该方案使用场景:在html页面中使用react,主js文件index.js和其它非react功能使用js模块化的方式开发,适合轻量级中小型应用
index.html代码:
引入react、react-dom、babel、moment、antd等

<!DOCTYPE html> <html lang='zh-CN'> head> title>React in HTML</> meta charset="utf-8" /> http-equiv="X-UA-Compatible" content="IE=edge"name="viewport"="width=device-width,initial-scale=1"link rel="stylesheet" href="libs/antd/antd.min.css"="css/index.css"style type="text/css"stylescript ="text/javascript" src="libs/jquery-1.9.1.js"></script="libs/react/react.production.min.js"="libs/react/react-dom.production.min.js"="libs/babel/babel.min.js"="libs/moment/moment-with-locales.min.js"="libs/antd/antd-with-locales.min.js"bodyinput id='btn' ="button" class="index-btn" value="显示React组件" /> ="text/babel"="components/HelloReact.jsx"="module"="index.js"html>
index.js代码:

import { ReactComponentContainer } from './ReactComponentContainer.js'
let isShow = true;
let helloReactContainer;
$('#btn').on('click',function () {
if (isShow) {
helloReactContainer = new ReactComponentContainer('helloReact',HelloReact,{ name: 'React' });
helloReactContainer.show();
isShow = false;
$(this).val('隐藏React组件');
} else {
helloReactContainer.hide();
isShow = this).val('显示React组件');
}
});
ReactComponentContainer.js代码:
该模块用于在html中显示隐藏react组件

class ReactComponentContainer { component componentProps componentContainerId constructor(componentContainerId,component,componentProps) { if ($('#' + componentContainerId).length == 0) { $('body').append('<div id="' + componentContainerId + '"></div>'); } this.componentContainerId = componentContainerId; this.component = component; this.componentProps = componentProps; } render(isShow) { ReactDOM.render( React.createElement( antd.ConfigProvider,{ locale: antd.locales.zh_CN },React.createElement(this.component,Object.assign({ isShow: isShow },1)">this.componentProps)) ),document.getElementById(.componentContainerId) ); } show() { this.render(); } hide() { ); } } export { ReactComponentContainer }
HelloReact.jsx代码:

class HelloReact extends React.Component { dateFormat = 'YYYY-MM-DD' timeFormat = 'HH:mm:ss' constructor(props) { super(props); let now = new Date().valueOf(); this.state = { dateStr: moment(now).format(.dateFormat),timeStr: moment(now).format(.timeFormat) } this.onChangeDate = this.onChangeDate.bind(); this.onChangeTime = this.onChangeTime.bind(this.updateDatePickerAndTimePicker = this.updateDatePickerAndTimePicker.bind(); } onChangeDate(date,dateString) { .setState({ dateStr: dateString }); } onChangeTime(time,timeString) { .setState({ timeStr: timeString }); } updateDatePickerAndTimePicker() { let now = Date().valueOf(); .setState({ dateStr: moment(now).format(.timeFormat) }); } render() { return <div style={{ display: this.props.isShow ? '' : 'none' }}> <h1>Hello {this.props.name},Now is {this.state.dateStr} {this.state.timeStr}</h1> <antd.DatePicker onChange={this.onChangeDate} value={moment(this.state.dateStr,1)">this.dateFormat)} /> <antd.TimePicker onChange={this.onChangeTime} value={moment(this.state.timeStr,1)">this.timeFormat)} /> <br /> <antd.Button type="primary" size="default" style={{ marginTop: '10px' }} onClick={this.updateDatePickerAndTimePicker} >更新日期时间控件值</antd.Button> </div>; } }
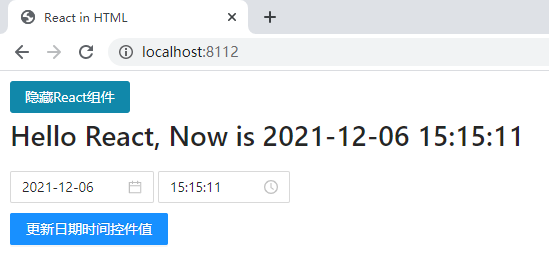
效果图:

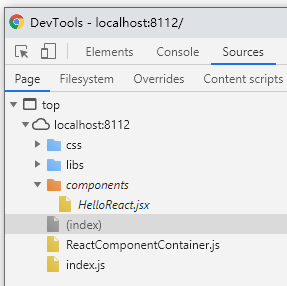
浏览器按F12弹出DevTools,在Sources选项卡中可以看到组件代码,方便打断点调试

遇到的问题:
无法使用es6的import语法导入react组件,es6的import和require.js都不认识jsx
react组件不是按需加载,只适合小型应用
Gitee代码地址:
https://gitee.com/s0611163/react-in-html


 react 中的高阶组件主要是对于 hooks 之前的类组件来说的,如...
react 中的高阶组件主要是对于 hooks 之前的类组件来说的,如... 我们上一节了解了组件的更新机制,但是只是停留在表层上,例...
我们上一节了解了组件的更新机制,但是只是停留在表层上,例... 我们上一节了解了 react 的虚拟 dom 的格式,如何把虚拟 dom...
我们上一节了解了 react 的虚拟 dom 的格式,如何把虚拟 dom... react 本身提供了克隆组件的方法,但是平时开发中可能很少使...
react 本身提供了克隆组件的方法,但是平时开发中可能很少使... mobx 是一个简单可扩展的状态管理库,中文官网链接。小编在接...
mobx 是一个简单可扩展的状态管理库,中文官网链接。小编在接... 我们在平常的开发中不可避免的会有很多列表渲染逻辑,在 pc ...
我们在平常的开发中不可避免的会有很多列表渲染逻辑,在 pc ...