npm的安装与配置有以下几步:下载并安装nodejs、打开cmd检查是否安装成功、npm的环境配置、检测npm是否配置成功
npm的安装与环境配置

如何快速入门VUE3.0:进入学习
【推荐文章:npm中有哪些有用的提示和技巧、npm是什么】
(1)下载并安装nodejs
下载地址:Node.js

选择next即可,本篇文章中选择的路径D:\nodejs文件夹下
(2)打开CMD,检查是否正常path路径是否正常

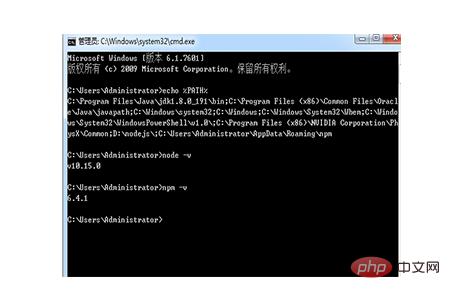
(3)安装完成后测试下nodejs和npm是否安装成功
方法:在cmd下输入node -v,npm -v出现下图版本提示就是完成了NodeJS和npm的安装

(4)npm配置
模块路径、cache路径
先配置npm的全局模块的存放路径以及cache的路径
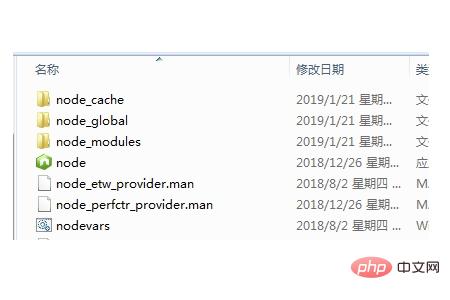
具体方法:在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下图

然后运行以下2条命令
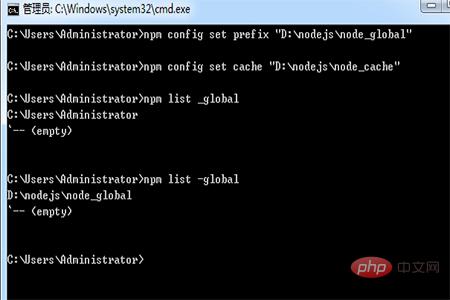
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

可以发现目录路径发生改变了
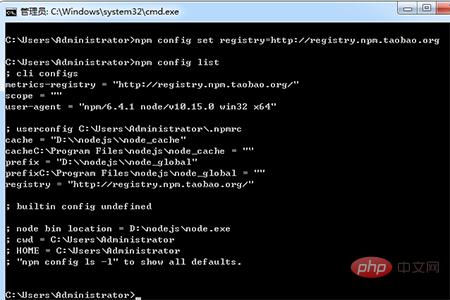
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站
输入命令npm config list 显示所有配置信息

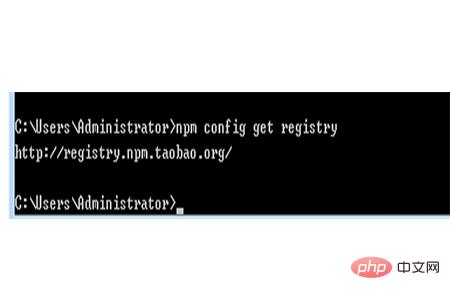
检查一下镜像站行不行命令1
npm config get registry

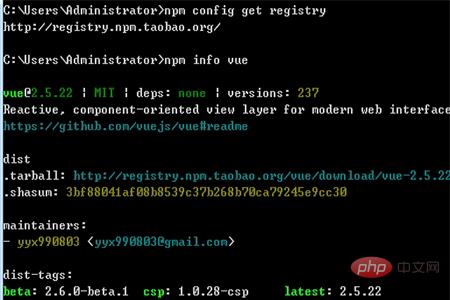
检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息

注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules,
对path环境变量添加D:\nodejs\node_global

一、测试NPM安装vue.js
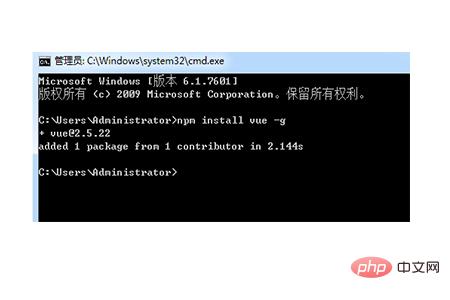
命令:npm install vue -g
这里的-g是指安装到global全局目录去

我们可以发现在global的目录下找到了vue

到这一步我们的npm就安装配置好了
总结:以上就是本篇文章的全部内容了,希望对大家有所帮助。
