jQuery
实现
Ajax
的方法:
$.get()
、
$.post()
、
$.getJSON()
、
.load()
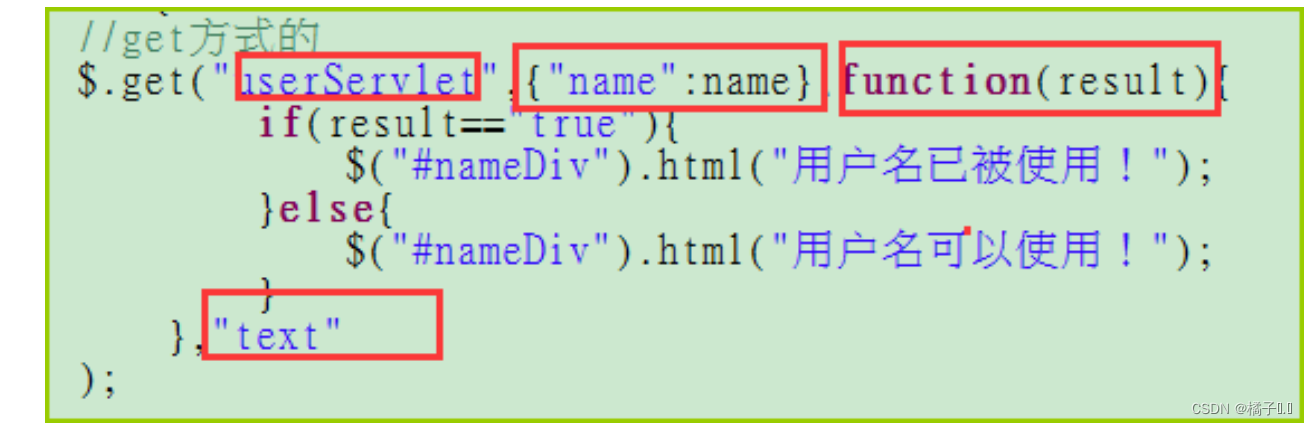
$.get()用法

|
参数
|
类型
|
说明 |
|
url
|
String
|
必选,发送请求的地址
|
|
data
|
PlainObject
或
String
|
发送到服务器的数据
|
|
success
|
Function(PlainObject result,
String textStatus,jqXHR jqxhr)
|
请求成功后调用的函数
参数
result
:可选,由服务器返
回的数据
|
|
dataType
|
String
|
预期服务器返回的数据类型,
包括:
XML
、
HTML
、
Script
、
JSON
、
JSONP
、
text
|

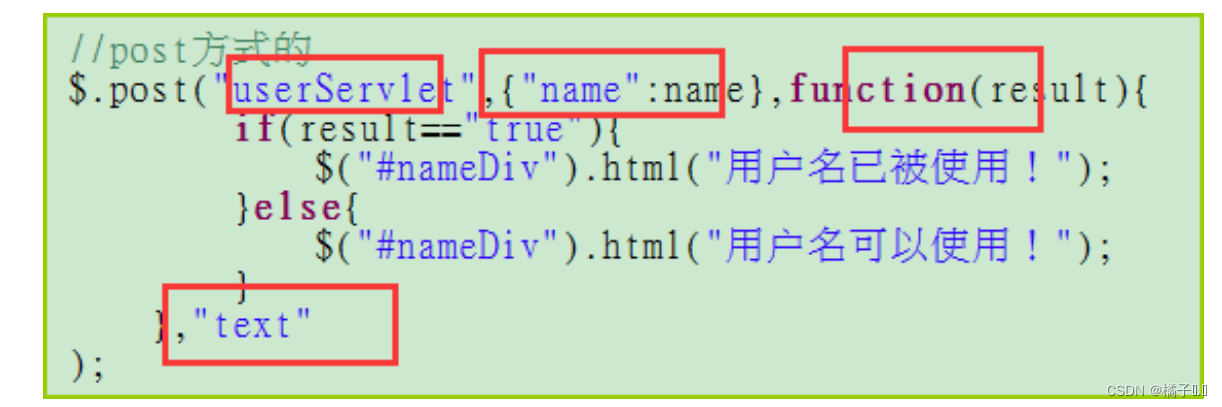
$.post()用法

|
参数
|
类型
|
说明
|
|
url
|
String
|
必选,发送请求的地址
|
|
data
|
PlainObject
或
String
|
发送到服务器的数据
|
|
success
|
Function(PlainObject result,
String textStatus,
jqXHR jqxhr)
|
请求成功后调用的函数
参数
result
:可选,由服务器返
回的数据
|
|
dataType
|
String
|
预期服务器返回的数据类型,
包括:
XML
、
HTML
、
Script
、
JSON
、
JSONP
、
text
|

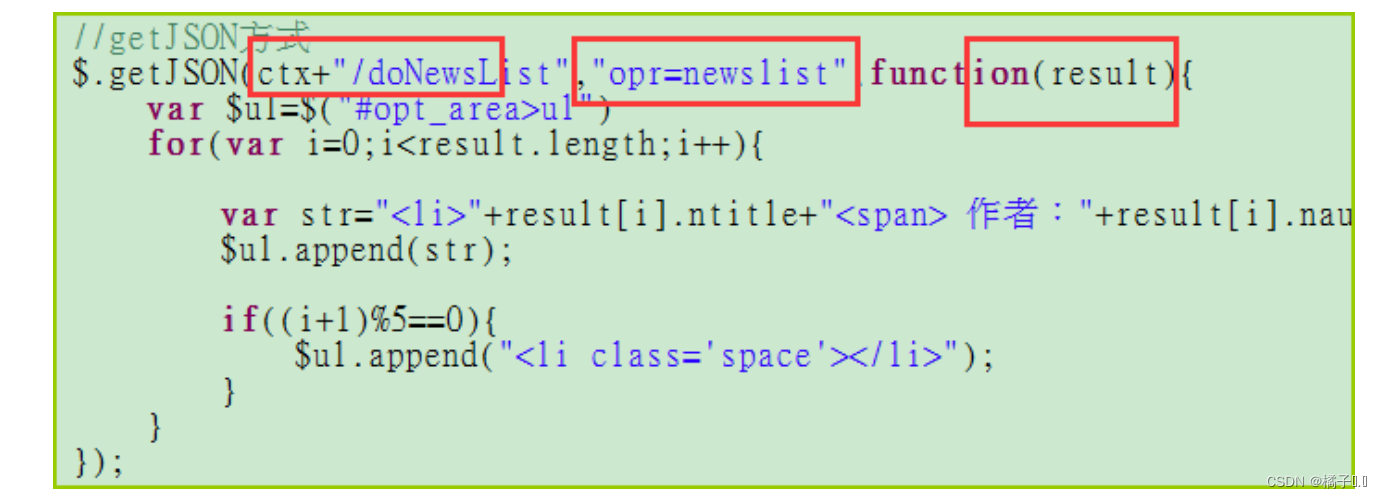
$.getJSON()用法

|
参数
|
类型
|
说明
|
|
url
|
String
|
必选,发送请求的地址
|
|
data
|
PlainObject
或
String
|
发送到服务器的数据
|
|
success
|
Function(PlainObject result,
String textStatus,
jqXHR jqxhr)
|
请求成功后调用的函数
参数
result
:可选,由服务器返
回的数据
|

在Ajax中直接返回HTML
在
Ajax
中直接返回
HTML——
这个没有做笔记
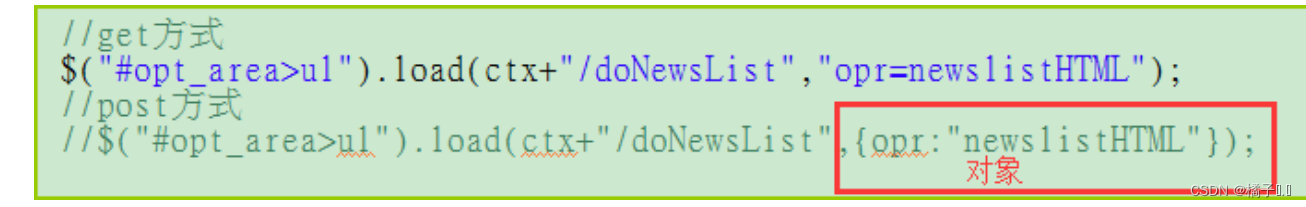
.load()用法

|
参数
|
类型
|
说明
|
|
url
|
String
|
必选,发送请求的地址
|
|
data
|
PlainObject
或
String
|
发送到服务器的数据
|
|
complete
|
Function(String response
Text, String textStatus,
jqXHR jqxhr)
|
可选,对每个匹配的元素设置完内容后都 会触发该函数参数responseText
:可选,服务器返回的 结果数据 参数textStatus
:可选,描述请求状态的字 符串 参数jqxhr
:可选,
jqxhr
是 XMLHttpRequest的超集
|
.load()不是全局函数,而是针对与选择器匹配的元素执行
包含匿名回调函数,自动将返回值设置为匹配元素的
HTML
内容

默认使用get方式请求,除非data参数是一个对象,则使用post方式
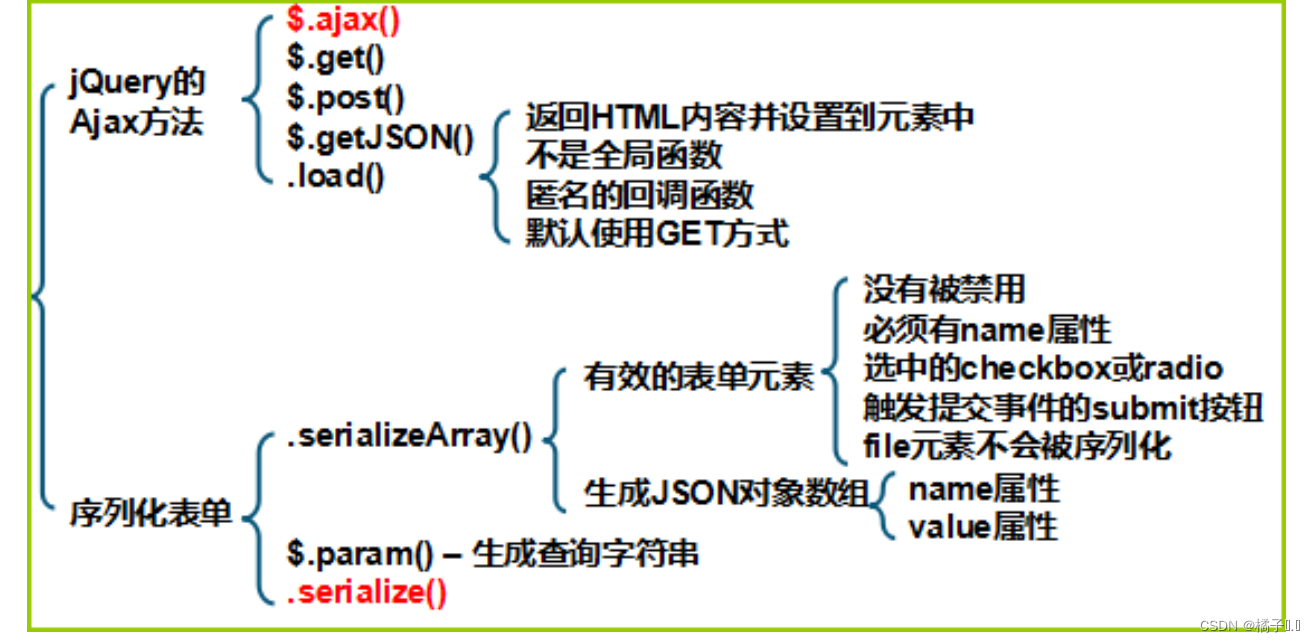
基于表单数据的Ajax请求
使用
jQuery
提供的方法简化处理
.serializeArray()
$.param()

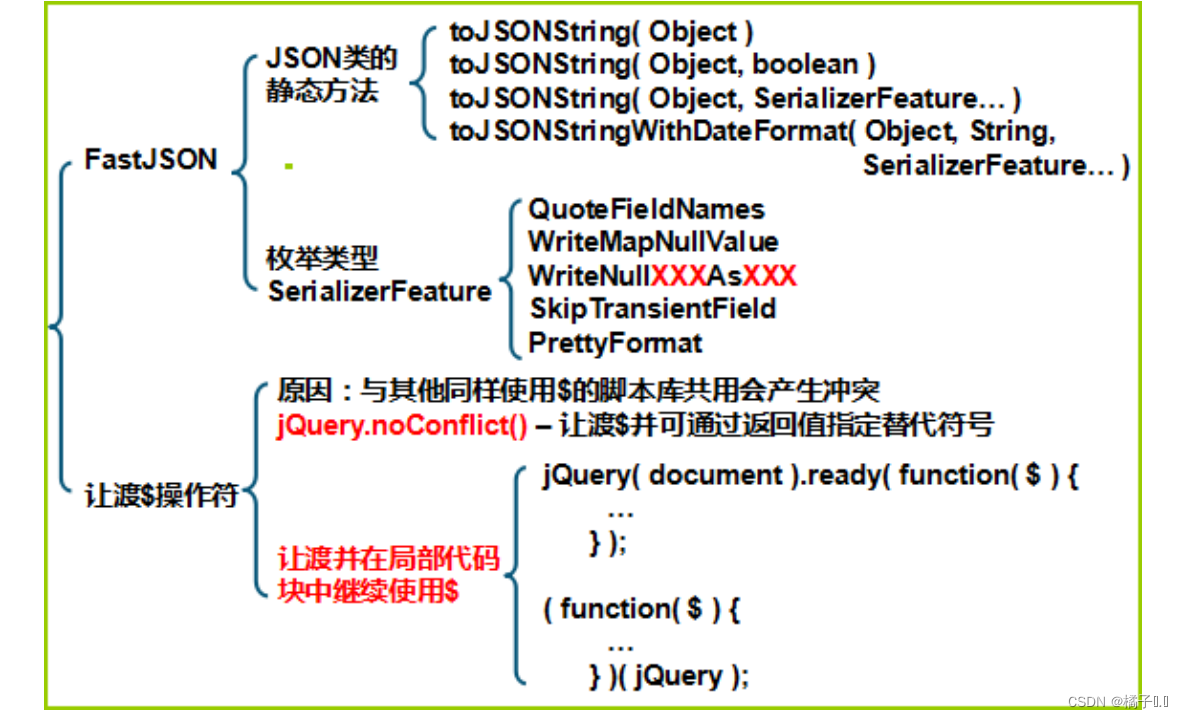
使用FastJSON生成JSON字符串
//
包含值为
null
的字段,数值为
null
输出
0
,
String
为
null
输出
“”
String strJSON = JSON.toJSONString ( javaObject,
SerializerFeature.WriteMapNullValue,
SerializerFeature.WriteNullNumberAsZero,
SerializerFeature.WriteNullStringAsEmpty );

jQuery让渡$操作符


课后作业
一、请写出
$.get()
、
$.post()
、
$.getJSON()
、
.load()
的调用方法及
$.ajax()
方法的关系
二、请写出
jQuery
解析表单的常用方法及其作用
三、简述
jQuery
和其他脚本库冲突的解决办法
答案
$.get( )方法是 jQuery 封装的发送 HTTP GET 请求从服务器加载数据的 Ajax 方法,相当于 $.ajax 的get 方式的调用。$.post( )是 jQuery 封装的发送 HTTP POST 请求从服务器加载数据的 Ajax 方法,相当于 $.ajax 的 post方式的调用。$.getJSON()是 jQuery 封装的发送 HTTP 请求从服务器加载 JSON 数据的 Ajax 方法,采用 GET 方式。.load( )是 jQuery 封装的发送 HTTP 请求从服务器加载 HTML 数据的 Ajax 方法,默认采用 GET 方式。
1.jQuery的 .serializeArray( ) 方法会从一组表单元素中检测有效控件,将其序列化成由 name 和 value 两个属性构成的JSON 对象的数组2.要发送数据到服务器,还需进一步将数据序列化成请求字符串的形式,可以通过 $.param( ) 方法 实现
jQuery让渡有两种方式第一种使用 jQuery.noConflict() 进行让渡,让渡 $ 的使用权,后续 jQuery 代 码中只能使用jQuery 代替 $ 。第二种方式即使用其它符号代替 $ ,首先定义一个符号 var $j =jQuery.noConflict(); 让渡 $ 的使用权,并指定用 $j 代 $ 。
