概述
Step 1:素材准备
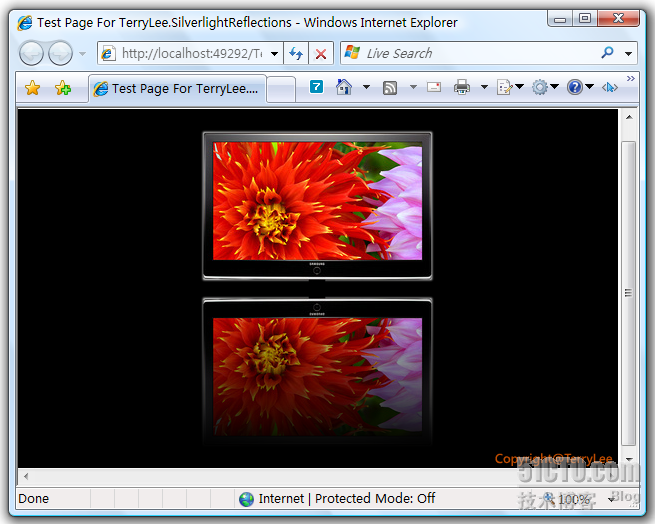
最终我们实现的效果图将会如下所示:


Step 2:创建图片
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> </Canvas>
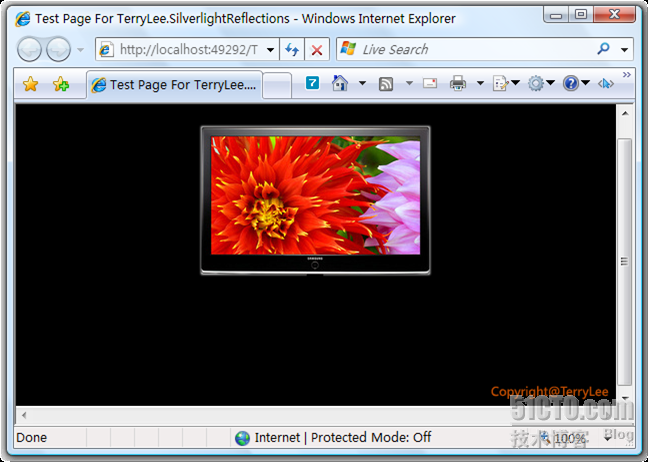
运行后应该看起来如下所示:

Step 3:创建倒影
复制一张图片,使其位置与原始图片一样,然后我们使用ScaleTransform进行创建图片的倒影,这时图片已经翻转到了屏幕的外面,可以通过调节Canvas.Top进行调节,或者使用TranslateTransform:
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png" Opacity="0.4"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1"></ScaleTransform> <TranslateTransform Y="320"></TranslateTransform> </TransformGroup> </Image.RenderTransform> </Image> </Canvas>
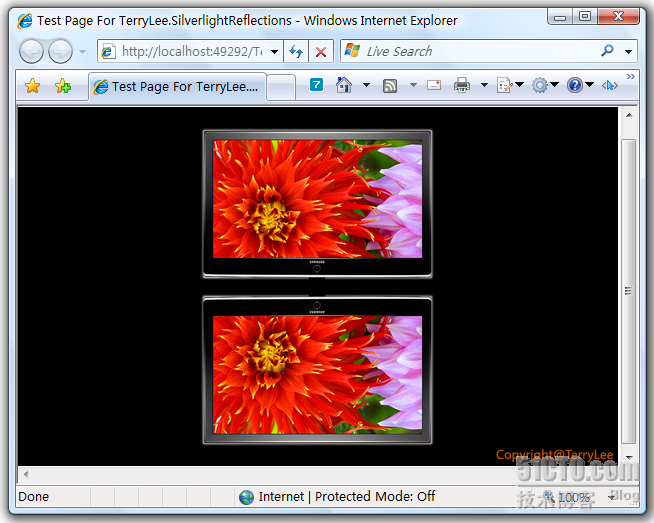
运行后看起来如下所示:

Step 4:半透明遮罩
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-1"></ScaleTransform> <TranslateTransform Y="320"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>

Step 5:进一步扭曲倒影
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-0.75"></ScaleTransform> <TranslateTransform Y="280"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,0.0" EndPoint="0.5,1.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>
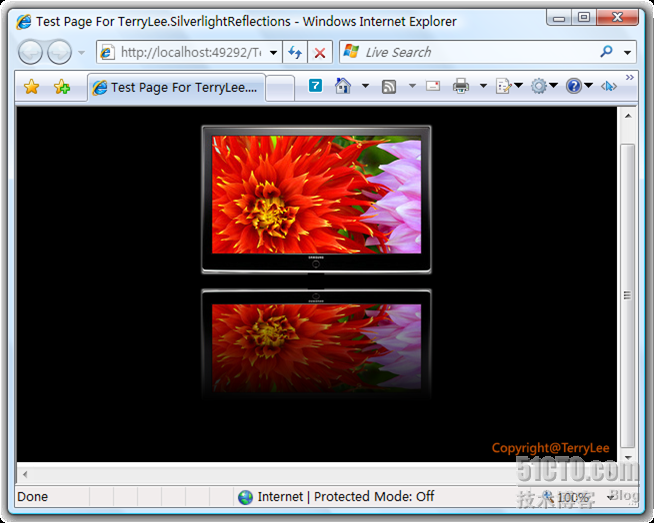
运行后效果如下:

Step 6:斜化倒影
我们对倒影做进一步的斜化,而不是垂直倒影,使用SkewTransform来实现,并重新调整倒影位置:
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-0.75"></ScaleTransform> <SkewTransform AngleX="-15"></SkewTransform> <TranslateTransform Y="280" X="-30"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,1.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>
运行后效果应该如下所示:

Step 7:进一步淡化倒影
为了使倒影更加逼真,我们最后再对倒影做点修饰,进一步淡化倒影,调整倒影的Opacity属性。
<Canvas Background="#000000"> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png"> </Image> <Image Canvas.Top="20" Canvas.Left="182" Source="a.png" Opacity="0.4"> <Image.RenderTransform> <TransformGroup> <ScaleTransform ScaleY="-0.75"></ScaleTransform> <SkewTransform AngleX="-15"></SkewTransform> <TranslateTransform Y="280" X="-30"></TranslateTransform> </TransformGroup> </Image.RenderTransform> <Image.OpacityMask> <LinearGradientBrush StartPoint="0.5,1.0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image> </Canvas>
最后运行后整体效果如下所示:

