1.SASS安装
一、安装Ruby
SASS是用Ruby语言写的,必须先安装Ruby,然后再安装SASS。 不过,SASS的学习不用了解Ruby,只需要装好环境就是了。
安装Ruby点击这里,选择自己合适的版本就OK。
二、更新Ruby的源
安装SASS之前,请更新Ruby的源。因为国外网络不好,安装SASS可能失败,因此建议使用国内的Ruby源。
1、在cmd输入:
gem sources -l
查看已经安装的 source源。 注意, -l 是 字母L,不是数字 1。它的意思是 list,罗列。
2、去掉原有的源,安装 新的源 https://gems.ruby-china.com/
gem sources --add https://gems.ruby-china.com/ --remove http://gems.ruby-china.org/
比如,我这里就去掉原来 .org 的源,添加 .com 的源。
当然,每个人原来的原不一样,这个大家要根据自己的情况来操作。
3、安装SASS
在cmd输入
gem install sass
这里写的是sass,其实也是scss。
等待一小会就会提示安装成功。

检查下,cmd里继续输入:
sass -v

安装成功~!!
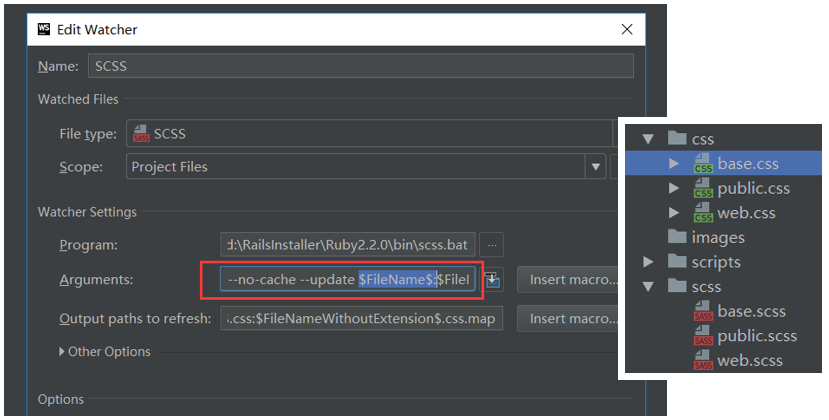
2.webstorm配置SASS/SCSS
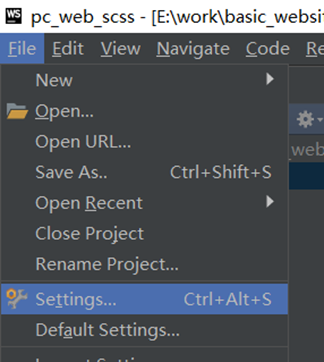
菜单栏“file-setting” 文件—配置

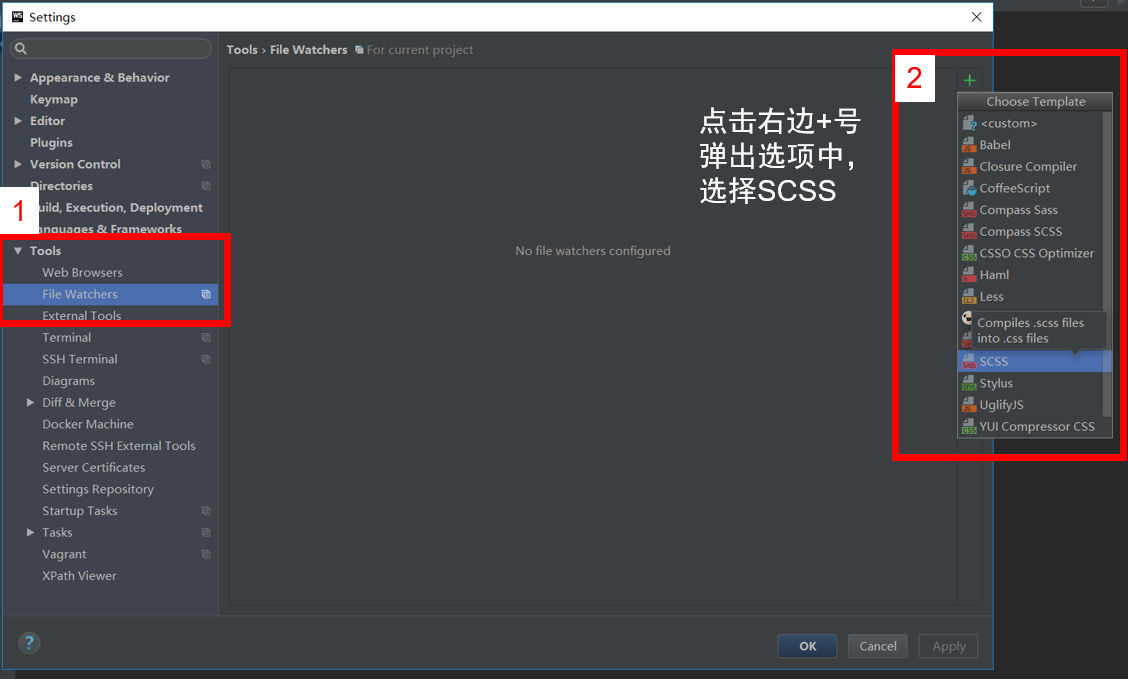
setting面板 tools--file watchers

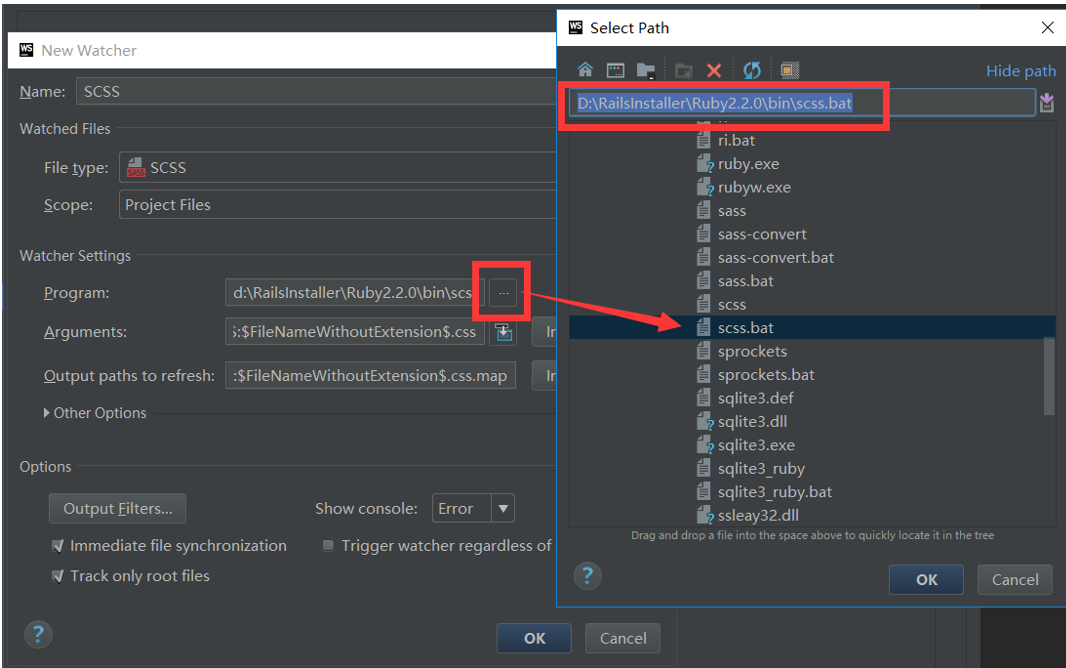
Program选项
找到Ruby安装目录下scss.bat文件。

设置生成CSS文件类型,我喜欢生成压缩版CSS,所以,添加参数 --style compressed

默认CSS文件是在SCSS文件的同路径的。

我喜欢把它们分开放。所以,更改输出文件路径:
Arguments选项
在“$FileName$: ”后面添加 $FileParentDir$\css\
就可以把CSS文件生成在同父目录下的css文件夹中
具体参数含义,可以在旁边的“Insert Marcro...”插入宏命令里可以查看。

配置完毕。
3.webstorm应用SASS/SCSS
1、右击project中style文件夹,选择 “new—file--stylesheet”,新建一个样式文件。

2、选择样式文件类型,就不要选择普通的CSS文件了。SCSS文件才是王道。

在SCSS文件中,写入任意css代码。它就会自动生成同名的css文件。
小伙伴还等什么,赶紧去试试吧~!
SASS和Ruby的更新,请点击查看这篇文件。
喜欢的点个赞呗~

 一、redis集群搭建redis3.0以前,提供了Sentinel工具来监控各...
一、redis集群搭建redis3.0以前,提供了Sentinel工具来监控各... 一编程与编程语言 什么是编程语言? 能够被计算机所识别的表...
一编程与编程语言 什么是编程语言? 能够被计算机所识别的表...