https://redux-saga-in-chinese.js.org/
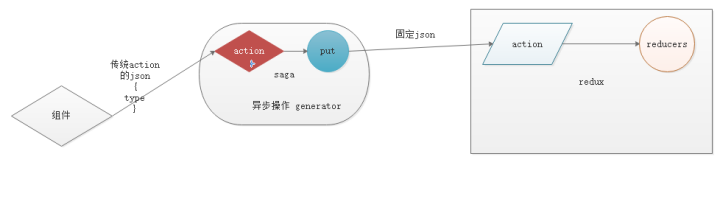
redux-saga是一个用于管理redux应用异步操作的中间件,redux-saga通过创建sagas将所有异步操作逻辑收集在一个地方集中处理,可以用来代替redux-thunk中间件。
- reducer负责处理action的stage更新
- saga负责协调那些复杂或者异步的操作
- saga是通过generator函数来创建的
- saga可以被看作是在后台运行的进程。sagas监听发起的action,然后决定基于这个action来做什么

安装saga中间件
npm i -S redux-saga

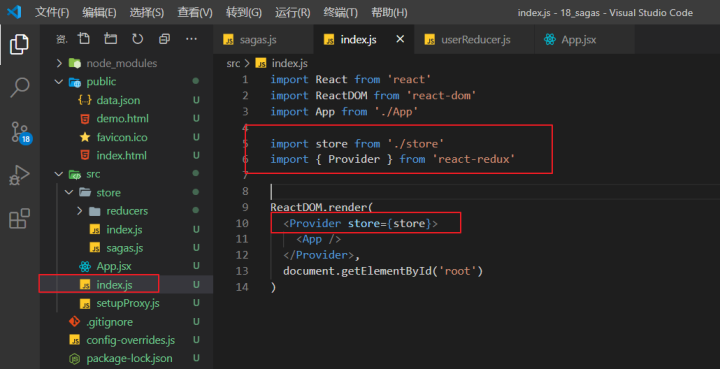
项目根目录下面的index.js文件中引入store

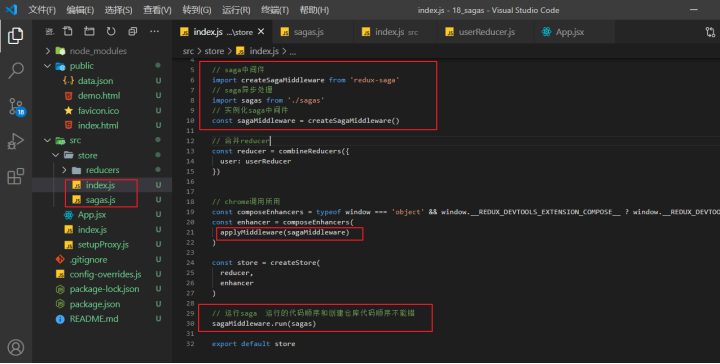
在store/index.js文件中引入中间件

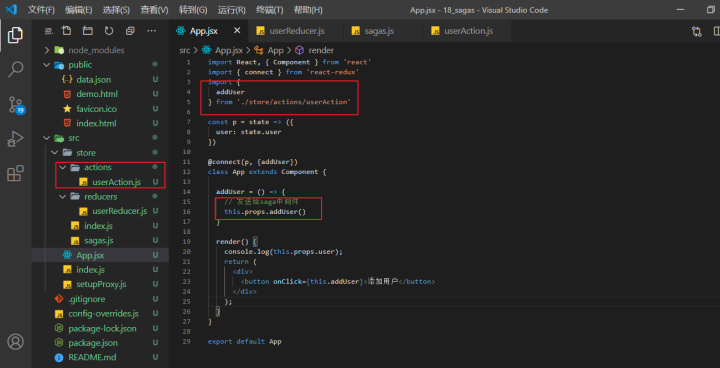
在组件中发起请求

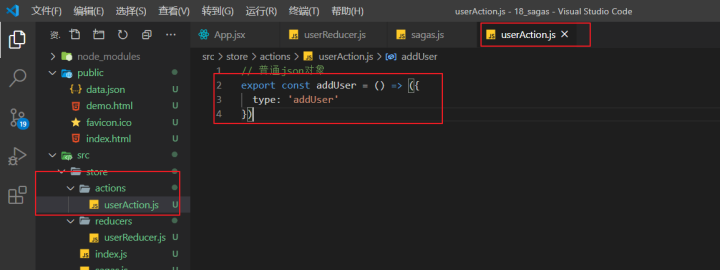
action定义

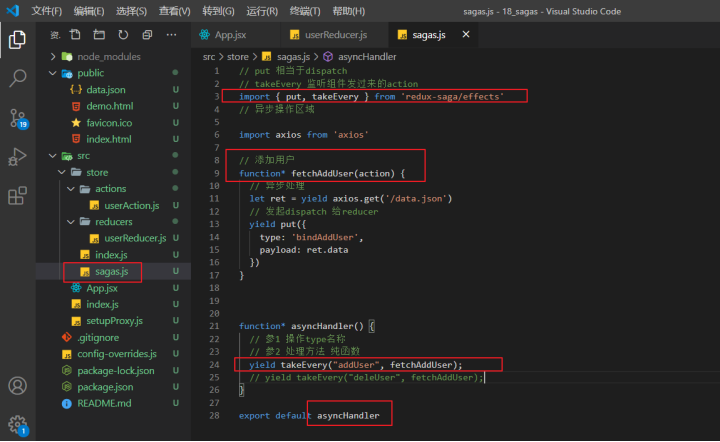
定义监听处理sagas.js中代码

reducer中处理

