取文本编辑框输入的数据,并把左右两边的空格去掉
* String name = mEtLoginactivityUsername.getText().toString().trim();
* String password = mEtLoginactivityPassword.getText().toString().trim();
* 进行匹配验证,先判断一下用户名密码是否为空,
* if (!TextUtils.isEmpty(name) && !TextUtils.isEmpty(password))
* 再进而for循环判断是否与数据库中的数据相匹配
* if (name.equals(user.getName()) && password.equals(user.getpassword()))
* 一旦匹配,立即将match = true;break;
* 否则 一直匹配到结束 match = false;
*
* 登录成功之后,进行页面跳转:
*
* Intent intent = new Intent(this,MainActivity.class);
* startActivity(intent);
* finish();//销毁此Activity
*/
case R.id.btn_Login:
String name = et_User.getText().toString().trim();
String password = et_Psw.getText().toString().trim();
if (!TextUtils.isEmpty(name) && !TextUtils.isEmpty(password)) {
ArrayList<User> data = mDBOpenHelper.getAllData();
boolean match = false;
boolean match2 = false;
for (int i = 0; i < data.size(); i++) {
User user = data.get(i);
if ((name.equals(user.getName()) && password.equals(user.getpassword()))||
(name.equals(user.getEmail())&&password.equals(user.getpassword()))||
(name.equals(user.getPhonenum())&&password.equals(user.getpassword()))) {
userName = user.getName();
match = true;
if(cb_rmbPsw.isChecked()){
editor.putBoolean("flag",true);
editor.putString("user",user.getName());
editor.putString("psw",user.getpassword());
editor.apply();
match2 = true;
}else {
editor.putString("user","");
// editor.clear();
editor.apply();
match2 = false;
}
break;
} else {
match = false;
}
}
if (match) {
if(match2){
Toast.makeText(this,"成功记住密码",Toast.LENGTH_SHORT).show();
cb_rmbPsw.setChecked(true);
}
Toast.makeText(this,"登录成功",Toast.LENGTH_SHORT).show();
Runnable target;
//用线程启动
Thread thread = new Thread(){
@Override
public void run(){
try {
sleep(2000);//2秒 模拟登录时间
String user_name = userName;
Intent intent1 = new Intent(LoginActivity.this,MainActivity.class);//设置自己跳转到成功的界面
//intent1.putExtra("user_name",user_name);
startActivity(intent1);
finish();
}catch (Exception e){
e.printstacktrace();
}
}
};
thread.start();//打开线程
} else {
Toast.makeText(this,"用户名或密码不正确,请重新输入",Toast.LENGTH_SHORT).show();
}
} else {
Toast.makeText(this,"请输入你的用户名或密码",Toast.LENGTH_SHORT).show();
}
break;
}
}
}
打开RegisteredActivity,里面一样有注释
package com.kizai.com.login;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
public class RegisteredActivity extends AppCompatActivity implements View.OnClickListener {
private EditText et_rgsName,et_rgsEmail,et_rgsPhoneNum,et_rgsPsw1,et_rgsPsw2;
private DBOpenHelper mDBOpenHelper;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_NOSENSOR);//禁止横屏
setContentView(R.layout.activity_registered);
setTitle("用户注册");//顶部标题改成用户注册
initView();//初始化界面
mDBOpenHelper = new DBOpenHelper(this);
}
private void initView() {
et_rgsName = findViewById(R.id.et_rgsName);
et_rgsEmail = findViewById(R.id.et_rgsEmail);
et_rgsPhoneNum = findViewById(R.id.et_rgsPhoneNum);
et_rgsPsw1 = findViewById(R.id.et_rgsPsw1);
et_rgsPsw2 = findViewById(R.id.et_rgsPsw2);
Button btn_register = findViewById(R.id.btn_rgs);
ImageView iv_back = findViewById(R.id.iv_back);
/**
* 注册页面能点击的就三个地方
* top处返回箭头、刷新验证码图片、注册按钮
*/
iv_back.setonClickListener(this);
btn_register.setonClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_back://返回登录界面
Intent intent = new Intent(RegisteredActivity.this,LoginActivity.class);
startActivity(intent);
finish();
break;
case R.id.btn_rgs://注册按钮
//获取用户输入的用户名、密码、验证码
String username = et_rgsName.getText().toString().trim();
String password1 = et_rgsPsw1.getText().toString().trim();
String password2 = et_rgsPsw2.getText().toString().trim();
String email = et_rgsEmail.getText().toString().trim();
String phonenum = et_rgsPhoneNum.getText().toString().trim();
//注册验证
if (!TextUtils.isEmpty(username) && !TextUtils.isEmpty(password1) && !TextUtils.isEmpty(password2)) {
//判断两次密码是否一致
if (password1.equals(password2)) {
//将用户名和密码加入到数据库中
mDBOpenHelper.add(username,password2,phonenum);
Intent intent1 = new Intent(RegisteredActivity.this,LoginActivity.class);
startActivity(intent1);
finish();
Toast.makeText(this,"验证通过,注册成功",Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this,"两次密码不一致,注册失败","注册信息不完善,Toast.LENGTH_SHORT).show();
}
break;
}
}
}
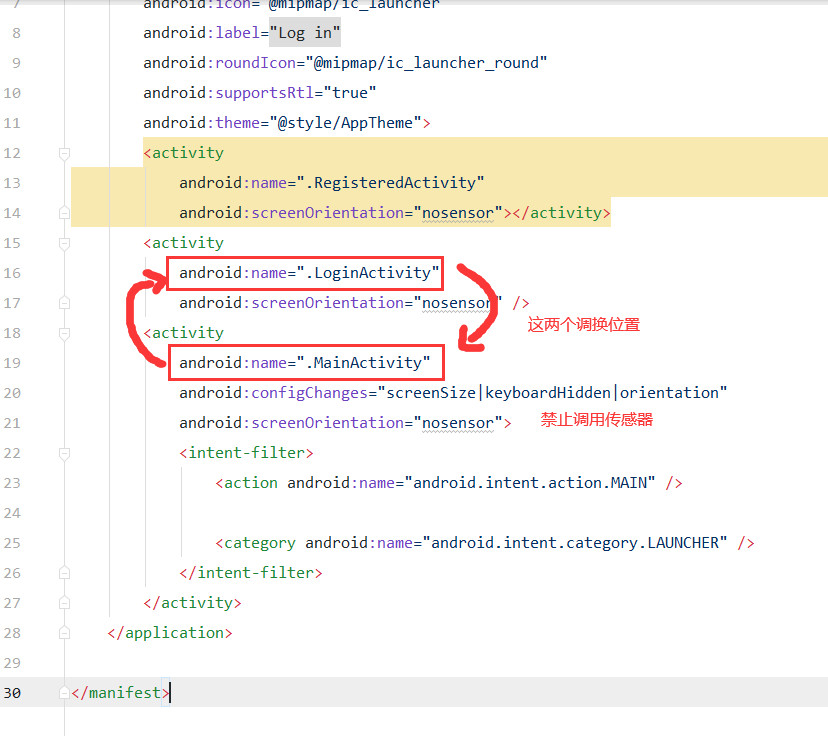
做到这里别以为完事了,还要设置打开应用第一个显示的界面


抄到这里应该是运行能直接运行成功的,第一次要注册完才能登录。