我的问题是thymeleaf与angularJS的整合.我有这个thymleaf页面:
我的AngularJS方法:
app.controller('ctrlsubcomment',function($scope,$http) {
$scope.newssubcomment = {
mainComment: { id : ""},comment: {text: ""}
};
$scope.addSubComment = function(commentId) {
$scope.newssubcomment.mainComment.id = commentId;
alert("helllo comment : "+commentId +" " + $scope.newssubcomment.mainComment.id);
};
}
我的代码不起作用.我有AngularJS语法错误:
“Error: Syntax Error: Token ‘{‘ is unexpected,expecting []] at column 17 of the expression [addSubComment([${newsComment.comment.id}])] starting at [{newsComment.comment.id}])].
最佳答案
我挖了所有互联网然后找到了解决方案.
th:attr="ng-click='addSubComment(\''+${newsComment.comment.id}+'\');'"
引用:
http://www.mattheye.com/passing-data-between-spring-mvc-and-angularjs/

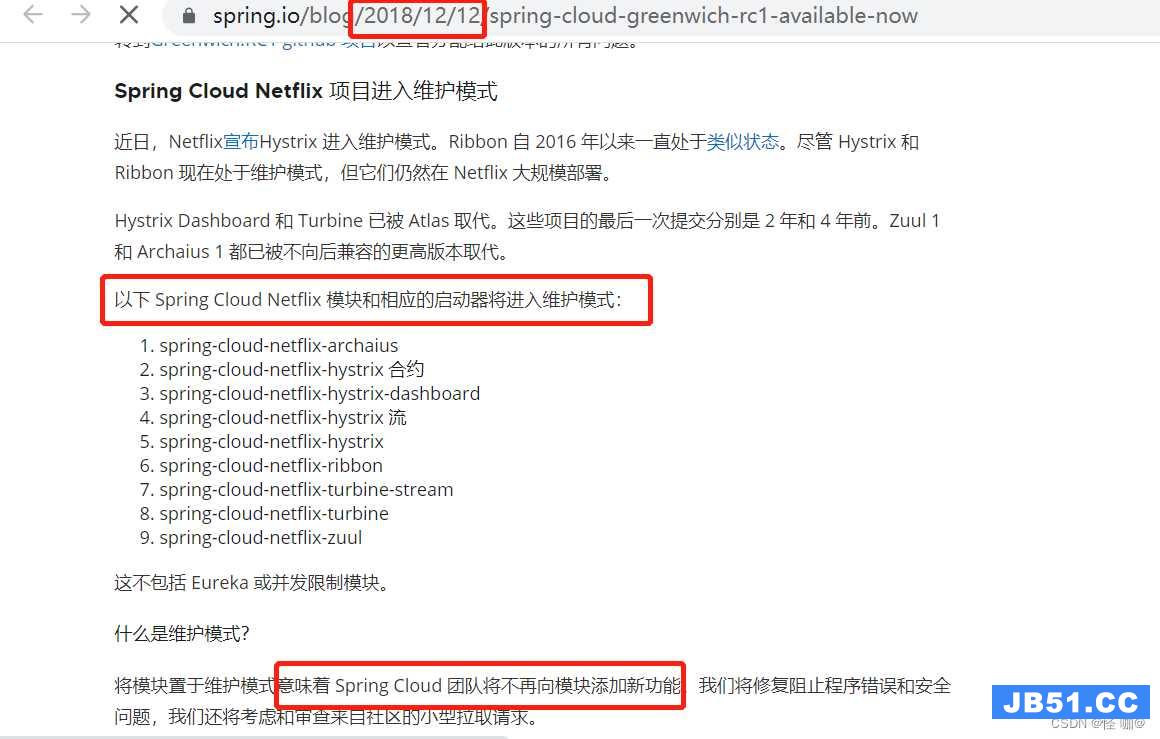
 这篇文章主要介绍了SpringCloudAlibaba和SpringCloud有什么区...
这篇文章主要介绍了SpringCloudAlibaba和SpringCloud有什么区... 本篇文章和大家了解一下SpringCloud整合XXL-Job的几个步骤。...
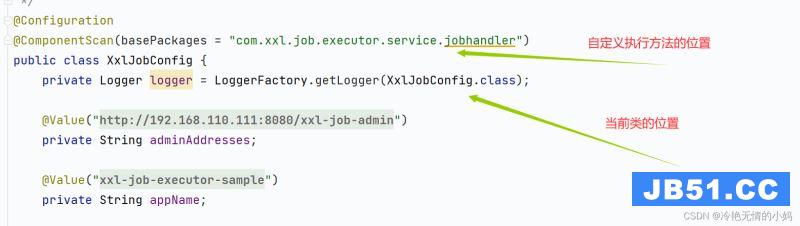
本篇文章和大家了解一下SpringCloud整合XXL-Job的几个步骤。... 本篇文章和大家了解一下Spring延迟初始化会遇到什么问题。有...
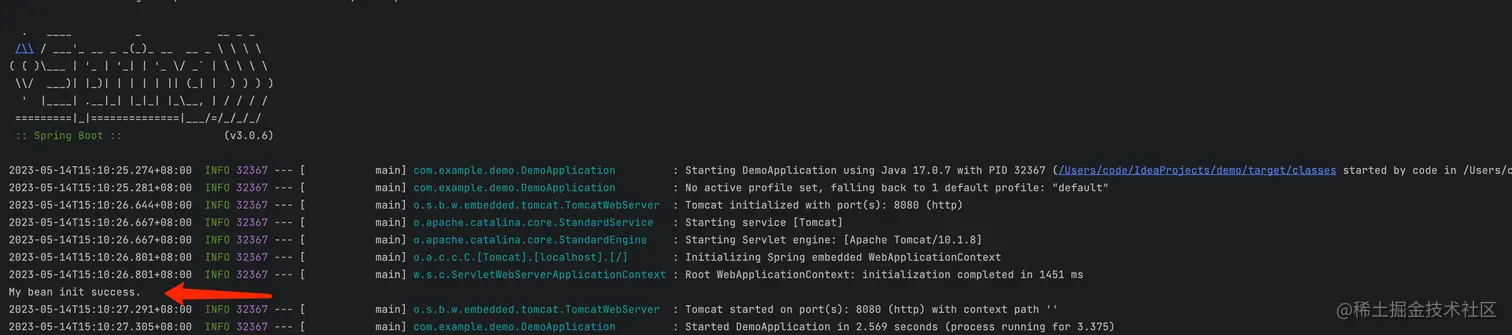
本篇文章和大家了解一下Spring延迟初始化会遇到什么问题。有... 这篇文章主要介绍了怎么使用Spring提供的不同缓存注解实现缓...
这篇文章主要介绍了怎么使用Spring提供的不同缓存注解实现缓...