变形RenderTransform类包含变形成员,专门来更改Silverlight的对象形状,它可以实现拉伸,旋转,扭曲等效果,同时变形通常用来辅助一些动画效果。
TranslateTransform:能够让某些对象的位置发生移位。
RotateTransform:能够让某些对象产生旋转变化,根据中心点进行顺时针或逆时针时行旋转
ScaleTransform:对对象产生缩放变化
SkewTransform:对对象产生扭曲变化
TransformGroup:将某些对象的缩放、扭曲等变化组合起来
MatrixTransform:能够让某对象通过矩阵算法来实现更加复杂的变形
TranslateTransform(平移变形)
TranslateTransform两个属性比较重要X,Y,X,Y分别是相对于对象的起始点偏移的量,如下代码:
XAML:
<Canvas x:Name="LayoutRoot" Background="Black">
<!--声明原Image-->
<Image Source="../images/jiqiren.jpg" Canvas.Left="66" Canvas.Top="54"></Image>
<!--new Image-->
<Image Source="../images/jiqiren.jpg" Canvas.Left="66" Canvas.Top="54">
<!--声明RenderTransform 属性-->
<Image.RenderTransform>
<!--使用TranslateTransform改变图像的位置-->
<TranslateTransform X="50" Y="50"/>
</Image.RenderTransform>
</Image>
</Canvas>
运行结果:

RotateTransform(旋转变形)
三个属性比较重要 Angle(旋转的角度,正值为顺时针,负值为逆时针) CenterX、CenterY两个属性确定旋转的中心点,如下例子:
<Canvas x:Name="LayoutRoot" Background="Black">
<!--声明原Image-->
<Image Source="../images/jiqiren.jpg" Canvas.Left="335" Canvas.Top="80"></Image>
<!--new Image-->
<Image Source="../images/jiqiren.jpg" Canvas.Left="335" Canvas.Top="80">
<!--声明RenderTransform 属性-->
<Image.RenderTransform>
<!--使用RotateTransform旋转对象-->
<RotateTransform CenterX="25" CenterY="25" Angle="45" />
</Image.RenderTransform>
</Image>
<Image Source="../images/jiqiren.jpg" Canvas.Left="335" Canvas.Top="80">
<!--声明RenderTransform 属性-->
<Image.RenderTransform>
<!--使用RotateTransform旋转对象-->
<RotateTransform CenterX="25" CenterY="25" Angle="90" />
</Image.RenderTransform>
</Image>
</Canvas>
运行结果:

ScaleTransform(缩放变形)
两个属性比较重要 ScaleX和ScaleY , 分别是产生缩放效果的纵横百分比,最大为1,最小为0,例如,ScaleX=0.5 那么就是缩放原横向坐标的50%,如下例子:
<Canvas x:Name="LayoutRoot" Background="Black">
<!--声明原Image-->
<Image Source="../images/jiqiren.jpg" Canvas.Left="335" Opacity="0.5" Canvas.Top="80"></Image>
<Image Source="../images/jiqiren.jpg" Canvas.Left="335" Canvas.Top="80">
<Image.RenderTransform>
<!--ScaleTransform 更改对象的大小-->
<ScaleTransform CenterX="0" CenterY="0" ScaleX="0.7" ScaleY="0.7" />
</Image.RenderTransform>
</Image>
</Canvas>
运行结果:

SkewTransform(扭曲变化)
四个属性比较重要 AngleX、AngleY、CenterX、CenterY , AngleX和AngleY是扭曲对象的倾斜度,CenterX和CenterY是扭曲的中心点,如下例子:
<Canvas x:Name="LayoutRoot" Background="Black">
<TextBlock Text="SkewTransform" FontFamily="Arial Black" Foreground="White" FontSize="40" Canvas.Left="239" Canvas.Top="0">
</TextBlock>
<TextBlock Text="SkewTransform" FontFamily="Arial Black" Opacity="0.5" Foreground="White" FontSize="40" Canvas.Left="232" Canvas.Top="33">
<TextBlock.RenderTransform>
<SkewTransform AngleX="35" AngleY="0" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock Text="SkewTransform" FontFamily="Arial Black" Foreground="White" FontSize="40" Canvas.Left="252" Canvas.Top="240">
</TextBlock>
<TextBlock Text="SkewTransform" Opacity="0.5" FontFamily="Arial Black" Foreground="White" FontSize="40" Canvas.Left="262" Canvas.Top="156">
<TextBlock.RenderTransform>
<SkewTransform AngleX="-35" AngleY="0" CenterY="-30" />
</TextBlock.RenderTransform>
</TextBlock>
<TextBlock Text="SkewTransform" FontFamily="Arial Black" Foreground="White" FontSize="40" Canvas.Left="252" Canvas.Top="124">
</TextBlock>
<TextBlock Text="SkewTransform" FontFamily="Arial Black" Opacity="0.5" Foreground="White" FontSize="40" Canvas.Left="249" Canvas.Top="274">
<TextBlock.RenderTransform>
<SkewTransform AngleX="35" AngleY="10" />
</TextBlock.RenderTransform>
</TextBlock>
</Canvas>
运行结果:

TransformGroup
将多种变形效果组合起来,如下例子:
<Canvas x:Name="LayoutRoot" Background="Black">
<Rectangle Width="230" Height="135" RadiusX="2" RadiusY="2" stroke="Red" strokeThickness="2" Canvas.Left="260" Canvas.Top="59">
<Rectangle.Fill>
<ImageBrush ImageSource="../images/jiqiren.jpg" Stretch="Fill"/>
</Rectangle.Fill>
<Rectangle.RenderTransform>
<!--使用TransformGroup 进行组合变形-->
<TransformGroup>
<!--先扭曲变形-->
<SkewTransform AngleX="35" AngleY="0"/>
<!--再将对象旋转90度-->
<RotateTransform Angle="65" />
</TransformGroup>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
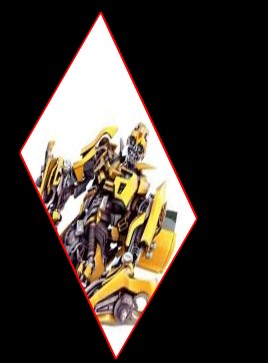
运行结果: