html5是描述网页的一种语言,被称为超文本标记语言,用html5编写的文件,文件后缀名为.html,HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字,例如:<html>
首先我们需要知道编写html的基本骨架:
html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点。{
head标签(开发者看的){
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等
title标签
- 可定义文档的标题。
- 它显示在浏览器窗口的标题栏或状态栏上。
- <title> 标签是 <head> 标签中唯一必须要求包含的东西,就是说写head一定要写title
- <title>的增加有利于SEO优化
meta标签
meta标签用来描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8。
}
body标签(用户看的)
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
它会直接在页面中显示出来,也就是用户可以直观看到的内容
我们通过块元素和内联元素(行内元素)进行记忆,首先我们需要知道什么是块元素和内联元素(行内元素):}
块级元素(竖向排列):
块元素会独占一行(自上向下垂直排列),可以设置width、height,块元素中可以包含块元素和行内元素
常见块元素:
div,h1~h6,ol,ul,li,table,tr,td,form,input
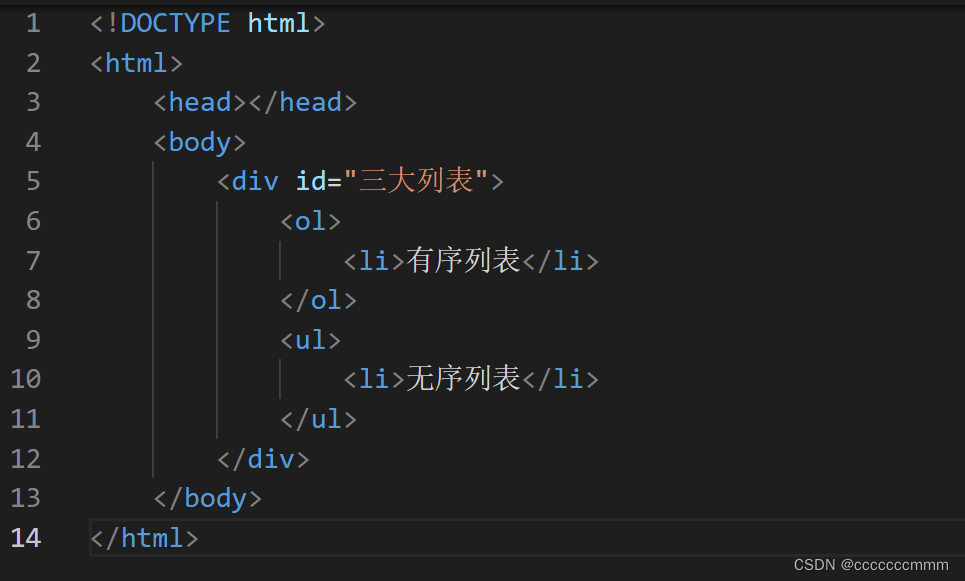
三大列表:
ol、ul、li


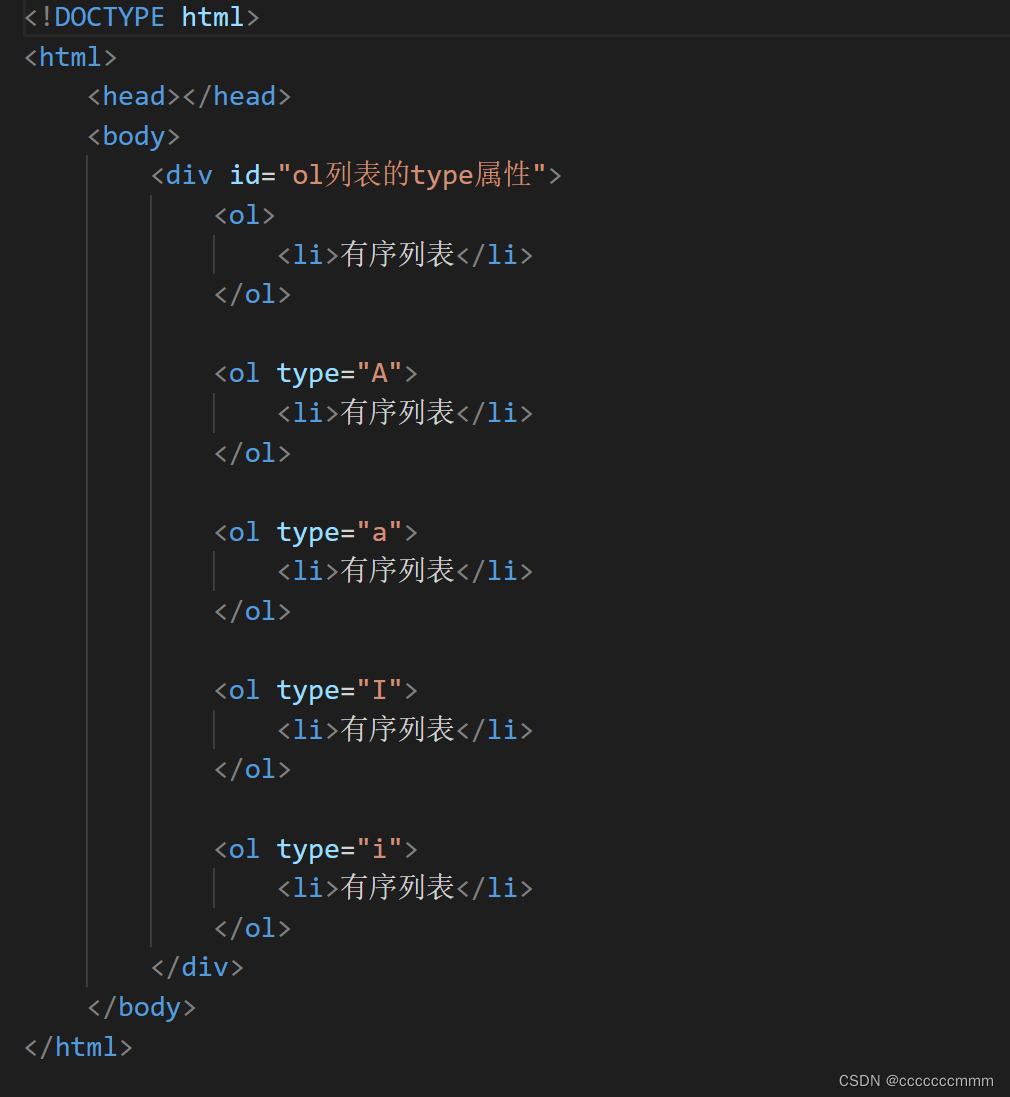
ol和ul拥有type属性,我们可以通过type属性决定列表项目用什么符号
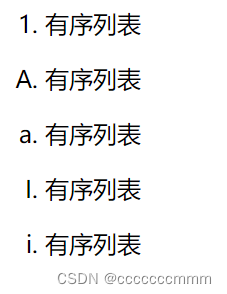
ol的type属性:
- 1 表示列表项目用数字标号(1,2,3...)
- a 表示列表项目用小写字母标号(a,b,c...)
- A 表示列表项目用大写字母标号(A,B,C...)
- i 表示列表项目用小写罗马数字标号(i,ii,iii...)
- I 表示列表项目用大写罗马数字标号(I,II,III...)


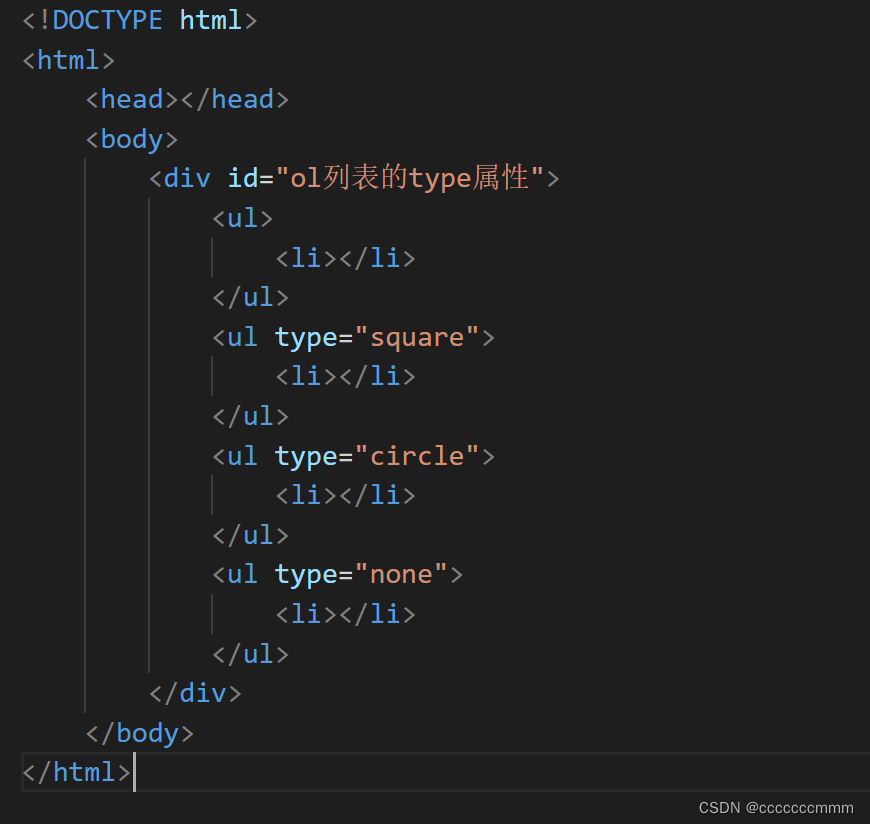
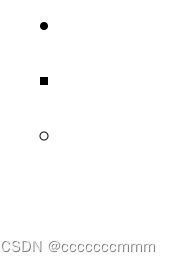
ul的type属性:
- disc 默认实心圆
- circle 空心圆
- square 小方块
- none 不显示


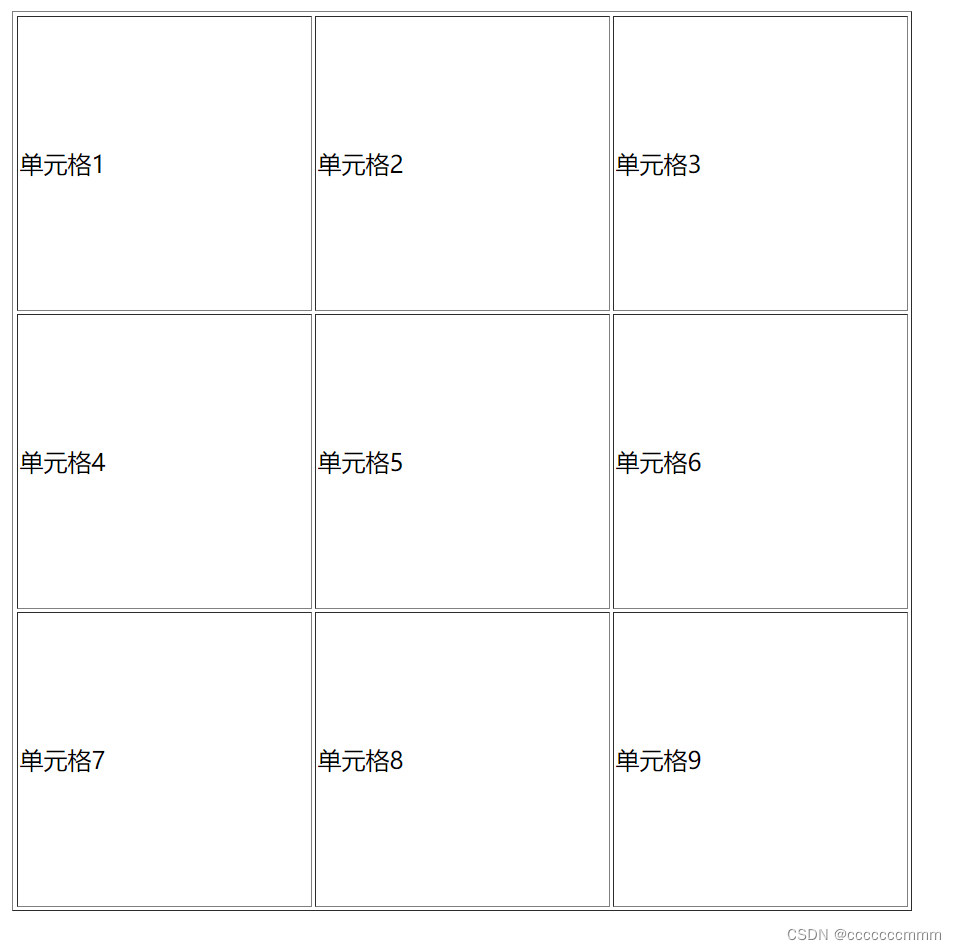
三大表格:
table,tr,td
tr是table的子标签,td是tr的子标签
table代表一整个表格,tr代表表格有几行,td代表一行有几个单元格

合并单元格:
colspan横向合并,rowspan竖向合并
原则:
横向合并留左边,删右边
竖向合并留上边,删下边
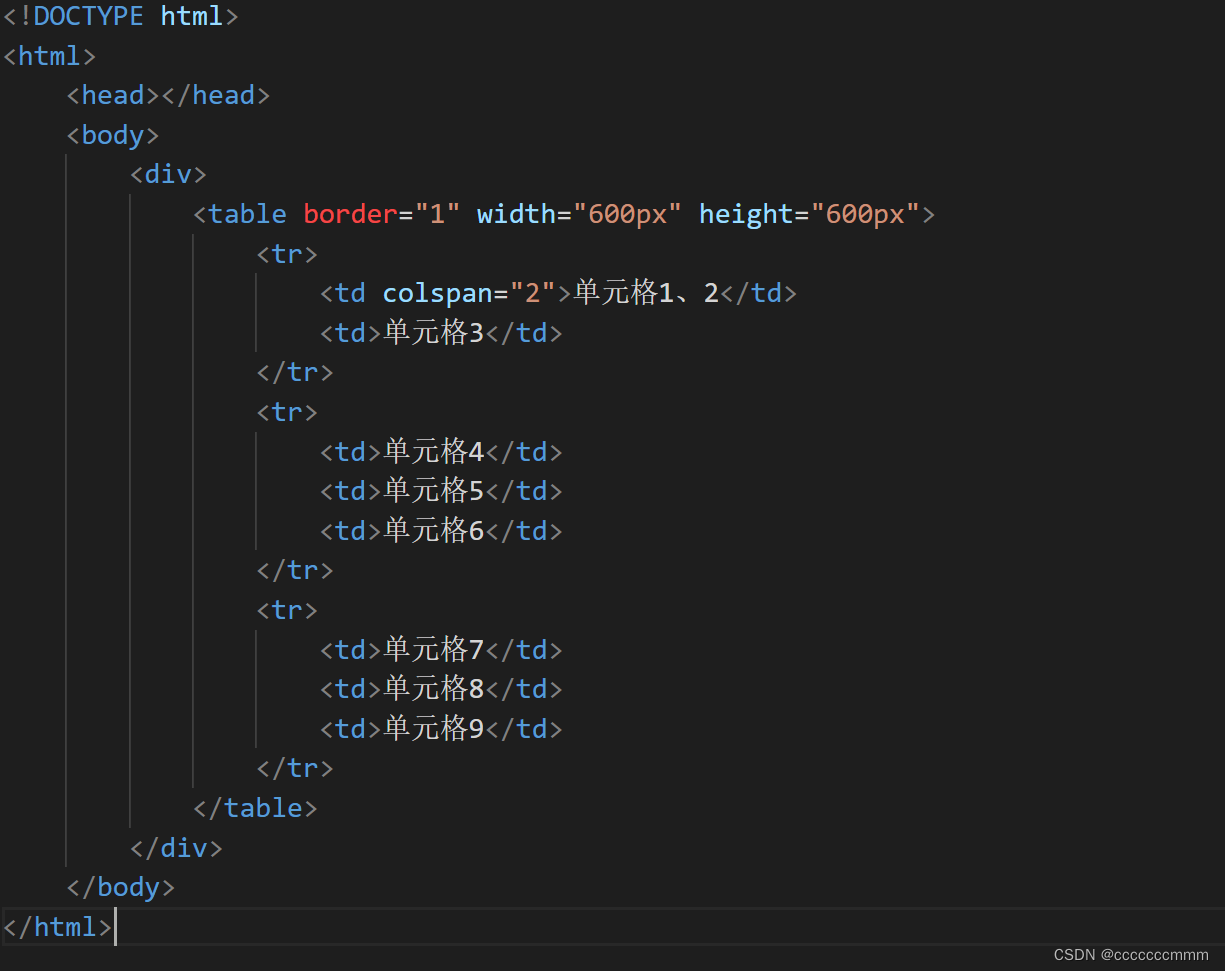
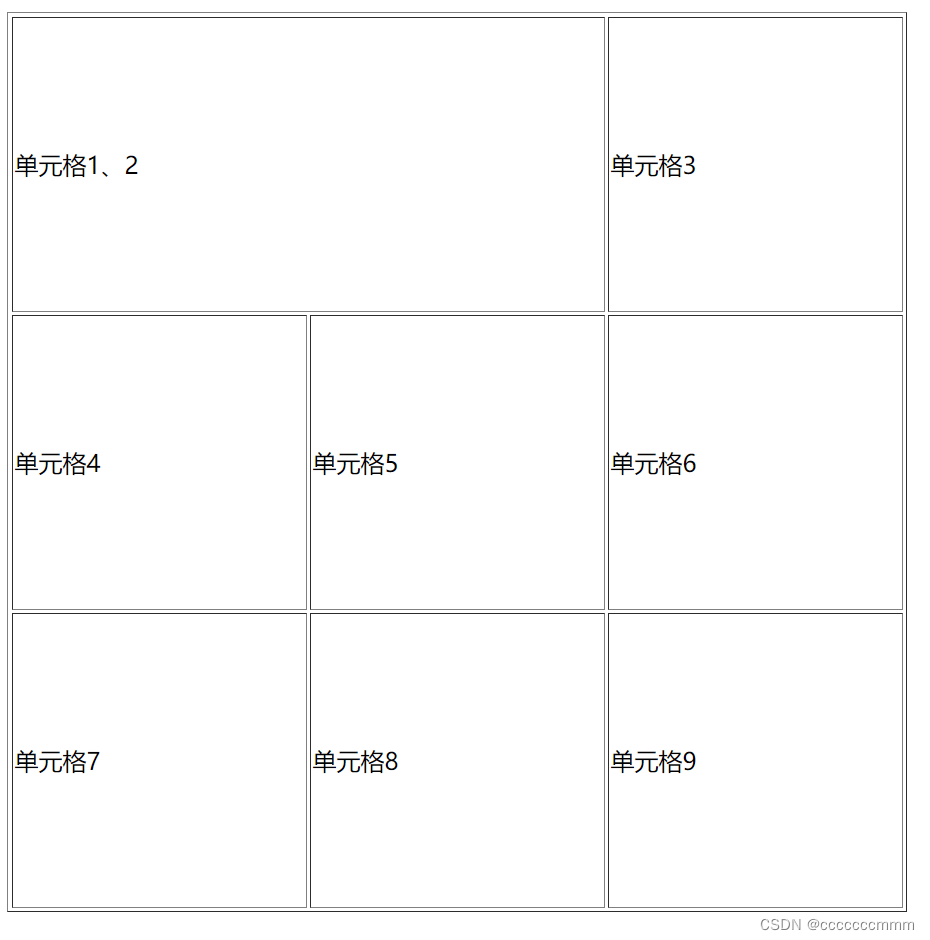
横向合并:
现在我们要合并单元格1和单元格2,那么合并单元格那肯定是对单元格操作啊,所以colspan和rowspan应该是td的属性
现在我们看到代码<td>单元格2</td>被删掉了,然后<td>单元格1</td>中添加了colspan横向合并2个单元格,这符合了横向合并留左边,删右边的原则


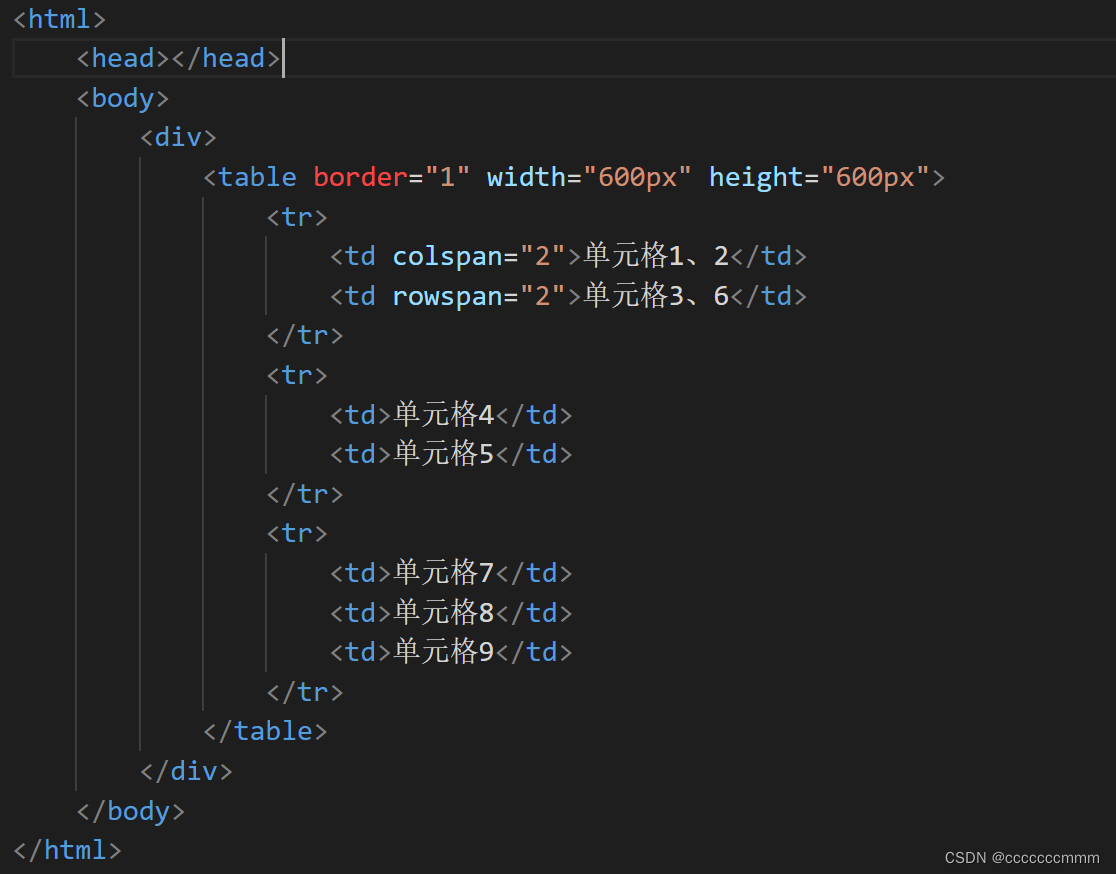
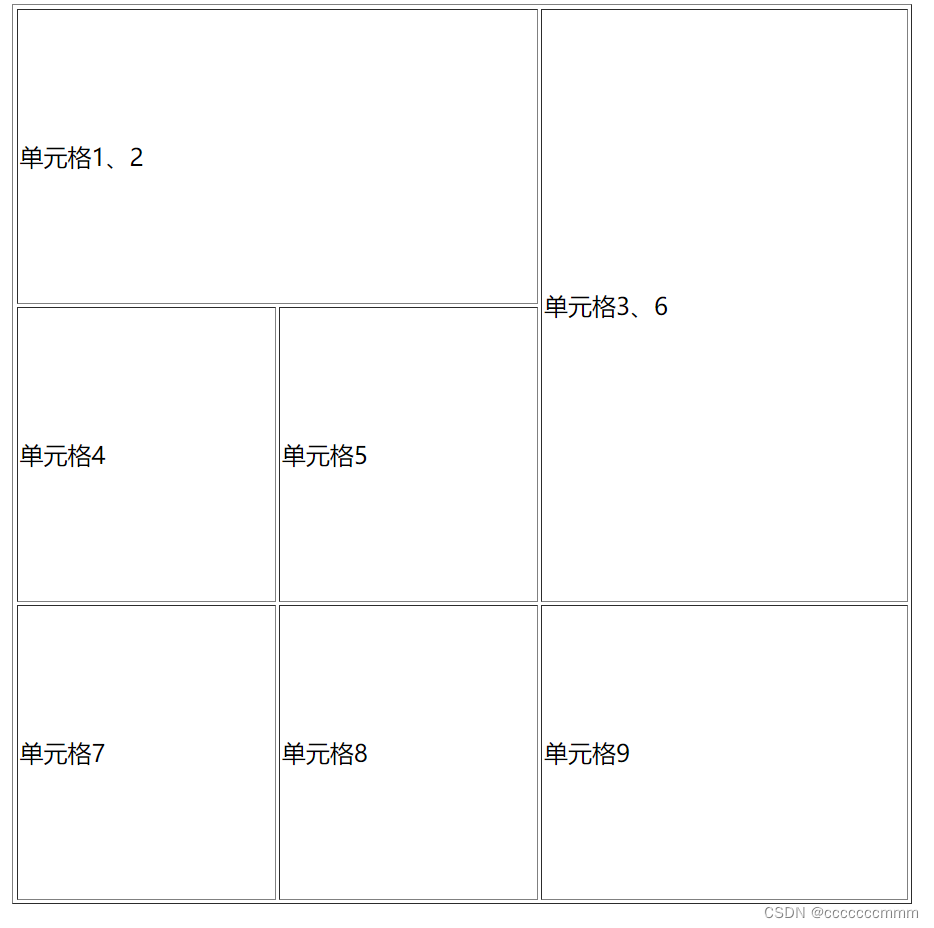
竖向合并:
现在我们要将单元格3和单元格6竖向合并
根据html代码我们可以看到,<td>单元格6<td>删掉了,因为它是下边的,<td>单元格3</td>添加了rowspan竖向合并2个单元格


六大标题:
h1、h2、h3、h4、h5、h6
标签只用于标题,我们需要确保html标签只用于标题


一表单:
表单组成部分:
表单标签<form></form>
表单域<input>//行内元素
表单按钮<input type = "submit">//行内元素
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框
段落:<p></p>
水平线:
水平线:<hr />
水平线属性:
- color:设置水平线的颜色
- width:设置水平线的宽度
- size:设置水平线的高度
- align:设置水平线的对齐方式(默认居中),可取值left | right
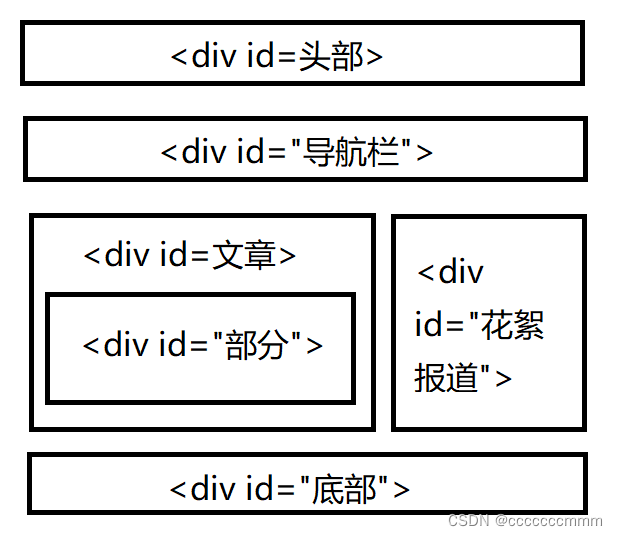
模块div:
div并没有什么样式,他只是用来区分模块的,每个模块有每个模块的作用,比如这个模块是导航栏,这个模块是广告,都是通过div的属性id进行区分的

如何记忆:
三大列表和表格
六大标题一表单
段落水平分模块
行内元素(横向排列):
超链接、文本、表单元素、图片标签
超链接:
<a href = "网址">链接文本</a>
超链接属性
在标签<a>中使用了href属性来设置超链接的跳转地址


六大文本标签:
常用文本标签
| 标签 |
描述 |
| <em> |
定义着重文字 |
| <b> |
定义粗体文本 |
| <i> |
定义斜体字 |
| <strong> |
定义加重语气 |
| <del> |
定义删除字 |
| <span> |
元素没有特定的含义 |
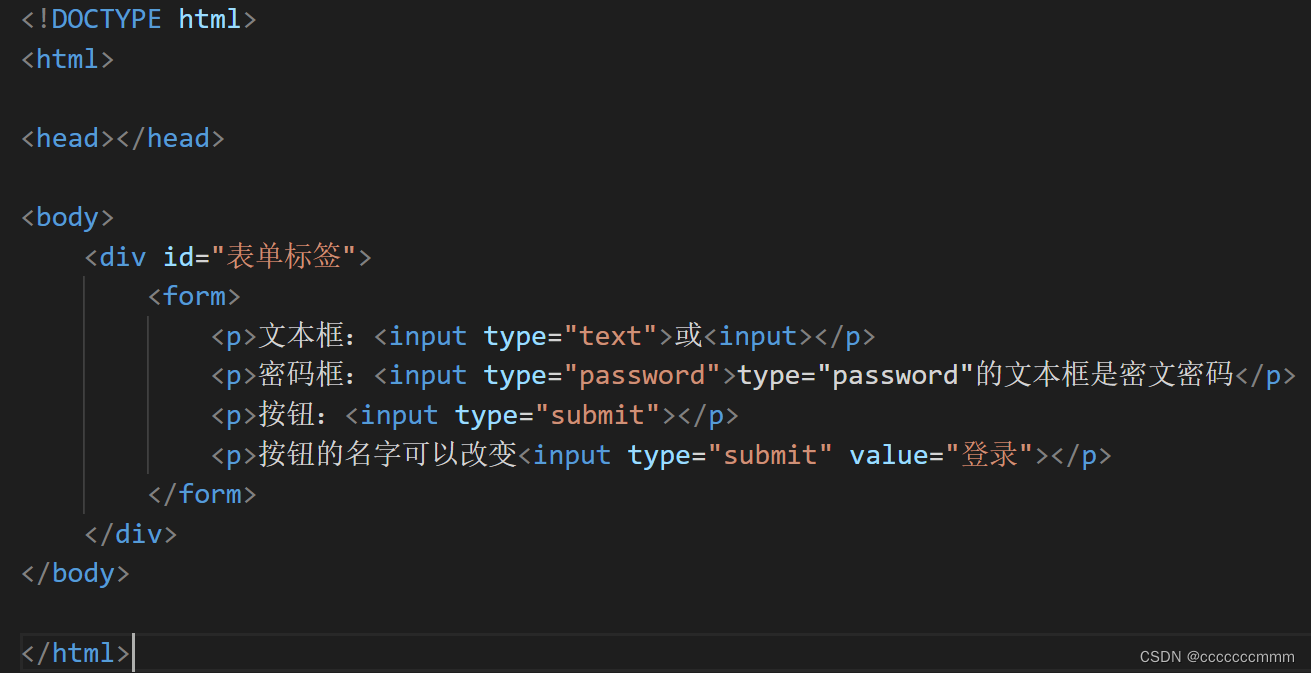
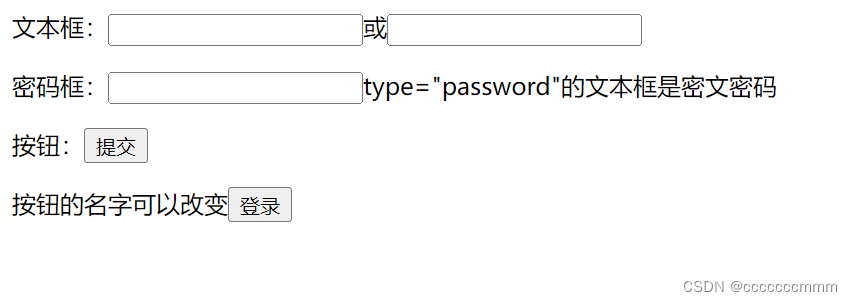
表单元素:
input是表单form标签的子标签,input标签中有属性type,可通过属性type设置文本框的作用
文本框:<input type="text">或<input>
密码框:<input type="password">type="password"的文本框是密文密码
按钮:<input type="submit">
按钮的名字可以改变<input type="submit" value="登录">


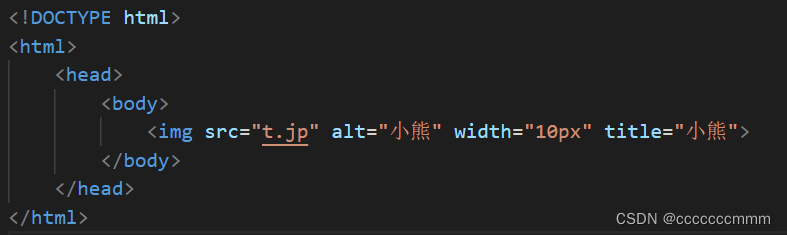
图片标签:
<img>标签定义html页面中的图像
<img src ="路径" alt="图片碎裂时显示的名字" title="鼠标停在图片上显示的名字" width="宽度px" height="高度px">
属性:
- src:路径(图片地址与名字)
- alt:规定图像碎裂后的替代文本
- width:规定图像的宽度
- height:规定图像的高度
- title:鼠标悬停在图片上给予提示
图片碎裂代码示例:


正常图片显示: