我使用Spring 3.0.7作为我的Web应用程序.我想从我的资源位置加载图像,如下所示:
.tag {
background: transparent url(/resources/img/bg.gif) no-repeat;
background-position: 0 50%;
padding-left: 50px
}
我可以轻松地在jsp文件中加载我的静态资源,如下所示,没有任何问题:
我的静态资源处理程序已配置如下:
如上所述,我可以在没有问题的情况下在jsp文件中加载资源,但无法在我的CSS中加载图像.任何人都可以帮助加载CSS文件中的图像!
最佳答案
如果您的文件夹树是这样的:
+resources
-css
-main.css
-img
-lots_of_img.jpg
然后更容易只是url(‘../ img / bg.gif’).

 这篇文章主要介绍了SpringCloudAlibaba和SpringCloud有什么区...
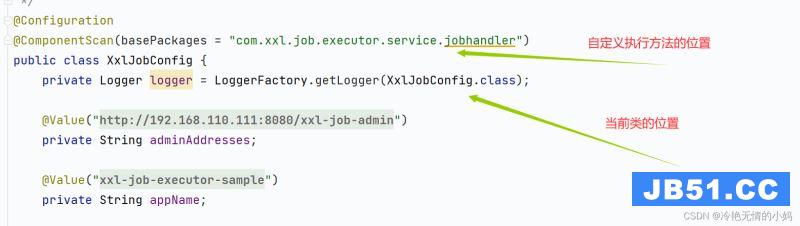
这篇文章主要介绍了SpringCloudAlibaba和SpringCloud有什么区... 本篇文章和大家了解一下SpringCloud整合XXL-Job的几个步骤。...
本篇文章和大家了解一下SpringCloud整合XXL-Job的几个步骤。... 本篇文章和大家了解一下Spring延迟初始化会遇到什么问题。有...
本篇文章和大家了解一下Spring延迟初始化会遇到什么问题。有... 这篇文章主要介绍了怎么使用Spring提供的不同缓存注解实现缓...
这篇文章主要介绍了怎么使用Spring提供的不同缓存注解实现缓...