写在前面
最近在用React,发现百度了很多都没有找到基于TS的React项目搭建,很多是老的方法已经属于不成功的了,今天我把最新的搭建基于ts的React的项目分享出来
create-react-app官方文档
官方文档
不要百度找一些乱七八糟的文档了,一半不成功
准备工作
- Node、npm;最基本的东西了,没有就自行安装一下。
- 官方推荐npx安装create-react-app。如果你的npx出现
系统找不到目录之类的,建议卸载node重新升级 npx -v查看npx版本,5.2以下请自行卸载node升级npm、npx- 全局安装create-react-app
1 // npm 方式 2 npm install -g create-react-app 3 // 如果很久之前安装过,建议卸载重新安装 npm uninstall -g create-react-app
开始安装
- 新建目录
- 执行安装
1 npx create-react-app my-app --template typescript 2 // 这样创建出来的项目就是基于TS的

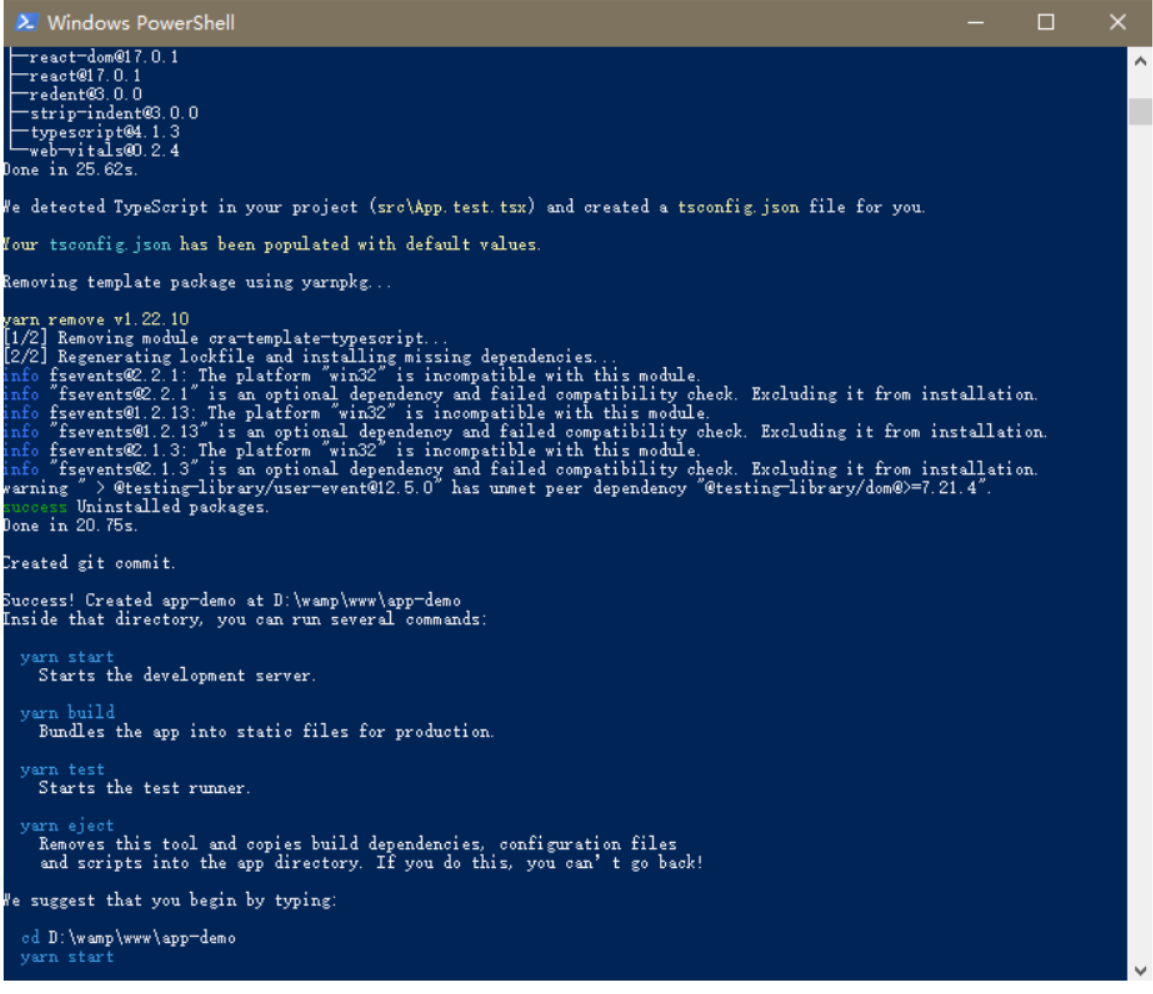
- 安装成功
- 启动项目
yarn start


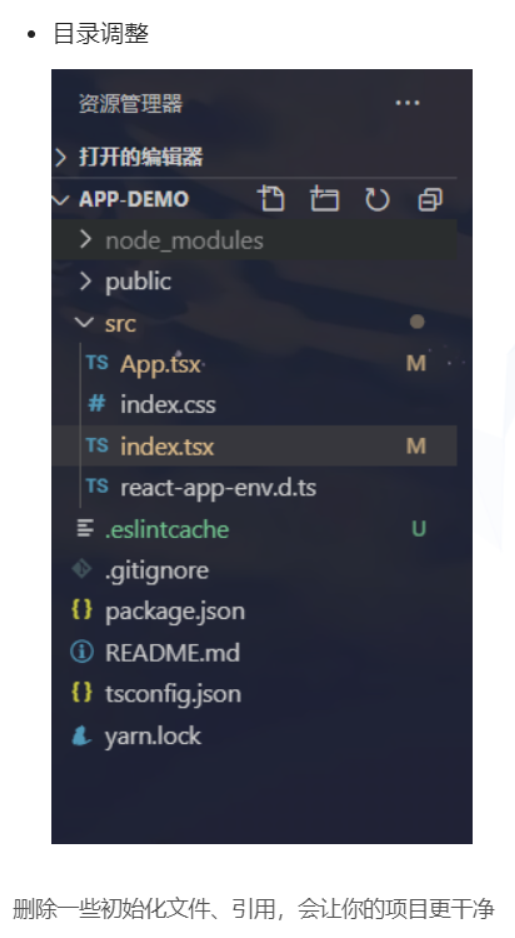
ts项目安装后 删除node_modules,重新 yarn install, 不然jsx会报错
或者
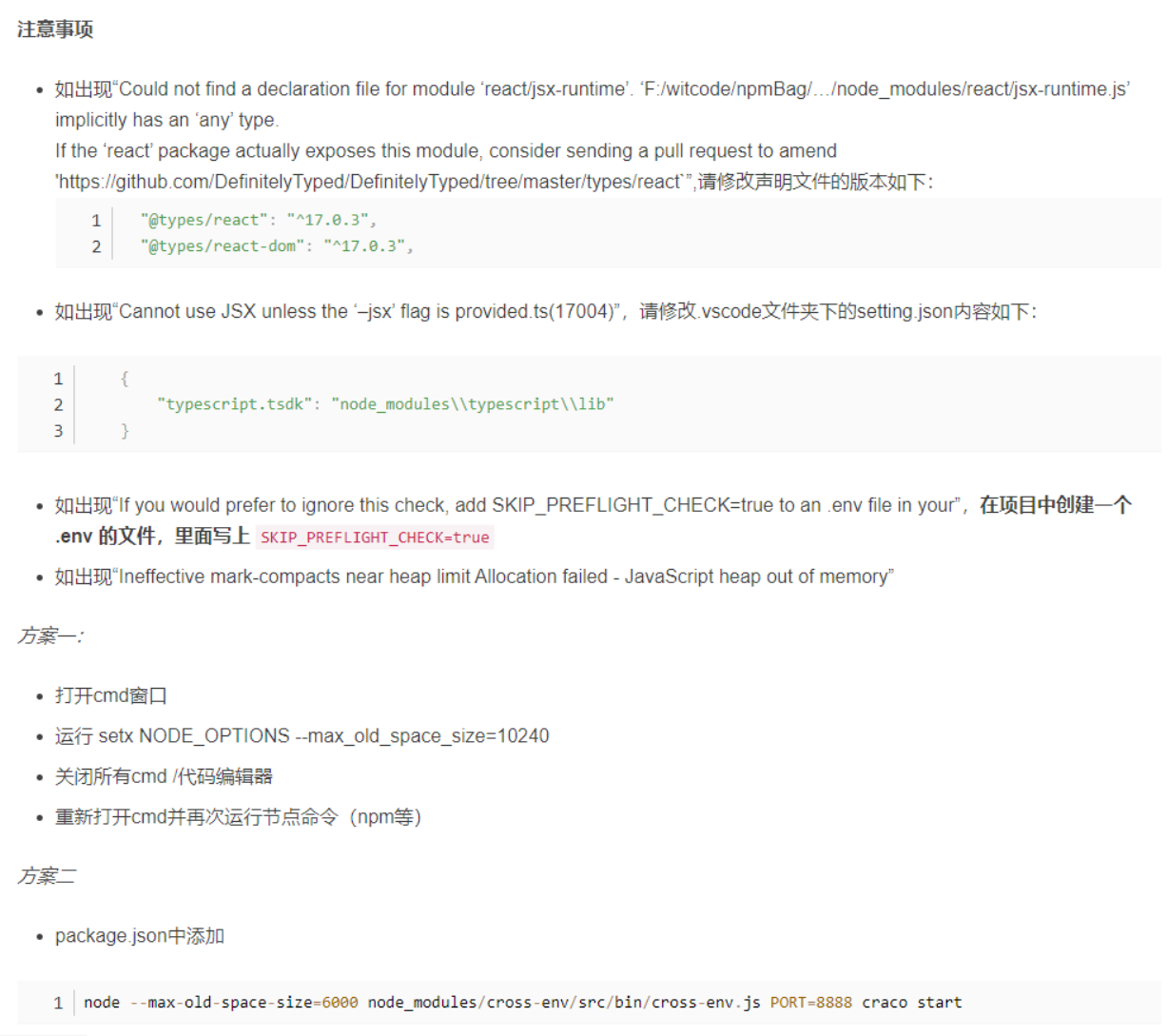
出现这个错误可以这么处理能够解决

转载自https://www.cnblogs.com/feiyu159/p/14154963.html




