这里来看下效果:

现在让我们来看下PHP代码:
<?php
session_start();
function random($len) {
$srcstr = "1a2s3d4f5g6hj8k9qwertyupzxcvbnm";
mt_srand();
$strs = "";
for ($i = 0; $i < $len; $i++) {
$strs .= $srcstr[mt_rand(0,30)];
}
return $strs;
}
//随机生成的字符串
$str = random(4);
//验证码图片的宽度
$width = 50;
//验证码图片的高度
$height = 25;
//声明需要创建的图层的图片格式
@ header("Content-Type:image/png");
//创建一个图层
$im = imagecreate($width,$height);
//背景色
$back = imagecolorallocate($im,0xFF,0xFF);
//模糊点颜色
$pix = imagecolorallocate($im,187,230,247);
//字体色
$font = imagecolorallocate($im,41,163,238);
//绘模糊作用的点
mt_srand();
for ($i = 0; $i < 1000; $i++) {
imagesetpixel($im,mt_rand(0,$width),$height),$pix);
}
//输出字符
imagestring($im,5,7,$str,$font);
//输出矩形
imagerectangle($im,$width -1,$height -1,$font);
//输出图片
imagepng($im);
imagedestroy($im);
$str = md5($str);
//选择 cookie
//SetCookie("verification",time() + 7200,"/");
//选择 Session
$_SESSION["verification"] = $str;
?>
接下来只要在页面中调用就可以了:
<img id="checkpic" onclick="changing();" src='/images/checkcode.php' />
如果想实现 "看不清?换一张" 效果,添加如下 JS 到页面中:
function changing(){
document.getElementById('checkpic').src="/images/checkcode.php?"+Math.random();
}

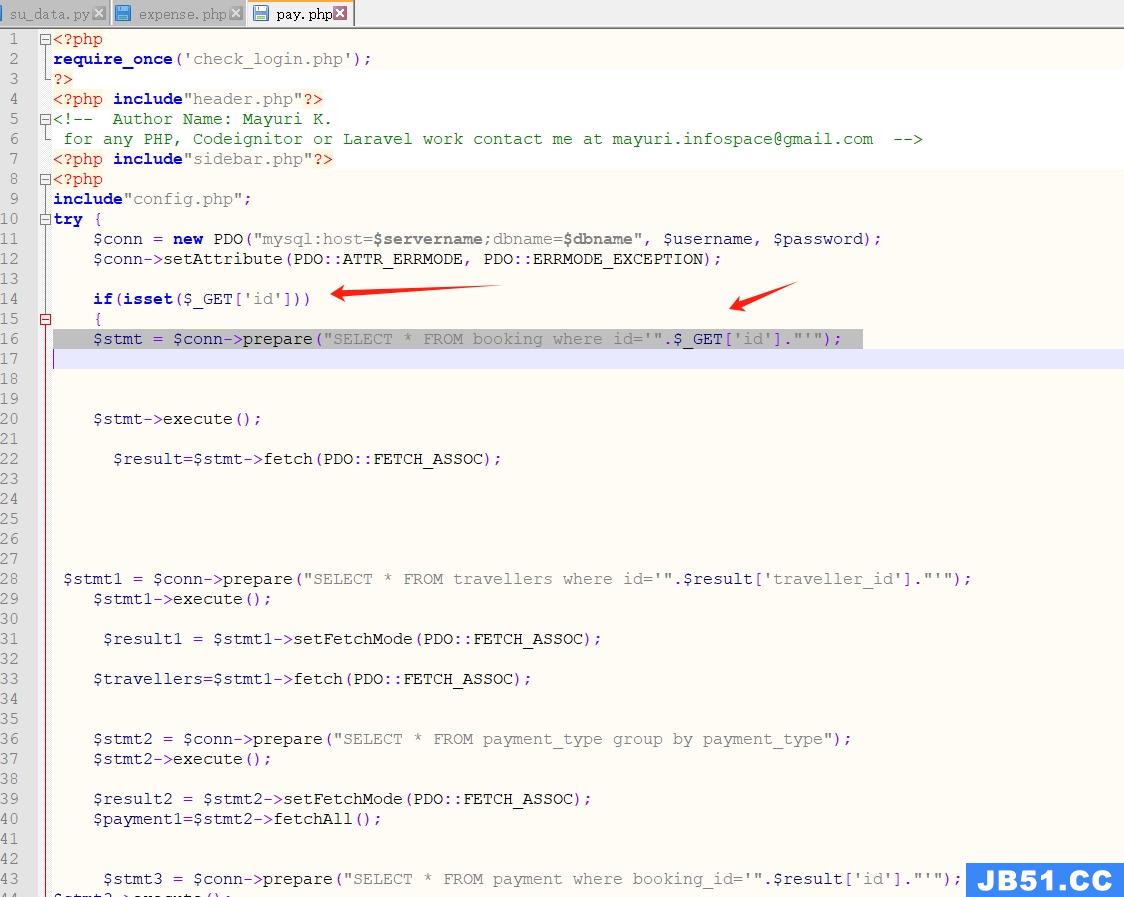
 文章浏览阅读8.4k次,点赞8次,收藏7次。SourceCodester Onl...
文章浏览阅读8.4k次,点赞8次,收藏7次。SourceCodester Onl... 文章浏览阅读3.4k次,点赞46次,收藏51次。本文为大家介绍在...
文章浏览阅读3.4k次,点赞46次,收藏51次。本文为大家介绍在... 文章浏览阅读1.1k次。- php是最优秀, 最原生的模板语言, 替代...
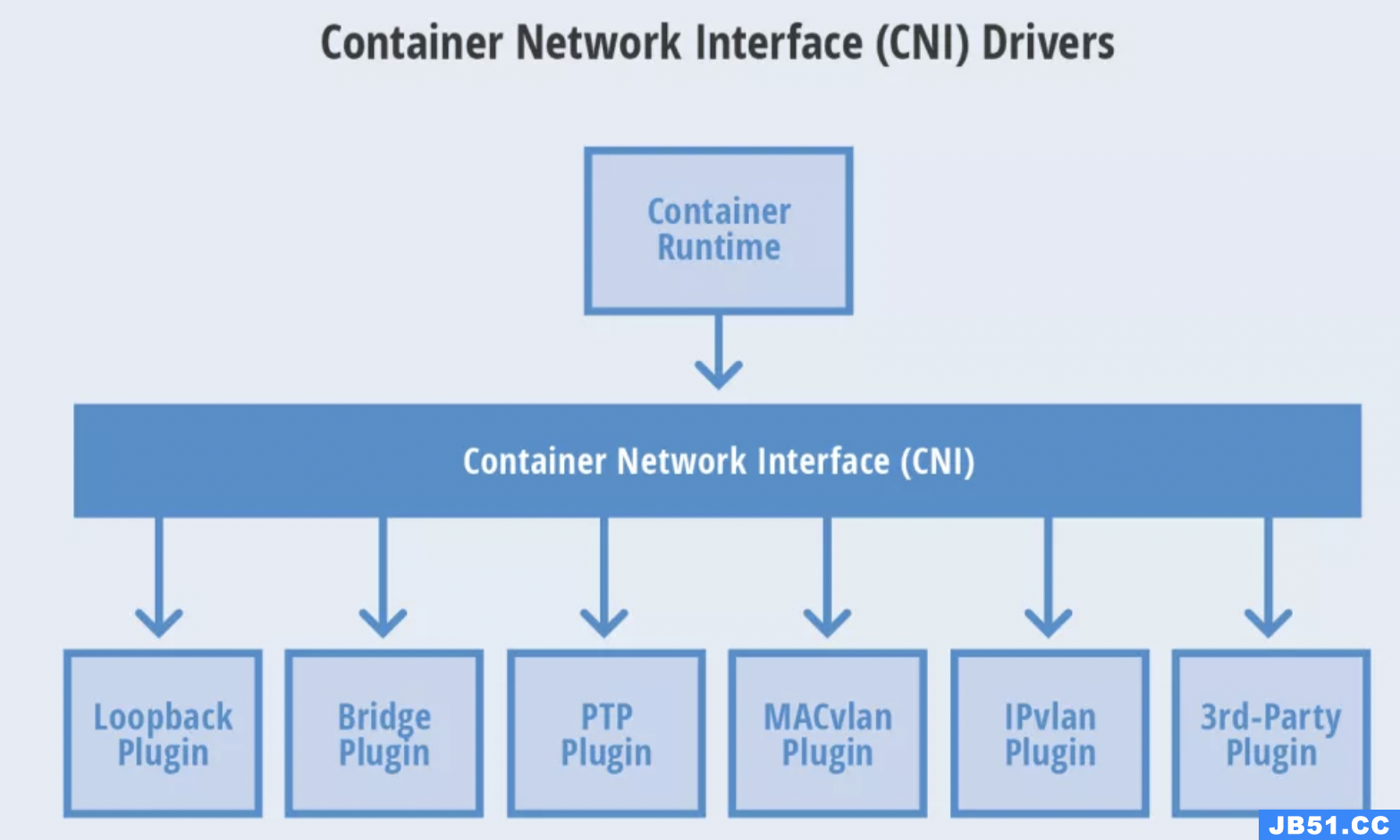
文章浏览阅读1.1k次。- php是最优秀, 最原生的模板语言, 替代... 文章浏览阅读1.2k次,点赞22次,收藏19次。此网络模型提供了...
文章浏览阅读1.2k次,点赞22次,收藏19次。此网络模型提供了... 文章浏览阅读1.1k次,点赞14次,收藏19次。当我们谈论网络安...
文章浏览阅读1.1k次,点赞14次,收藏19次。当我们谈论网络安...