什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
准备
如果你没有安装 Node.js,请百度一下,安装好Node.js再回来。 还有 你的双手和大脑
安装
yarn global add hexo-cli
# npm install -g hexo-cli
建站
安装好 Hexo 后,直接进入主题。
新建一个项目
hexo init han-hexo
# han-hexo 是我的项目名称这里有个坑,安装好如果出现这个错误提示



安装依赖
cd han-hexo
yarn
# npm install
至此,Hexo已经安装完毕并创建了一个名为 han-hexo 的项目。
主题安装
这里我用的是优雅的 Fluid Hexo主题
安装
yarn add hexo-theme-fluid
# npm install --save hexo-theme-fluid
设置主题为 Fluid
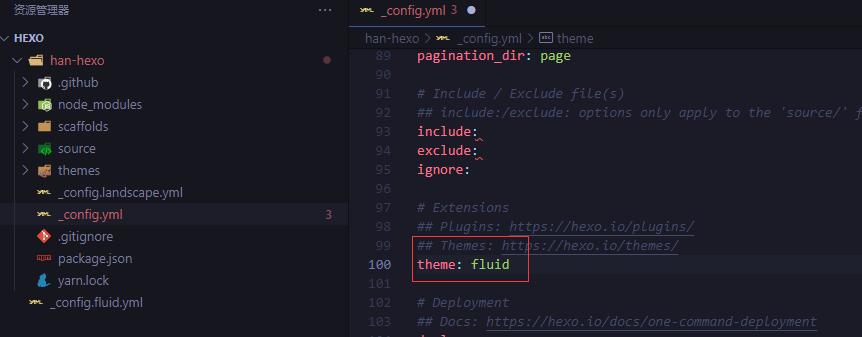
将项目根目录的 _config.yml 中的 theme 的值设置为 fluid
顺便把语言设置成中文 language 为 zh-CN

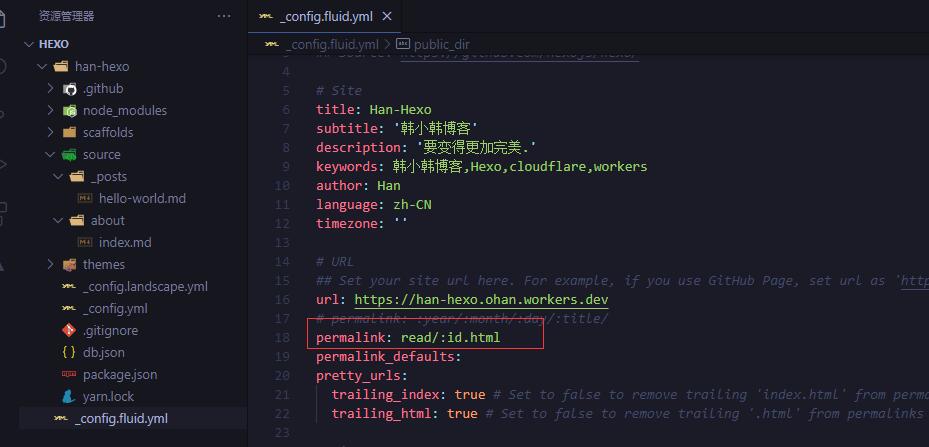
顺带提一下SEO优化URL地址

配置主题文件
在博客目录下创建 _config.fluid.yml 文件,将主题的 _config.yml ( opens new window )内容复制过去。

创建主题自带的「关于页面」
hexo new page about
---
title: 标题
layout: about
---
这里写关于页的正文,支持 Markdown, HTML
写文章
万事俱备,只差文章
hexo new hexo-in-cloudflare-workers
# hexo-in-cloudflare-workers 为文件名,随意取
文章支持 HTML MarkDown 语法
编译静态文件
直接终端输入
hexo generate 
本地测试
hexo server
