今天我们来解决针对matplotlib图例的四个问题:
- 如何设置图例的位置?
- 如何去掉图例的边框?
- 如何调整图例的大小?
- 如何调整图例中图标和文字说明的间距?
1. 设置图标位置
1.1 图标放置在绘图框内
在ax.legend()的参数中有一个调整位置的参数loc,默认情况下loc='best',即matplotlib会根据图自动调整最适合的位置,但是着不一定就满足我们的需求。通常在批量出图时,我们往往希望图例都统一放在图片的同一位置,这时候就需要设置固定的位置。
1.1.1 使用loc的固定的设置
ax.legend()中的loc参数提供了11个固定的方位值,在批量绘图时可以快速指定图例在图片的同一个位置。
| Location String | Location Code | 所表示的位置 |
|---|---|---|
| ‘best’ | 0 | 图片中最合适的位置 |
| ‘upper right’ | 1 | 右上角 |
| ‘upper left’ | 2 | 左上角 |
| ‘lower left’ | 3 | 左下角 |
| ‘lower right’ | 4 | 右下角 |
| ‘right’ | 5 | 右边 |
| ‘center left’ | 6 | 左边中间 |
| ‘center fight’ | 7 | 右边中间 |
| ‘lower center’ | 8 | 底边中间 |
| ‘upper center’ | 9 | 上边中间 |
| ‘center’ | 10 | 中间 |
1.1.1 使用自定义位置
Answer 1:使用loc参数自定义位置
给loc参数传递一个位置元组(x, y),例如当loc=(0, 0)时,图例出现在左下角;当loc=(0.5, 0.5)时,图例左下角出现在正中间。
注意:1、这里的(x, y)是指占整个绘图框的比例,不是坐标值;2、这里的(x, y)是值图例左下角对应的位置;
import numpy as np
import matplotlib.pyplot as plt
# 生成一组绘图数据y=x^2
x = np.arange(-10, 10, 0.1)
y = x ** 2
# 创建空白画布
fig = plt.figure(figsize=(8, 5)) # 设置画布大小为(8, 5)
# 创建绘图框(绘图对象)
ax = fig.add_subplot(1, 1, 1) # (1, 1, 1)中前两个1表示将画布分为1行1列个绘图框,第三个1表示所有绘图框中的第一个
# 绘制折线图
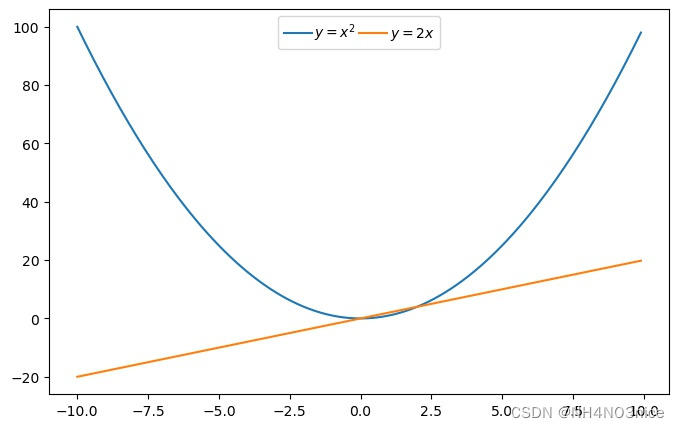
ax.plot(x, y, label='$ y=x^2 $')
# 设置图标
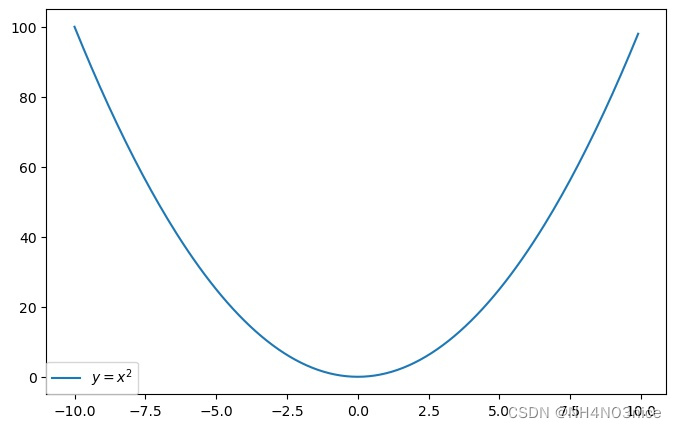
ax.legend(loc=(0, 0))
plt.show()

Answer 2:使用loc + bbox_to_anchor
给loc参数指定固定位置(如上表),对于bbox_to_anchor有两种情况,第一种情况是传递一个含两个元素的元组,第二种情况是传递一个含四个元素的元组。
注意:当loc 与 bbox_to_anchor连用时,loc参数不能指定具体的位置坐标,只能是上表中的方位,否者 bbox_to_anchor参数将被忽略。
-
传递含两个元素的元组,
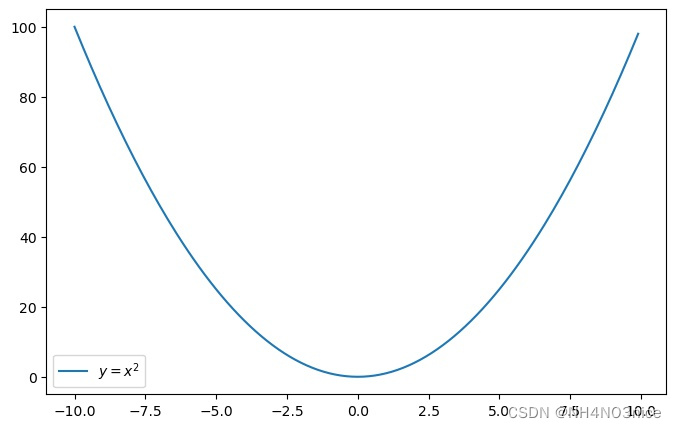
bbox_to_anchor=(x, y)这种情况下的意思可以理解为:将图例的loc所指定的点(角)放到bbox_to_anchor所指定的位置;注意: 这里所指的坐标仍然是占比,而不是真实的坐标点。# 将图例的右上角放到绘图框的正中心 ax.legend(loc='upper right', bbox_to_anchor=(0.5, 0.5)) # 将图例的左下角放到绘图框的左下角 ax.legend(loc='lower left', bbox_to_anchor=(0, 0))

*** 这种方法跟方法1有一点区别,同样表示图例左下角位于绘图框的左下角,但是方法1“不知变通”,指定哪个位置就是哪个位置,但是方法2会自动进行一定的“美化”,图例不会贴合到坐标轴上。
-
传递含四个元素的元组,
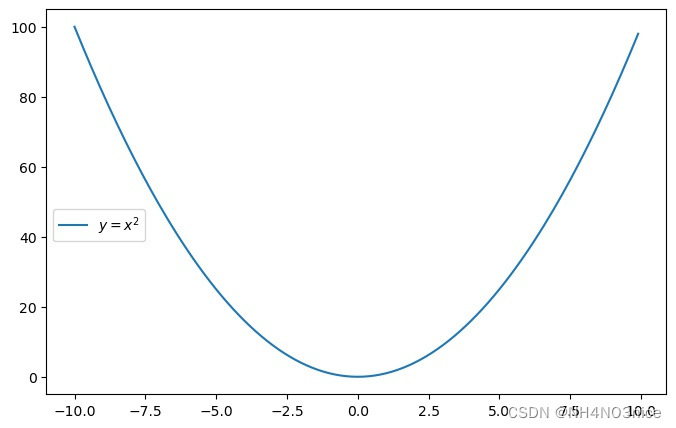
bbox_to_anchor=(x, y, width, height)这种情况下的意思可以理解为:bbox_to_anchor先在绘图框中划出了一个矩形区域,这个矩形区域的左下角的坐标为(x, y),长为width,宽为height,然后Matplotlib会将图例放在这个矩形框中loc所指的位置上。注意:x,y,width,height均是指占比,而不是具体的坐标值。# 将图例放在绘图框左下四分之一区域的左上角 ax.legend(loc='upper left', bbox_to_anchor=(0, 0, 0.5, 0.5))
1.2 图标放置在绘图框外
对于这个问题,如果上面所说的自定义位置的两种方法都掌握了,这个问题也就迎刃而解了,只需要将坐标(x, y)调成大于1的值,图例就会出现在框外了。方法1与方法2的区别,只是一个“死板”只会按规定的坐标显示,一个“灵活”会在指定坐标的基础上进行一定“美化”。
2. 去掉图例边框
将ax.legend()中的参数frameon调为False即可;
ax.legend(loc='lower left', bbox_to_anchor=(0, 0), frameon=False)

3. 调整图例的大小
调整ax.legend()中的参数fontsize,值越大,图标和文字就越大;
4. 调整图例中图标和文字说明的间距
调整ax.legend()中的参数columnspacing和 handletextpad
columnspacing参数:调整图例列与列之间的间隔,默认为2;
handletextpad参数:调整同一个图例中图标与图例见的间隔,默认为0.8;
-
ax.legend(loc='upper center', ncol=2)ncol参数:当有多个图例同时显示的时候,ncol用来控制图标列数;
此时,两个图例之间(列与列之间)间隔较大,图标与文字间隔也较大,
columnspacing参数默认为2,handletextpad参数默认为0.8; -
ax.legend(loc='upper center', ncol=2, columnspacing=0.2, handletextpad=0.2)