一、checkbox选择
在jQuery中,选中checkbox通用的两种方式:
对应的jQuery函数,主要完成三个功能:
1、第一个复选框选中或取消选中,则下面的复选框为全选或取消全选;
2、当下面的复选框全部选中时,则将第一个复选框设置为选中,当下面的复选框中有一个没有被选中时,则第一个复选框取消选中;
3、将下面的复选框的id值传递给Controller层,组成id数组,然后调用相应的方法(一般都是删除)。
二、在jsp页面中对应的列表:
1、列表中要给表头中的复选框(第一个复选框)设置name名,并调用chgAll(this)方法来实现全选或全不选;
2、table中的复选框设置name名,并调用chg()方法来实现上面的第二个功能;
3、form表单提交时调用deleteBatch()方法
//form表单提交时调用deleteBatch()方法
//调用chgAll(this)方法来实现全选或全不选,此处的this指所有复选框对象
| 商品编号 |
商品标题 |
三、看下spring MCV中的controller代码
看下效果:

以上这篇jQuery+SpringMVC中的复选框选择与传值实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持编程之家。
相关文章

SpringMVC1.MVC架构MVC是模型(Model)、视图(View)、控制...

SpringMVC学习笔记1.SpringMVC应用1.1SpringMVC简介Spring...
11.1数据回显基本用法数据回显就是当用户数据提交失败时,自...

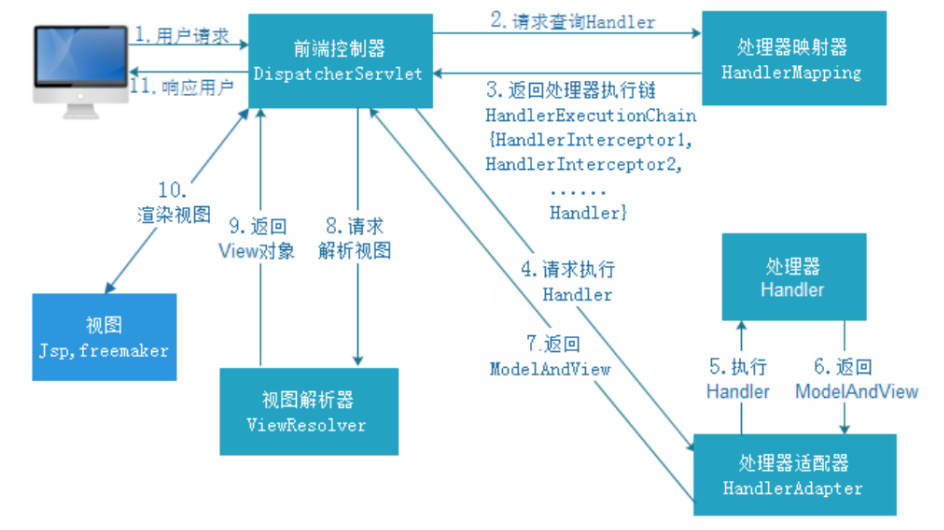
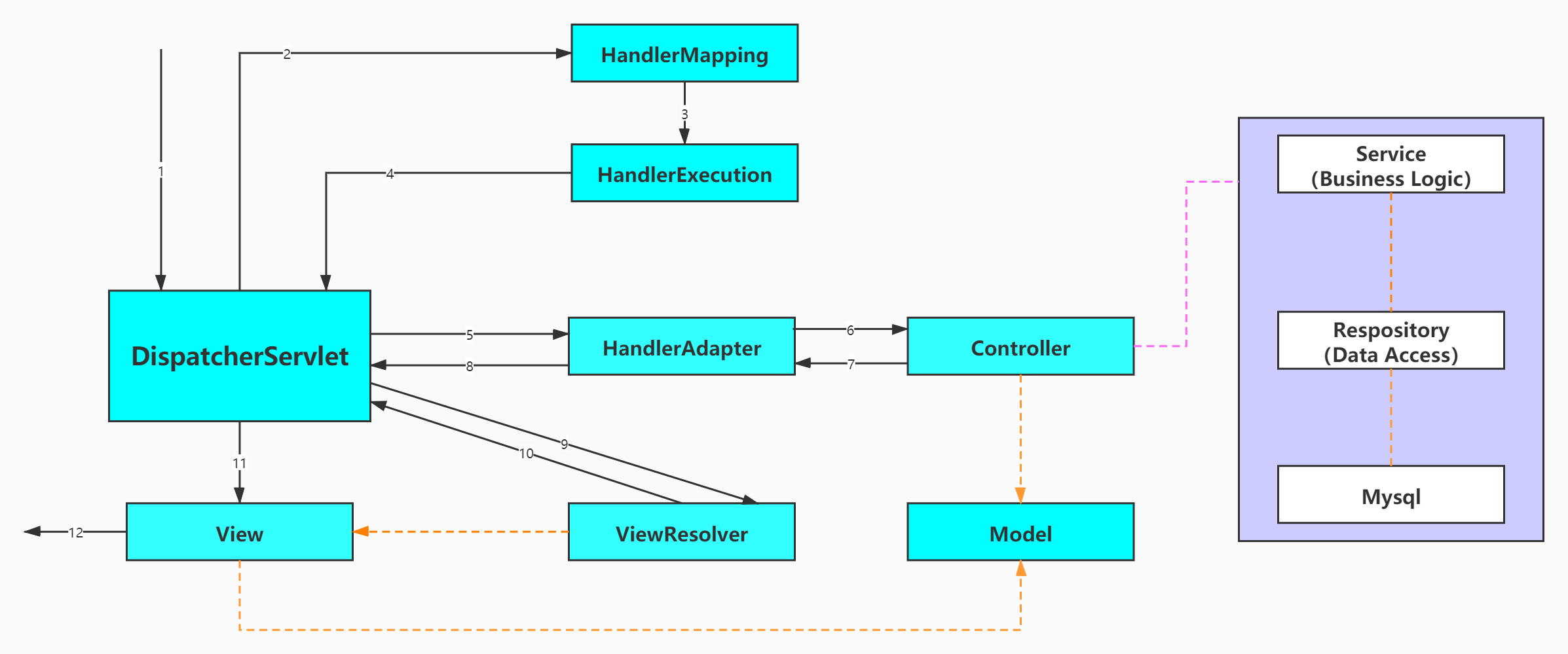
一、SpringMVC简介1、SpringMVC中重要组件DispatcherServlet...
1.它们主要负责的模块Spring主要应用于业务逻辑层。SpringMV...
3.注解开发Springmvc1.使用注解开发要注意开启注解支持,2.注...