目录
前言
众所周知在VScode的html文件中通过“ !”的快捷方式可以直接生成html模板,但是在我们深入学习时,仅html模板已经无法满足,如vue2,vue3等在创建页面需要手动补充十分麻烦,感谢我们强大的Vscode为我们单独开辟出自定义的小天地,教程如下:
1.定义自己常用的代码片段
(下图只是个人习惯的模板,大家可以自定义)
<template>
<div></div>
</template>
<script lang="ts">
import { defineComponent ,reactive,ref} from "vue";
export default defineComponent({
name:'App'
})
</script>
<style>
</style>2.通过转码链接进转译
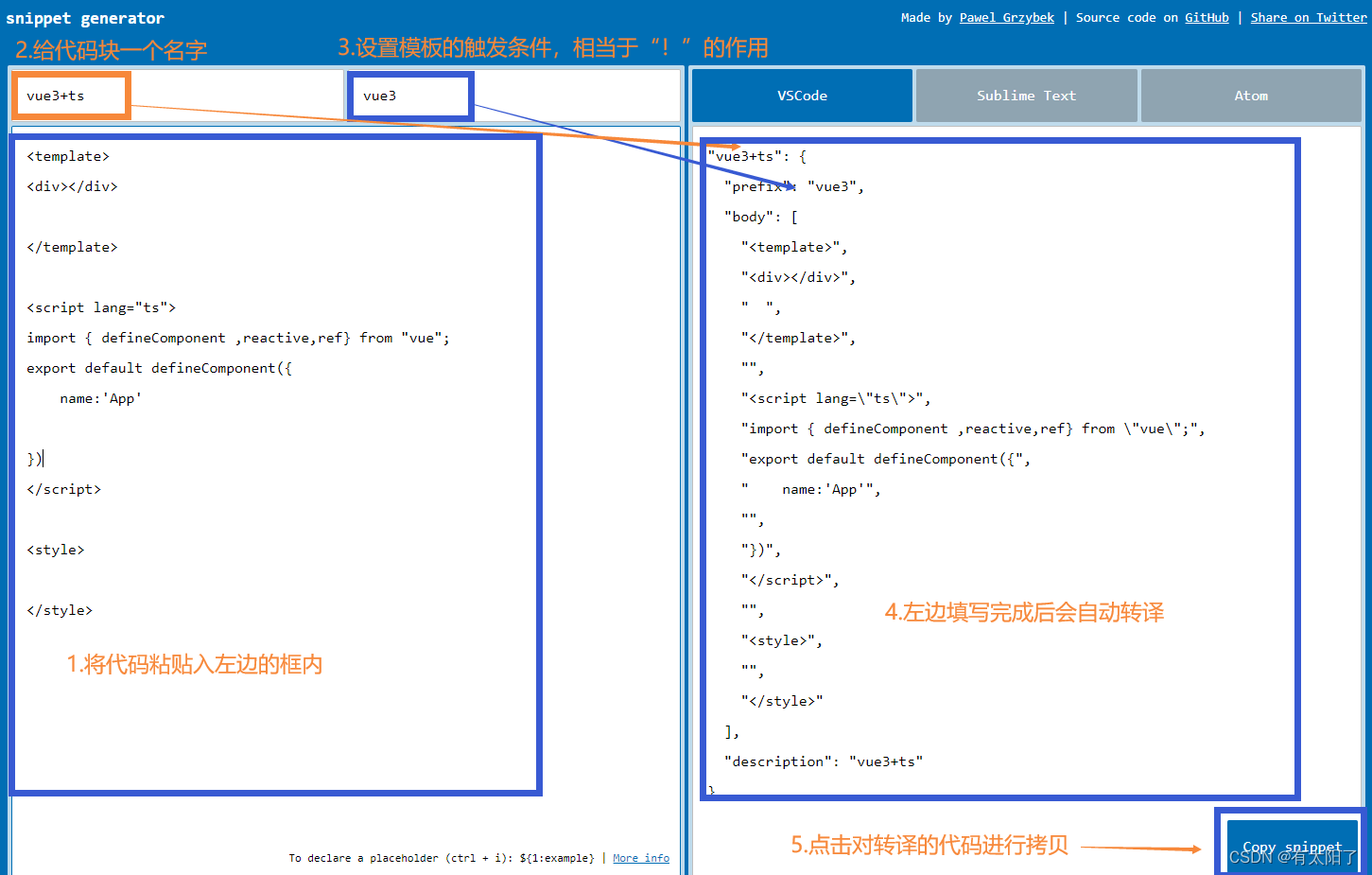
复制自己的代码片段并进入下方的转码链接:
转码链接:snippet generator

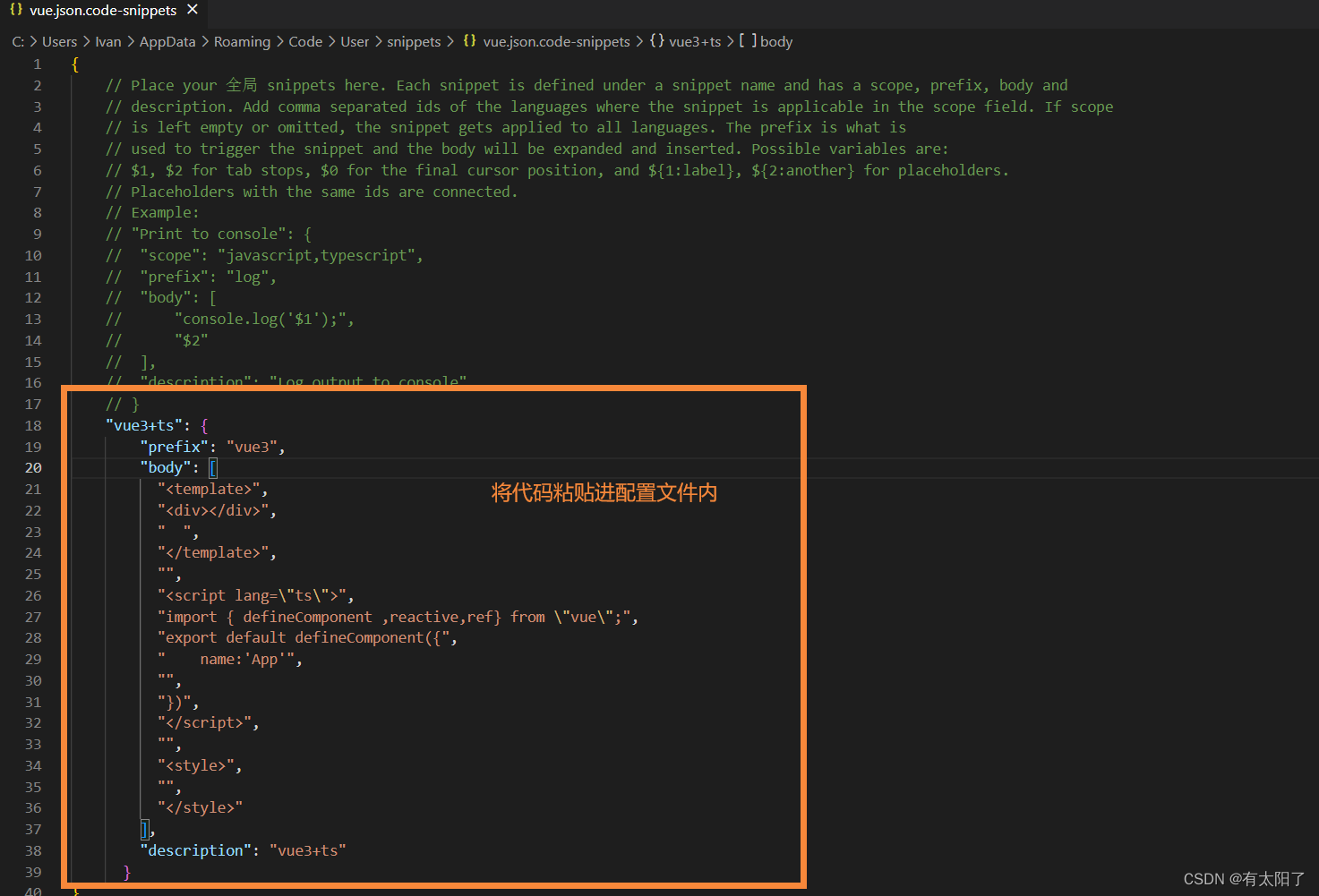
"vue3+ts": {
"prefix": "vue3",
"body": [
"<template>",
"<div></div>",
" ",
"</template>",
"",
"<script lang=\"ts\">",
"import { defineComponent ,reactive,ref} from \"vue\";",
"export default defineComponent({",
" name:'App'",
"",
"})",
"</script>",
"",
"<style>",
"",
"</style>"
],
"description": "vue3+ts"
}3.Vscode中设置
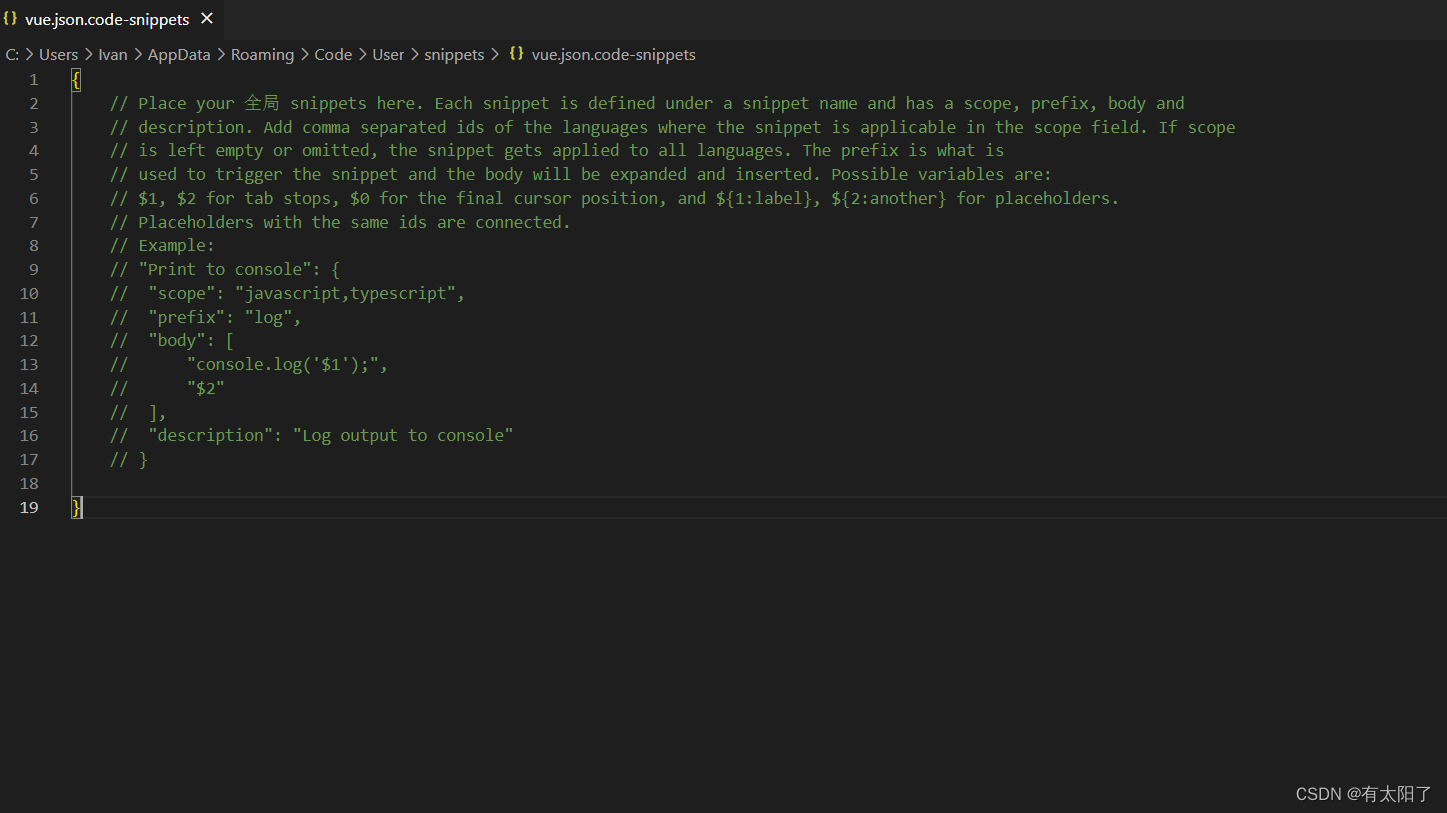
3.1找到配置代码片段进行设置


3.2点击全局配置进入粘贴转译过的代码


4.检验自定义代码段是否成功

回车后页面内容就是我们自定义的模板啦~

小结:
我们的代码段的配置教程完成,祝各位小伙伴们的编程学习之路越走越顺利~
