什么是原型和原型链呢?
首先我们要知道几件事情:
1.new关键字做了什么?
2.新对象都有一个属性,叫__proto__
3.构造函数都有一个属性,叫prototype
4.构造函数的原型对象上有一个属性,叫constructor 指向构造函数
5.所有的原型对象都是由Object函数对象构造出来的(除了Object本身的原型对象之外)
6.直接量对象都是由Object函数对象构造出来的。
接下来对以上几件事作解释:
- 这里的new关键字,是指当把一个函数作为构造函数,使用new关键字创建新对象。
- 创建的这个新对象就会存在一个默认的不可见的属性,这个不可见的属性我们一般用__proto__来表示,而且这个属性是指向了构造函数的原型对象的。
- 那么什么是构造函数的的原型对象呢?
在JavaScript中,我们创建一个函数A,那么浏览器就会在内存中自动创建一个对象B,而且每个函数都会默认有一个属性prototype指向这个对象B(即:prototype的属性值是这个对象B)。这个对象B就称为函数A的原型对象,简称函数的原型。这个原型对象B默认会有一个属性constructor指向这个函数A(意思就是说:constructor属性的值就是函数A)
注意:原型对象默认只有属性--constructor。其他都是从Object继承而来,暂且不用考虑。
代码如下:
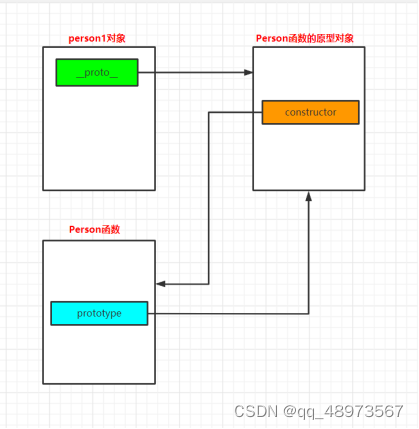
这里的Perosn是一个构造函数,person1是用new关键字创建的新对象,可以看出person1.__proto__与Person.prototype是全等的;Person.prototype.constructor与Person是全等的。
function Person(name, age) {
this.name = name;//构造函数的this指向新对象
this.age = age;
}
var person1 = new Person('小李', 18);
console.log(person1);
console.log(person1.__proto__ === Person.prototype);//true
console.log(Person.prototype.constructor === Person);//true可以简单的用如下图表示:

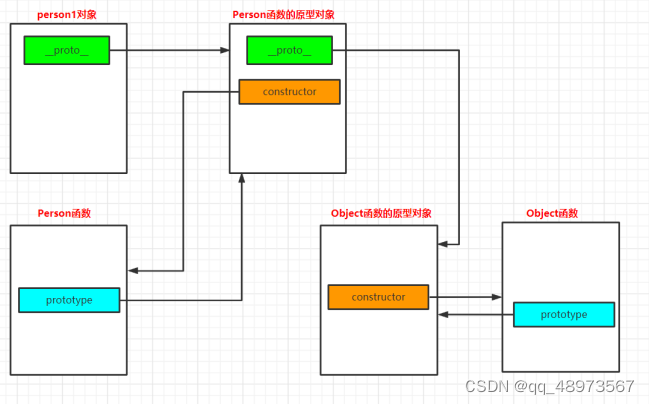
4.对于上面的第5小点,所有的原型对象都是由Object函数对象构造出来的(除了Object本身的原型对象之外);
这里表示的是原型对象是由Object函数构造出来的,那么说明这里的Person函数的原型对象也可以看作的由Object函数构造出来的新对象;
那么同样的,这里的Person函数的原型对象也有一个属性叫__proto__并且指向的是它的构造函数Object的原型对象;
它的构造函数Object也同样有一个属性prototype并且指向Object的原型对象;
Object的原型对象也是有一个属性constructor指向构造函数Object。
console.log(Person.prototype.__proto__ === Object.prototype);//true
console.log(Object.prototype.constructor === Object);//true所以上面的图可以改变为:

5.对于以上的内容,作如下的总结:
- 所有的原型对象都是由Object函数对象创建的;
- Function函数对象由自己Function,Function.proto == Function.prototype
- 所有的函数都是由Function函数对象创建
- 构造函数创建的对象,对象的proto指向构造函数的prototype
- 不是构造函数创建的对象,对象的proto指向Object函数对象的prototype
- 对象访问某个属性,如果自己身上有这个属性 优先访问自己的 如果没有再访问原型链上的 沿着原型链依次往上层链找
接下来我们来讨论一下继承--原型链:
ECMAScript需要通过原型链来实现继承。
原型链:
所有的内置构造函数都有一个继承自Object.prototype的原型,通过前面的代码展示,我们可以看下原型链:
person1.__proto__ --->Person.prototype的原型.__proto__ --->Object.prototype的原型.__proto__ --->null;形成原型链,到null结束。
这个结束传说中的原型链,简单总结如下:
一、构造函数、原型和实例的关系
- 构造函数都有一个属性prototype,这个属性是一个对象,是Object的实例;
- 原型对象prototype里有一个constructor属性,该属性指向原型对象所属的构造函数;
- 实例对象都有一个__proto__属性,该属性指向构造函数的原型对象;
二、prototype与_proto_的关系
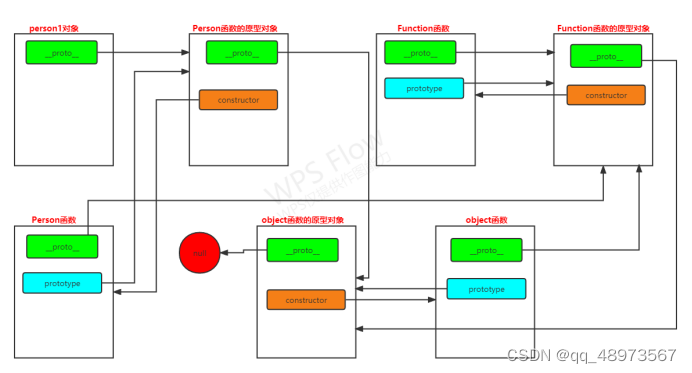
接着把之前我们总结的原型链完善:
如下图:

通过实现原型链,本质上扩展了原型搜索机制,当以读取模式访问一个实例属性时,首先会在实例中搜索该属性。如果没有找到该属性,则会继续搜索实例的原型。在通过原型链实现继承的情况下,搜索过程就得以沿着原型链继续向上。
