1.table表格介绍

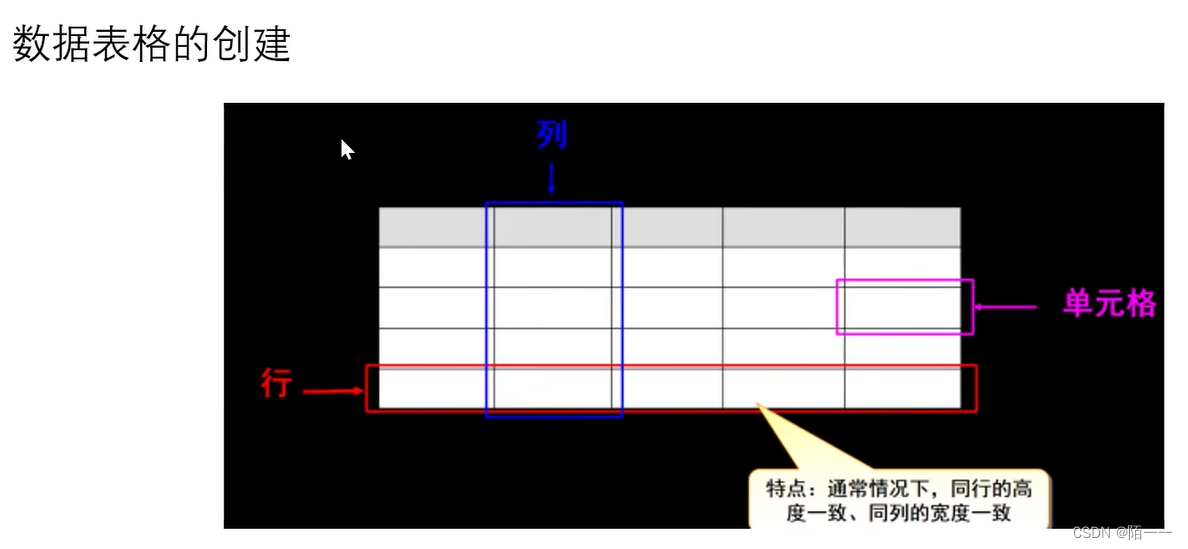
table是表格标签,里面包含有行tr,行tr里包含td单元格
注意:table里只能包含tr,tr里面也只能包含td,td里面可以包含其他标签
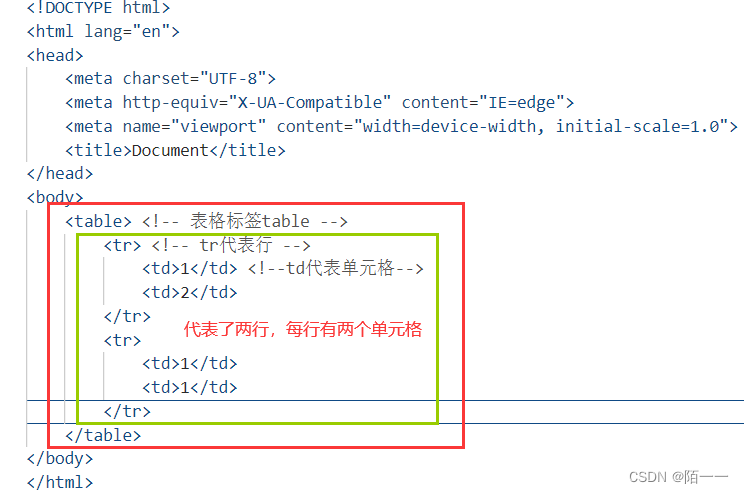
代码演示:

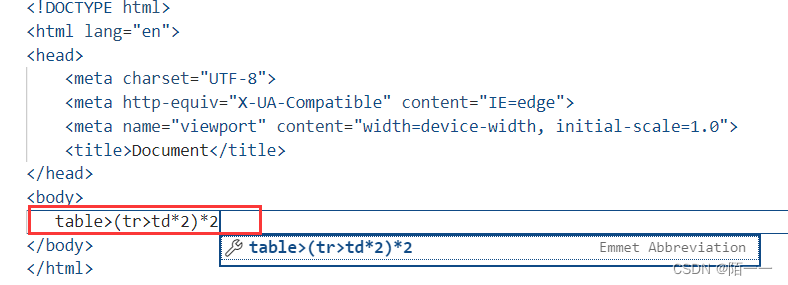
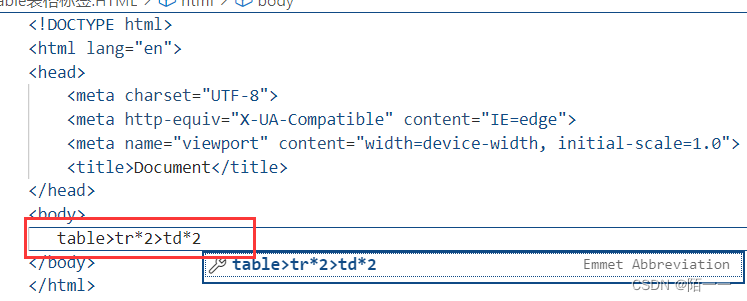
这里在码标签的时候别忘了我们的快捷方式,这里我们介绍两种:
number one:

number two:

结果:

此时大家是不是疑惑了,说好的表格呢,为啥没出来线框之类的东西。这时候就要提到它的属性了,往下看:
2.table表格的相关属性:

border:是一个数值,控制表外边框宽度的一个属性,
width:有像素px和百分比两个单位,像素好理解,百分比指的是占父标签的百分比,
height:和width一样,百分比指的也是占父标签的百分比,但是和width有点区别,在百分比上
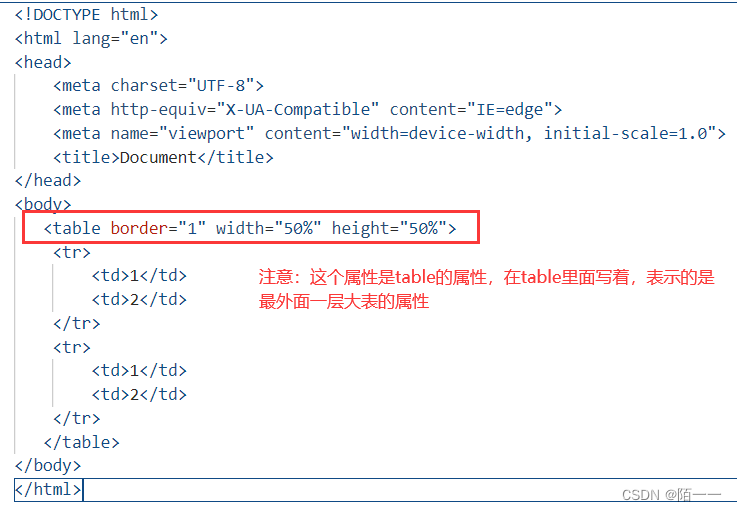
代码演示:

结果:

表的细节部分:

到这里肯定有小伙伴疑惑了,接下来就几个大家可能疑惑的点讲一讲:
(1)为什么给table标签加属性的时候,不应该只有外面一层有边框吗,为什么里面的每一个单元格都也加了边框?
解答:那是因为在给table加border属性的时候,里面的单元格边框也自动生成了,不仅加了外边框,里面边框也加了,当宽度和高度增加了,单元格边框是会根据大边框而变化,
(2)这里设置的边框的width,当值为百分比时,指的是占父标签的百分比,举例,看上面那个代码演示,width的值是50%,因为这个50%指的是占父标签的百分之50,这里table的父标签是body,在这里就是整个白的大屏幕,所以看结果刚好占了50%,但是你看这个height不是也是占50%吗,但是它好像并没有占大白屏幕的50%,原因是当你在设置height之前,body的高度其实为0,不是我们看到的这个大白屏幕,当你设置了高度时,这个高度将body的高度给撑起来了,是这个意思。这个高度不用担心,等设置了css给窗口一个定高,这个时候再设置50%的高度就有效了。
我们继续往下看其他的属性:
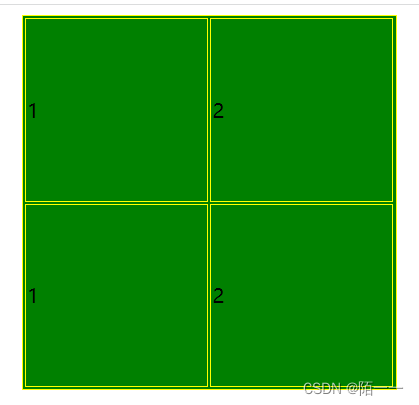
表格显示在中间,背景颜色为绿色,边框颜色为黄色,如下所示:
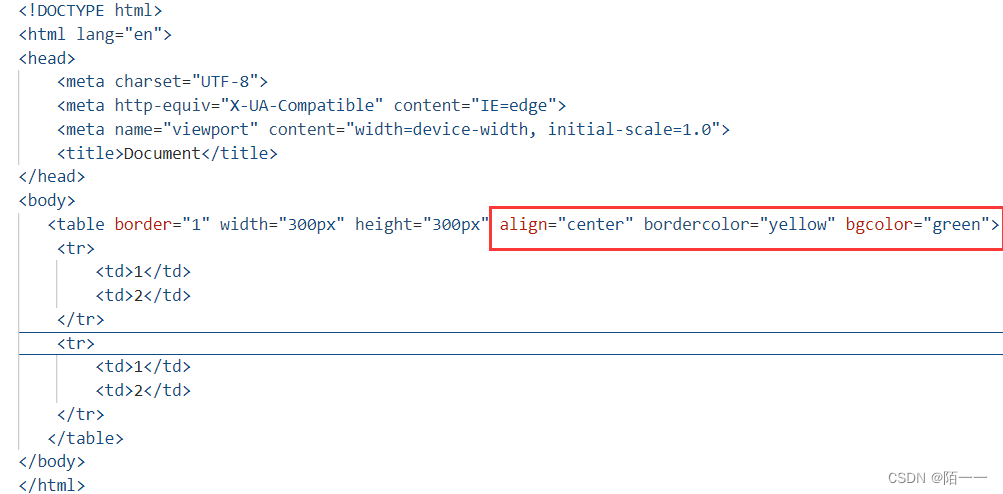
代码演示:

结果:

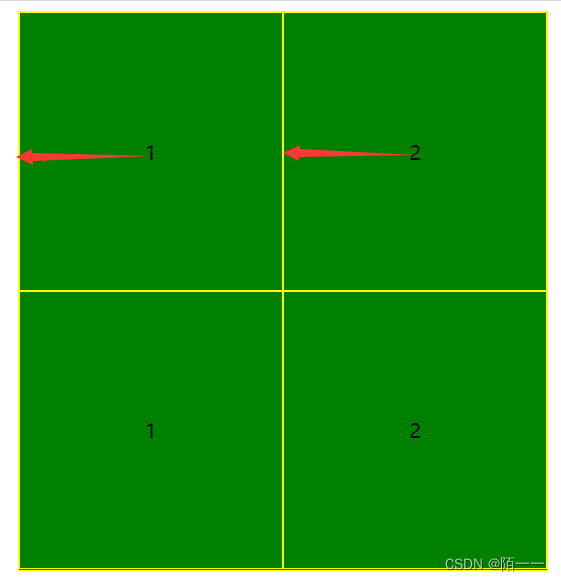
接下来,改变边框间距及单元格和内容之间的空隙:
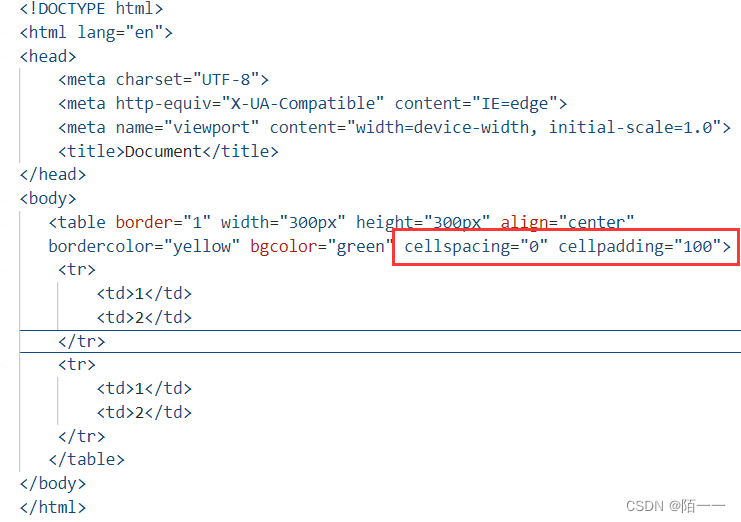
代码演示:

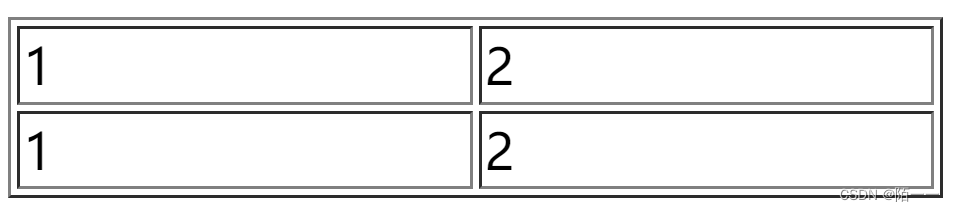
结果:

单元格和内容之间的间距指的是结果图红色箭头的距离,设置边框距离也就是单元格和单元格之间的距离为0,就等于一个表格,中间只有一条线隔开内容
3.行tr标签的属性

属性解释:
height:设置的是每一行的高度占比,宽度是设置不了的,和外面大表格宽度一样
bgcolor:背景颜色指的可以单独给每一行设置不一样的颜色
align和valign:设置的是表格里文字的对齐方式
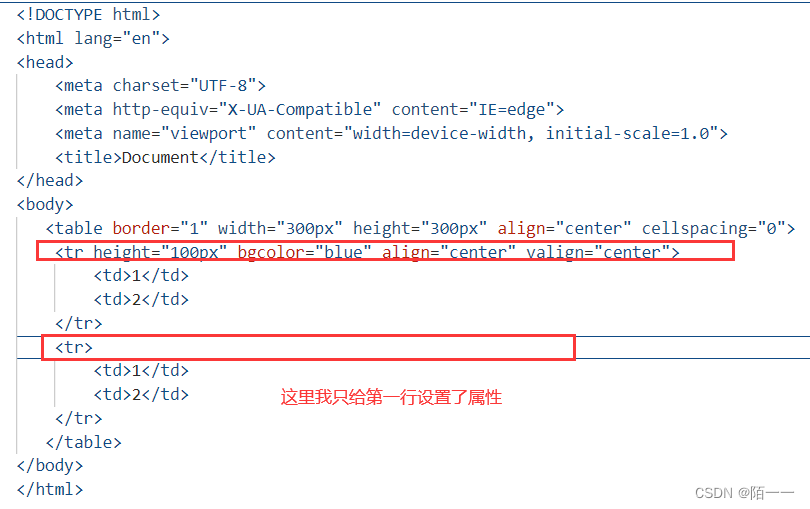
代码演示:

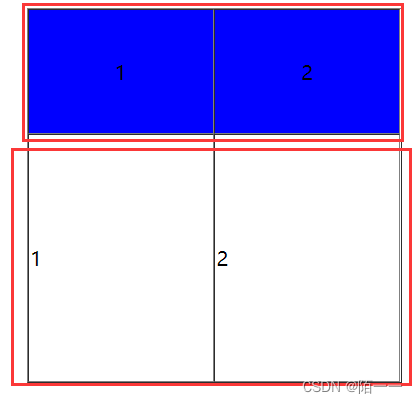
结果:

这里我只给第一行设置了属性,看结果看看它们的区别就知道啦,valign属性用来设置文字垂直属性的,不设置这个属性时,默认文字为middle
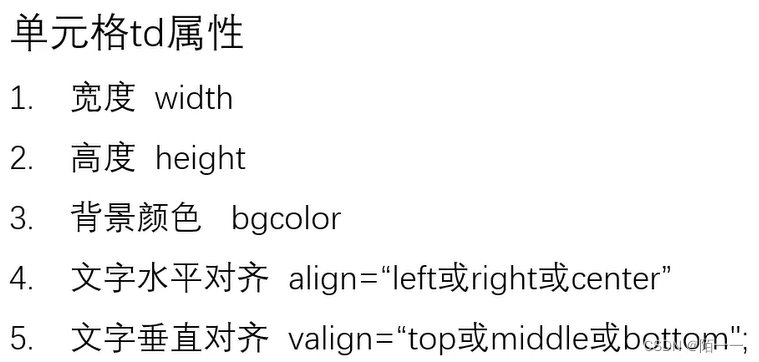
4.单元格td标签的属性

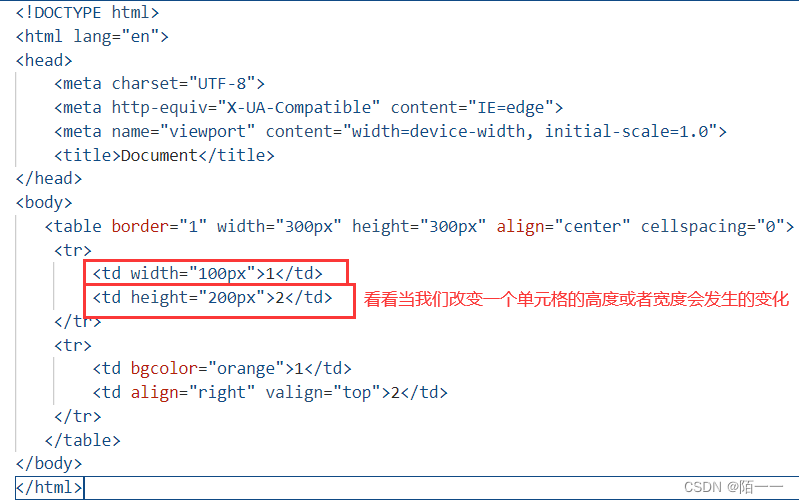
代码演示:

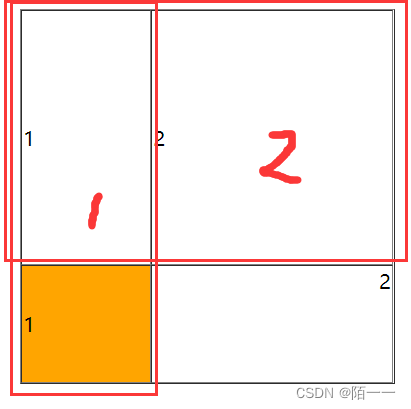
结果:

看看结果发现:
(1)当我们改变一个单元格的宽度,实际上是改变了这个单元格所在的列的宽度,看“结果的1”
(2)当我们改变了一个单元格的高度,实际上是改变了这个单元格所在行的高度,看“结果的2”
