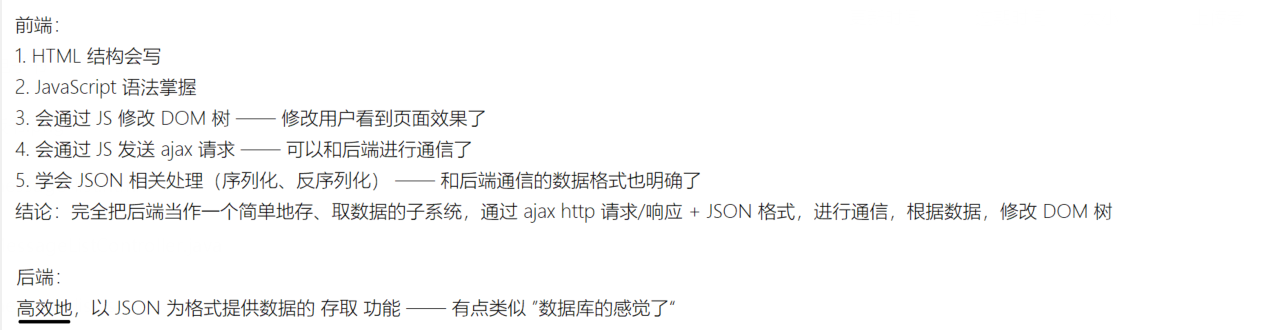
大概流程

- 首先我们要实现前端的页面,我们要有一个页面来让我们肉眼可以看见
- JS的语法我们要掌握,1因为我们要通过JS来绑定事件(比如我们点击按钮就能发送数据给服务器,或者从服务器获取资源)2我们通过ajax请求来实现向服务器发送请求 3通过JS来修改DOM树,我们就能来修改我们的页面
- 学会JSON这种(content-type)这种响应格式(序列号和反序列化)
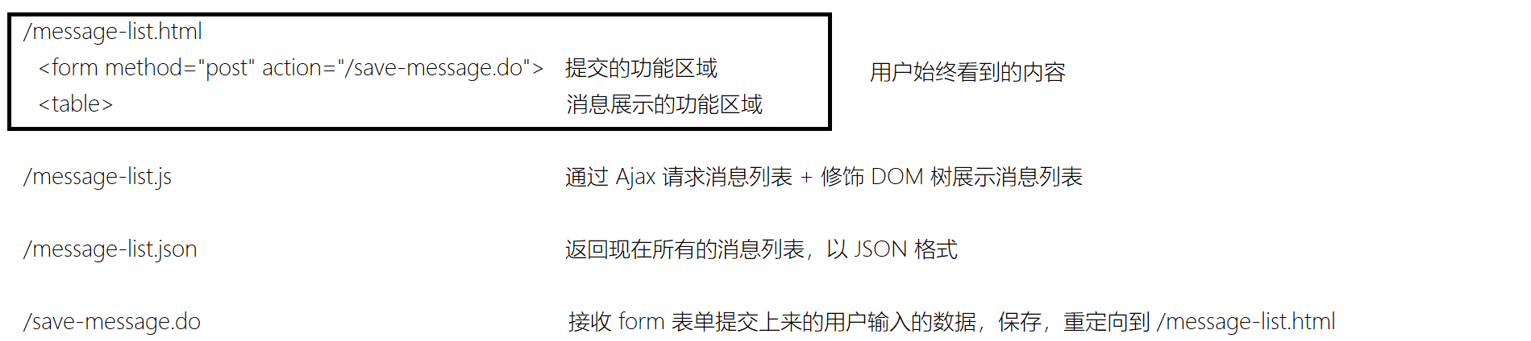
HTML

-
我们的通过form表单来提交数据到我们的服务器,提交到我们的/save-message.do的动态资源下,在JS中我们选中这个提交按钮,与事件绑定
-
我们的table表格,也就是我们的显示数据的地方,我们想改变前端的样式,就是通过改变这个表格的DOM树来实现
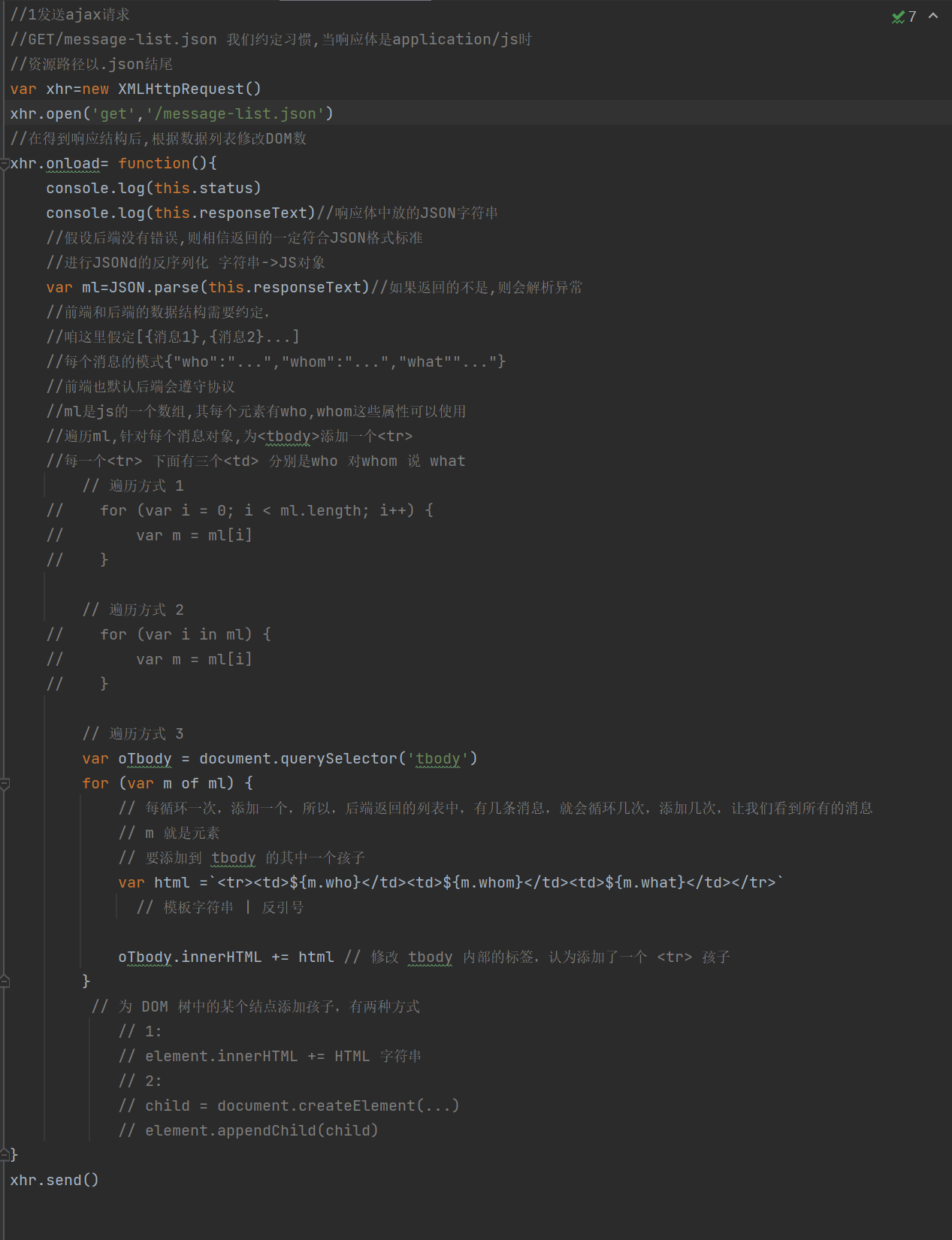
JS

- 通过改变了tbody的DOM结构,来改变页面的内容,这里我们要注意前端和后端的数据模式要保持一致
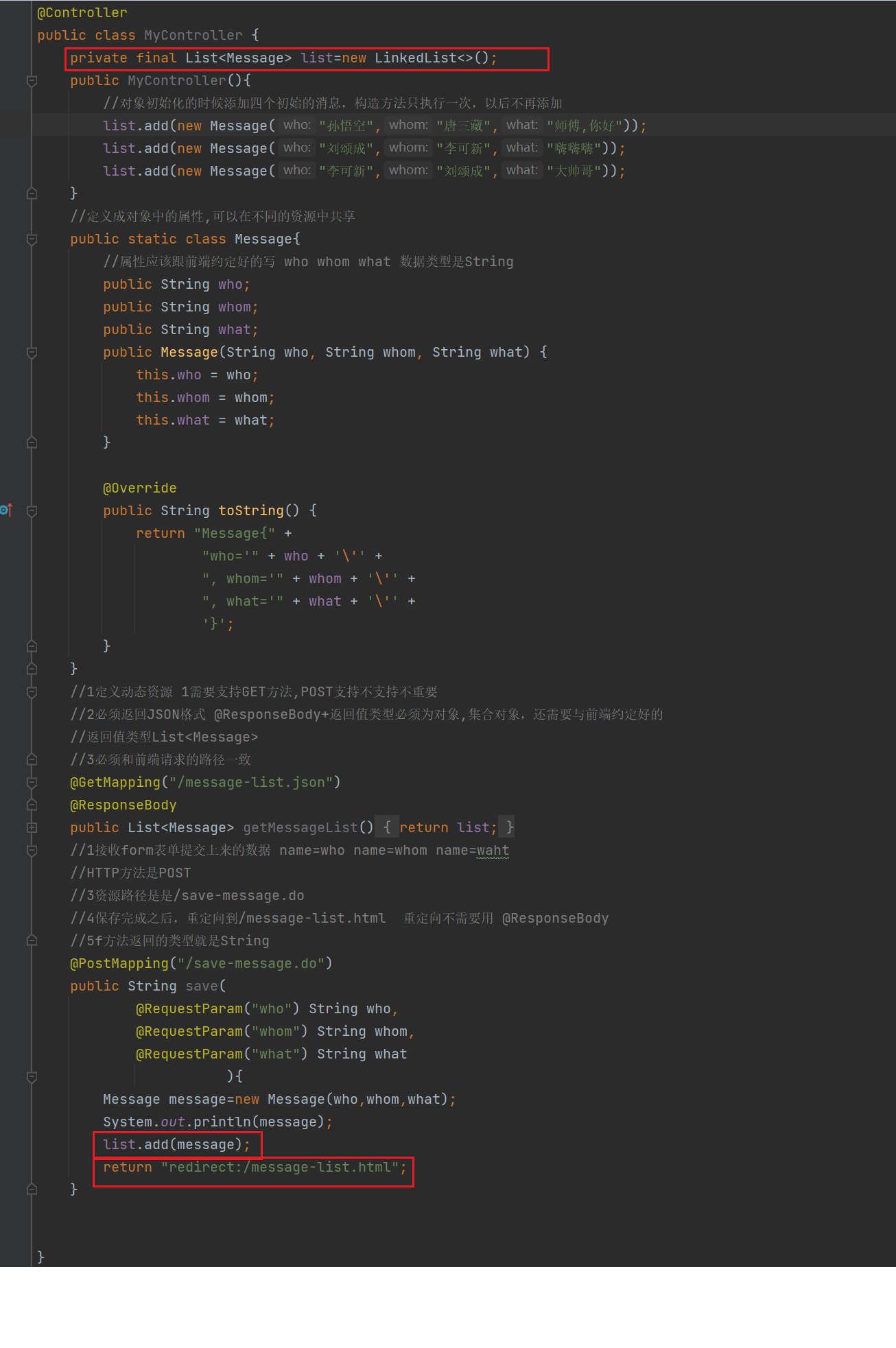
动态资源
利用form标签提交

- 我们地址栏输入/message-list.html
- 1浏览器加载/meaasge-list.html文档资源
- 2浏览器解析过程中发现了<scripts src="/messgae-list.js><scripts>
- 3浏览器获得GET/message-list.js的脚本资源
- 4开始执行JS代码,获取获取list列表的信息,通过调用了/message-list.json的动态资源(因为初始化的list里就有三条信息,所以会先把这三条信息返回)
- 5响应后,继续JS的代码,xhr的load的事件驱动,将数据添加到HTML中,DOM树被修改,页面内容发生改变
- 6我们的提交是通过表单,点了提交按钮,会post/save-message.do的资源,会将前端的输入的

- 7信息保存到list的这个容器中,因为采用的是重定向,会去访问/message-list.htm,就会重复上面获取信息的步骤(1-5),所以会将输入的信息显示在我们的前端的表格中

前端提交到数据到后端的方式
- 1采用from表单形式。form表单的后序处理,建议重定向,这样浏览器会自动重定向到指定的资源上
- 2采用ajax+请求体:JSON的形式,ajax的后序处理,建议还是返回JSON,方便JS后序的处理,JS读取用户的输入,发起请求提交内容,根据结果继续修改页面或者重新载入页面