我的目标是使用bootstrap验证器验证具有类名或Id的字段
这是示例代码:
HTML:
JS:
$('#myForm').bootstrapValidator({
fields : {
myFirstName : {
validators : {
notEmpty : {
message : 'required'
}
}
},myLastName : {
validators : {
notEmpty : {
message : 'required'
}
}
}
}
});
但我想要一个块来使用bootstrap验证器验证这两个元素
恩.
$('#myForm').bootstrapValidator({
fields : {
myClass : { // <-- this is not working but i want to validate those
// object with has 'myClass' class.
validators : {
notEmpty : {
message : 'required'
}
}
}
}
});
最佳答案
见http://bootstrapvalidator.com/settings/#field-selector
您可以使用selector而不是name来使用类名:
$('#myForm').bootstrapValidator({
fields: {
myClass: {
selector: '.myClass',validators: {
notEmpty: {
message: 'required'
}
}
},}
});

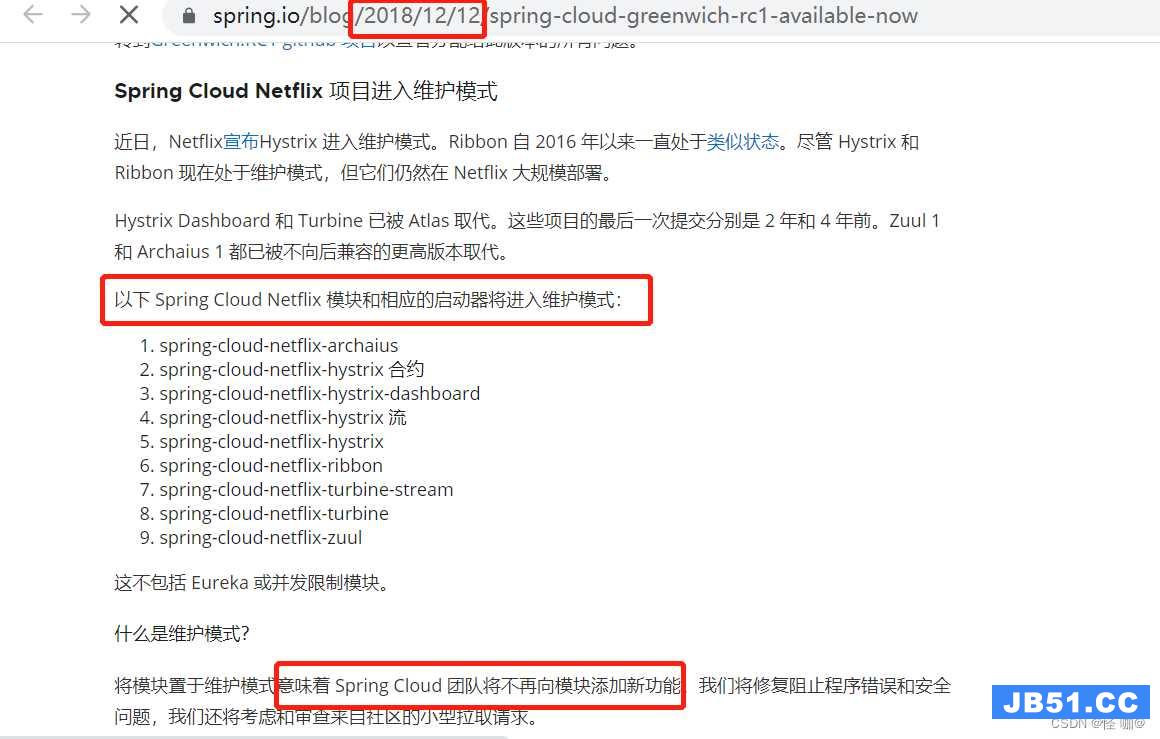
 这篇文章主要介绍了SpringCloudAlibaba和SpringCloud有什么区...
这篇文章主要介绍了SpringCloudAlibaba和SpringCloud有什么区... 本篇文章和大家了解一下SpringCloud整合XXL-Job的几个步骤。...
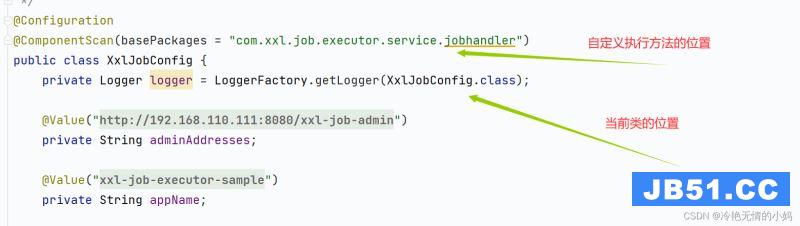
本篇文章和大家了解一下SpringCloud整合XXL-Job的几个步骤。... 本篇文章和大家了解一下Spring延迟初始化会遇到什么问题。有...
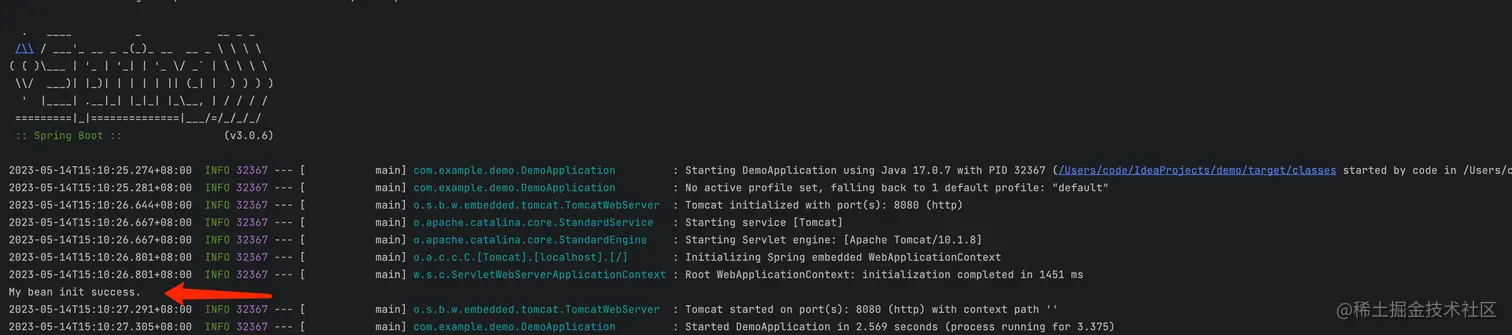
本篇文章和大家了解一下Spring延迟初始化会遇到什么问题。有... 这篇文章主要介绍了怎么使用Spring提供的不同缓存注解实现缓...
这篇文章主要介绍了怎么使用Spring提供的不同缓存注解实现缓...