今天刚装好vscode,发现vscode按住ctrl+鼠标左键无法跟踪跳转方法名;
其实就是装一个插件就好了:
vscode-elm-jump:常规的代码跳转定义
Vue CSS Peek:按ctrl可以跳转css定义
vue-helper:变量函数跳转定义
还有个 Vetur
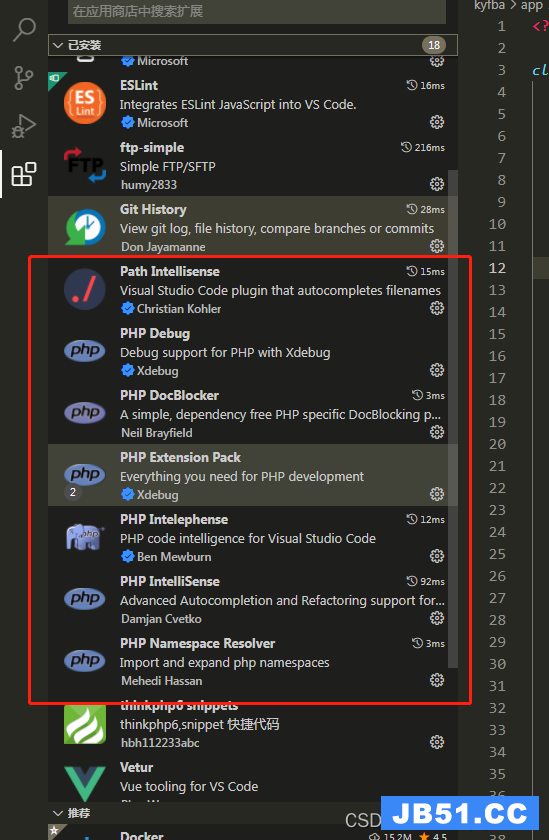
如果是用vscode编辑PHP,则需要额外装这些插件,并且配置自己本地的php文件地址(版本需大于php7)

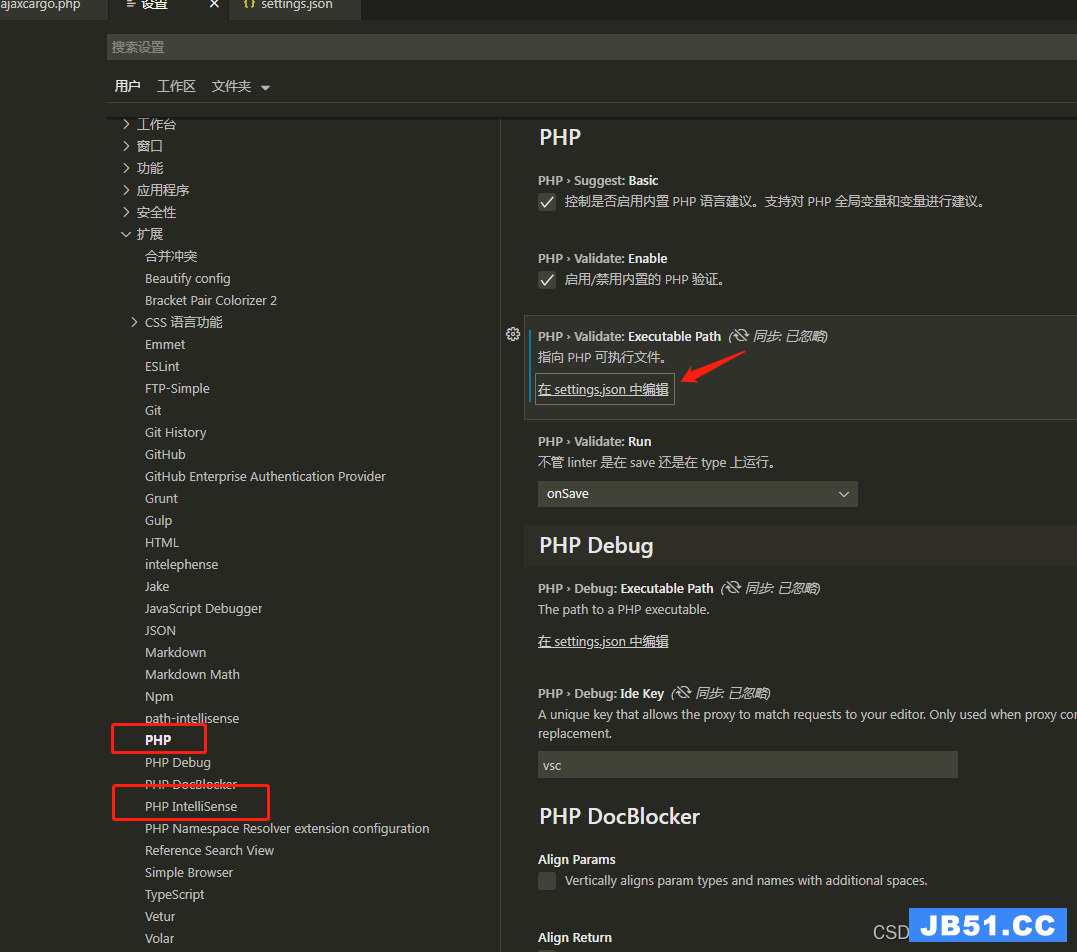
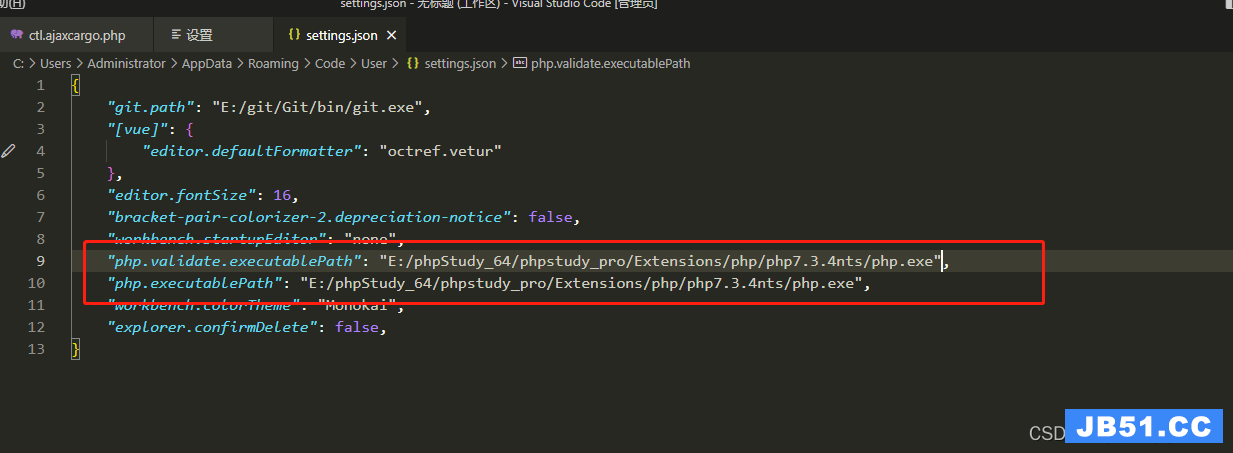
分别设置PHP和PHP IntelliSense 的setting.json

全部配置上你的本地环境的PHP的路径地址(注意这里本地导向的PHP版本必须大于7.4,可以不是现在本地环境使用的PHP版本,本地项目如果使用的是php5.6的,那么在小皮上再下载一个php7.4以上的下来,然后路径放php7.4的,本地小皮还是用的php5.6的)

其实当时配置完这些后,PHP的有些类还是无法跳转,而且有些静态调用还报错,也不知道是不是需要挨个大概一边这些静态的类还是需要打开一遍这些类所在的文件夹,当时弄来弄去搞不定这,无意间打开了一遍这些文件和文件夹后,就OK了,全部都可以追踪过去了。当然最大可能可能是因为我重新制定了PHP版本,哈哈
兄弟们,这个vscode对于同一个文件,又是能跳有时又不能跳,最大的原因可能是插件没有完全加载,多等于会试试吧!
另外跳转有时会弹框,有时直接跳可能是因为,工作区单个项目且没有同名方法时是直接跳的,开了多个项目就会弹框了
以上都为我的瞎猜,这编辑器写PHP只能说能用,说实话没有PHPstrom好用,但是既然要学VUE了,就忍痛割爱了!!!
以上设置仅在按住ctrl+左键无法跳转的情况下设置,今天我就重装了系统,重新下载了vscode,结果发现只要把那那些Php的插件装好就直接就可以跳转跟踪,根本不需要做任何设置!

 文章浏览阅读8.4k次,点赞8次,收藏7次。SourceCodester Onl...
文章浏览阅读8.4k次,点赞8次,收藏7次。SourceCodester Onl... 文章浏览阅读3.4k次,点赞46次,收藏51次。本文为大家介绍在...
文章浏览阅读3.4k次,点赞46次,收藏51次。本文为大家介绍在... 文章浏览阅读1.1k次。- php是最优秀, 最原生的模板语言, 替代...
文章浏览阅读1.1k次。- php是最优秀, 最原生的模板语言, 替代... 文章浏览阅读1.2k次,点赞22次,收藏19次。此网络模型提供了...
文章浏览阅读1.2k次,点赞22次,收藏19次。此网络模型提供了... 文章浏览阅读1.1k次,点赞14次,收藏19次。当我们谈论网络安...
文章浏览阅读1.1k次,点赞14次,收藏19次。当我们谈论网络安...