我在内存数据库中关注了Angular 2的英雄之旅教程.然后我创建了一个Spring后端来提供数据,并希望将Angular2与Spring的Rest API集成.
在Tour of Hero中,我只更改了hero.service.ts中的一行代码:
/* private heroesUrl = 'app/heroes'; */
private heroesUrl = 'http://localhost:8080/api/hero/all';
我更改的链接是Spring服务端点,如果我在浏览器中键入链接,它将返回JSON数据:[{“id”:1,“name”:“test”}].
但是,我在英雄之旅中遇到错误:
EXCEPTION: Uncaught (in promise): Response with status: 404 Not Found for URL: null
它看起来像localhost的spring端点:在localhost:3000上运行的Angular应用程序找不到8080.可能是什么问题?
最佳答案
这是前一段时间被问到的,但可能有人发现它很有用.
从package.json中删除以下依赖项:
"angular-in-memory-web-api": "~0.2.4",将其从node_modules目录中删除,删除所有InMemoryWebApiModule和InMemoryWebApiModule以及与InMemoryDataService相关的代码.

 这篇文章主要介绍了SpringCloudAlibaba和SpringCloud有什么区...
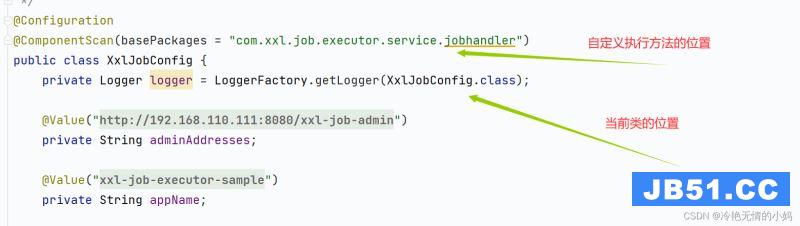
这篇文章主要介绍了SpringCloudAlibaba和SpringCloud有什么区... 本篇文章和大家了解一下SpringCloud整合XXL-Job的几个步骤。...
本篇文章和大家了解一下SpringCloud整合XXL-Job的几个步骤。... 本篇文章和大家了解一下Spring延迟初始化会遇到什么问题。有...
本篇文章和大家了解一下Spring延迟初始化会遇到什么问题。有... 这篇文章主要介绍了怎么使用Spring提供的不同缓存注解实现缓...
这篇文章主要介绍了怎么使用Spring提供的不同缓存注解实现缓...