vercel发布本地文件的步骤
1. npm -v
- 检测是否有npm工具
- 如果没有请下载node.js
2. npm i -g vercel
- 全局下载并安装vercel
3. vercel -v
- 检测vercel是否安装成功
4.打开编译器
- 打开项目
- 打开项目终端
- 切换到想要部署网站的根目录内
5. vercel --prod
- 将我们的项目代码上线
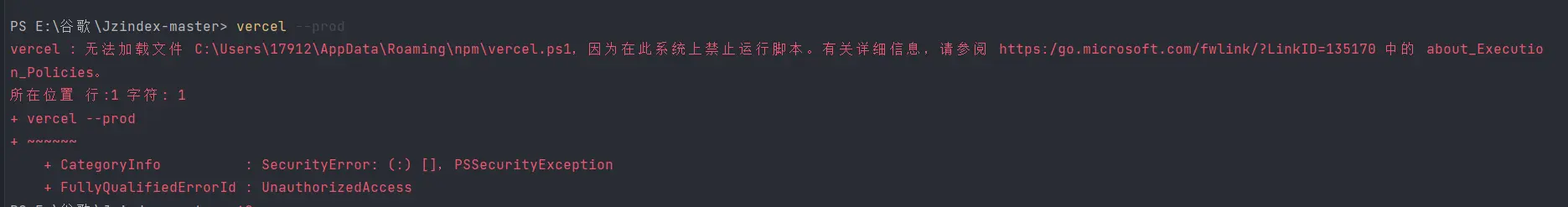
6.在创建vue项目的时候遇到无法加载文件的情况

-
开始处搜索powershell,以管理员的身份运行
-
然后输入下面的指令:set-ExecutionPolicy RemoteSigned
-
y
7. Set up and deploy “E:\谷歌\Jzindex-master”? [Y/n] y
- 是否要建立并部署你的项目
8. Which scope do you want to deploy to? 槿泽
- 希望部署到哪个空间 就是当前的账户
- 如果是第一次登录 需要验证一下
9.Link to existing project? [y/N] n
- 链接到现有的项目?
10. What’s your project’s name? jizne
- 创建项目名字
11.In which directory is your code located? ./
- 设置根目录
- 一般是./
12.Want to modify these settings? [y/N] n
- 是否要更改配置
- 一般是n
13.等待
-
vercel就会自动依次执行安装依赖,打包构建了
n -
是否要更改配置
-
一般是n
13.等待
- vercel就会自动依次执行安装依赖,打包构建了
- 然后会自动发布
